wireframe-world
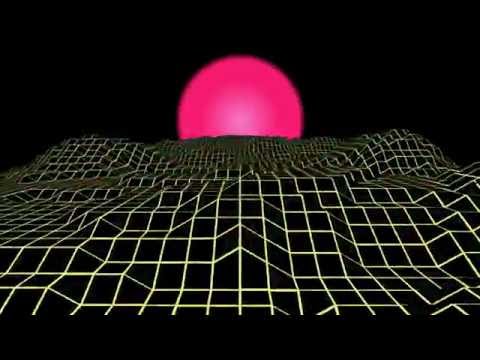
This demo draws an infinite, vaporwave-like world using the WebGL framework regl. A link to the demo is here. It should look like the below:
And click below for a longer video of the demo:
Implementation Details
As for the implementation, it is not very difficult stuff; I divide up the world into chunks(just like in Minecraft), and as the camera traverses the world, the chunks that become out of range are thrown away and are no longer rendered. And in the far away horizon I keep adding new chunks, to give the illusion that the world is infinite.
Build
To run the demo locally on your computer, first change your directory to the directory of the project, then run
npm installTo then run the demo, do
npm startTODO
Port the program into screensavers for OS X, Windows and Linux.