Introduction (中文)
LTUI is a cross-platform terminal ui library based on Lua.
This framework originated from the requirements of graphical menu configuration in xmake. Similar to the linux kernel's menuconf to configure the compilation parameters, so using curses and lua to implement a cross-platform character terminal ui library.
Refer to kconfig-frontends for style rendering. Of course, users can customize different ui styles.
Installation
$ luarocks install ltuiBuild
We need install the cross-platform build utility xmake first.
$ xmakeRun tests
We need install lua or luajit to run tests first.
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialogOr
$ lua tests/dialog.lua
$ lua tests/window.lua
$ lua tests/desktop.lua
$ lua tests/inputdialog.lua
$ lua tests/mconfdialog.luaOr
$ luajit tests/dialog.lua
$ luajit tests/window.lua
$ luajit tests/desktop.lua
$ luajit tests/inputdialog.lua
$ luajit tests/mconfdialog.luaExamples
Application
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()Label
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")Button
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")Input dialog
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
endComponents
| views | dialogs | others |
|---|---|---|
| view | dialog | event |
| panel | boxdialog | action |
| label | textdialog | canvas |
| button | inputdialog | curses |
| border | mconfdialog | program |
| window | choicedialog | application |
| menubar | point | |
| menuconf | rect | |
| textedit | object | |
| textarea | ||
| statusbar | ||
| choicebox | ||
| desktop |
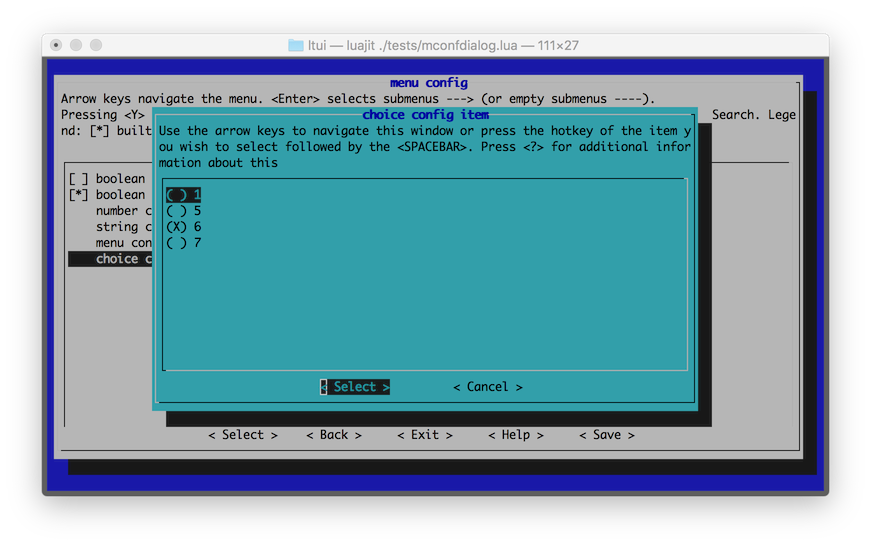
Snapshot
Menu configuration
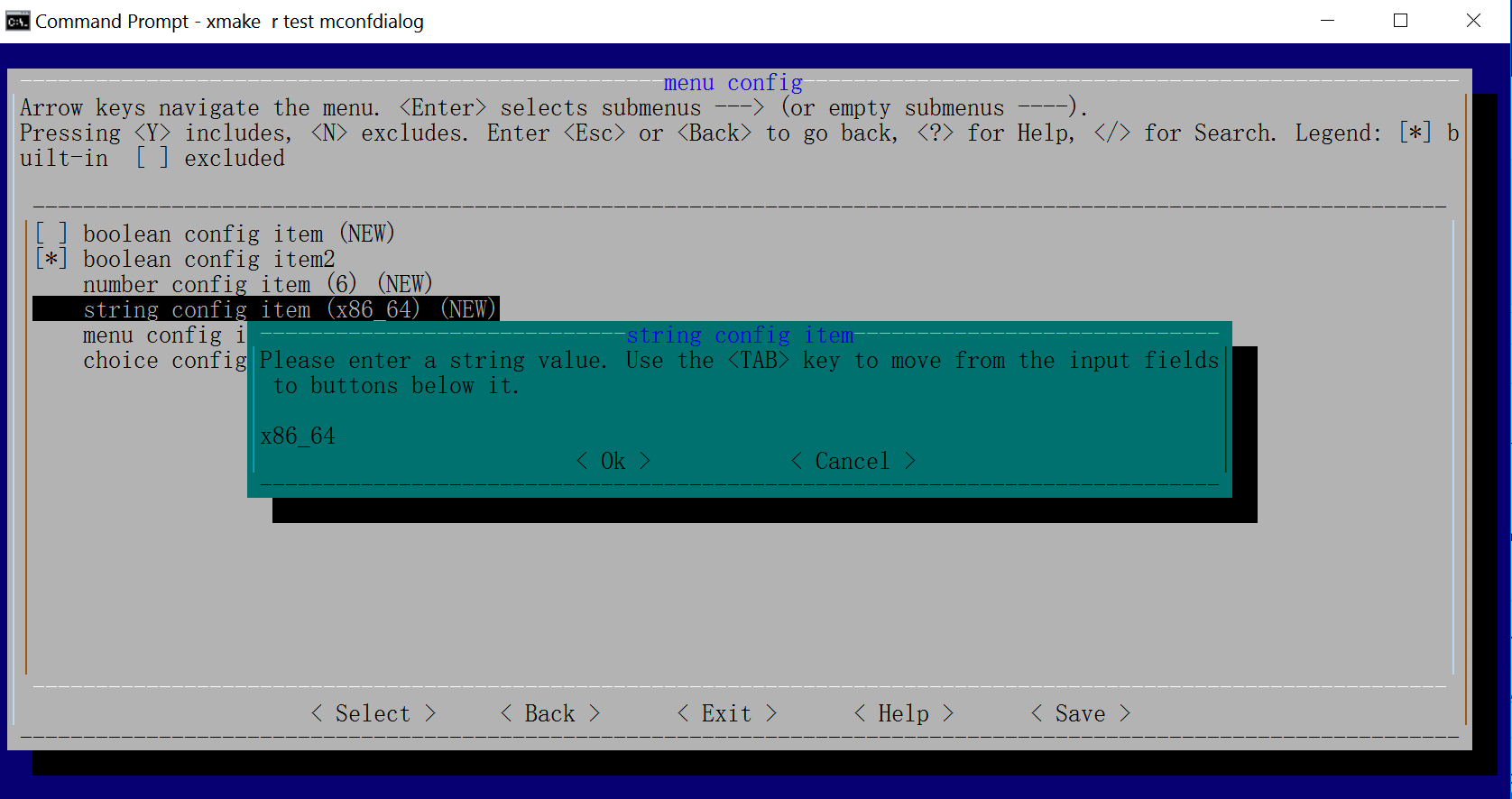
Input dialog
Text area
Windows
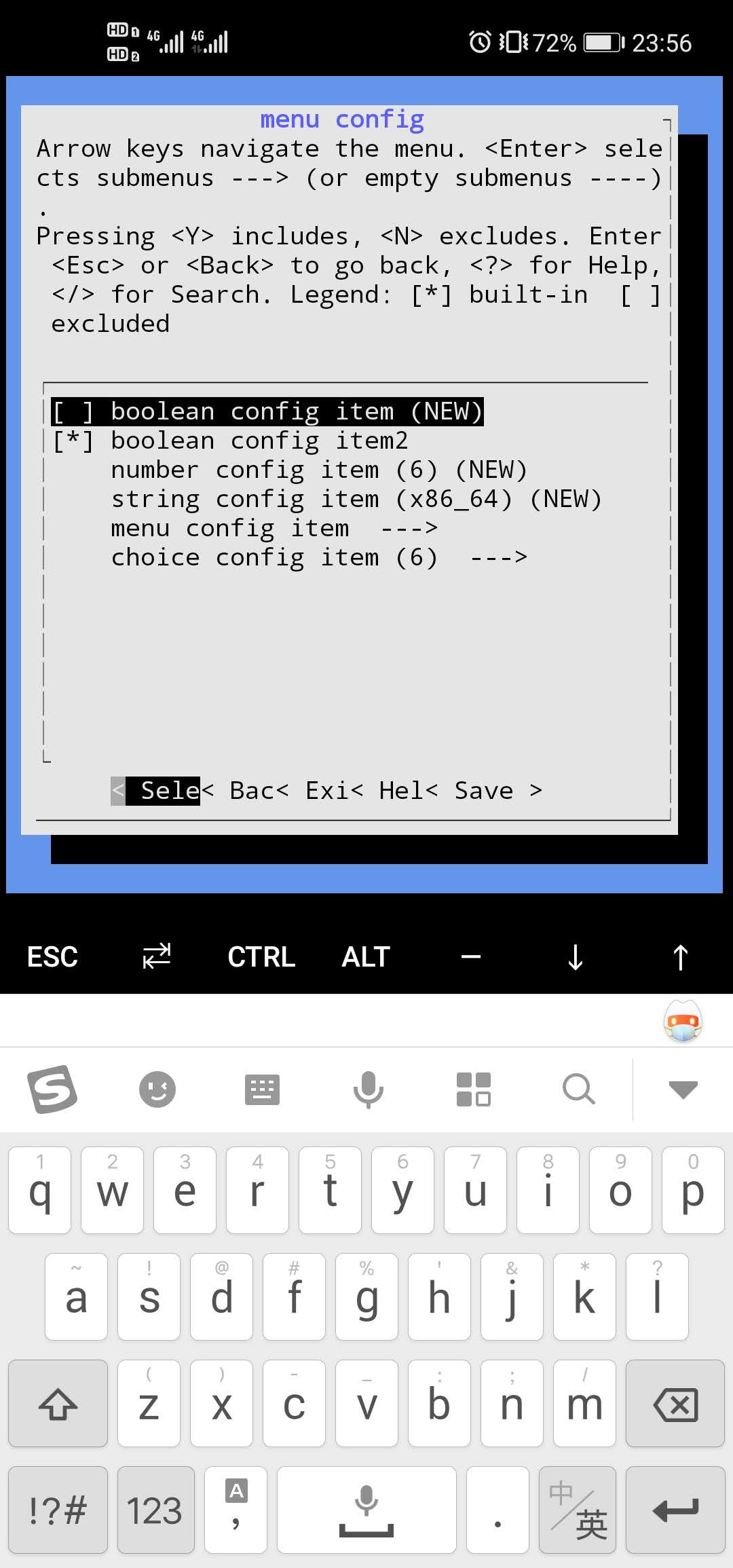
Termux
If you want to known more, please refer to:
Contacts
- Email:[email protected]
- Homepage:tboox.org
- Community:/r/tboox on reddit
- ChatRoom:Char on telegram, Chat on gitter
- Source Code:Github, Gitee