Automatically replaces the User-Agent with a randomized one.
Random User-Agent is an open-source MIT-licensed browser extension that is designed to replace the original browser User-Agent identifier (is a sort of "fingerprint") with a randomized (based on your preferences). The extension is incredibly lightweight, using very few resources.
🔥 Features list
- Incredibly lightweight (
~100KiBarchived) - Available in the official stores (chrome, firefox, edge, opera)
- Can automatically change the User-Agent after a specified period of time
- Change User-Agent on browser startup
- Replaces
User-AgentHTTP header - Protect against detection by JavaScript
- User-Agent randomization can be customized by the user (what browsers and OS are spoofed, etc.)
- Exceptions list (blacklist/whitelist) available with option of wildcards
- Allows using the remote User-Agents list
- Doesn't need initial setup - just install and forget about the real user-agent leaking
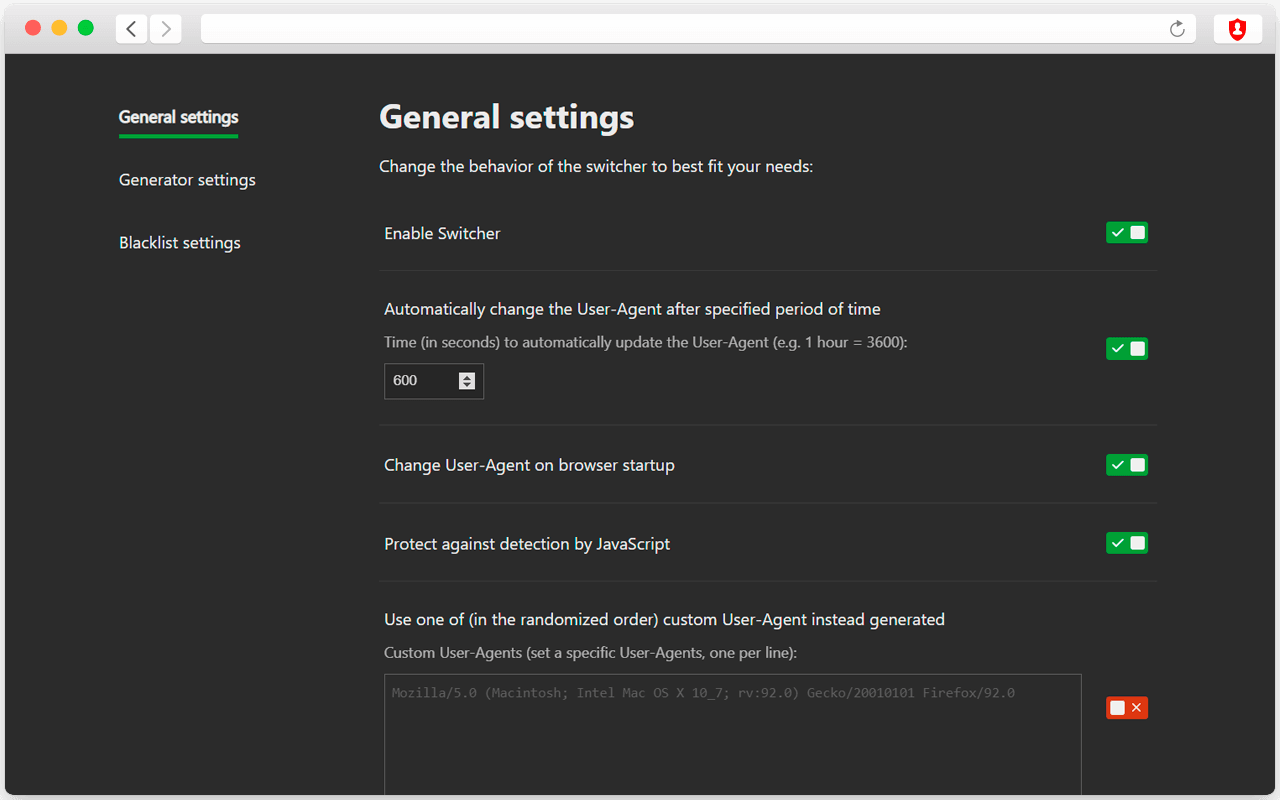
📷 Screenshots
| Popup | General settings | Generator settings | Blacklist settings |
|---|---|---|---|
 |
 |
 |
 |
🧩 Installation
Follow up by one of the links at the top 👆 of this page, or download CRX (link) / XPI (link) file directly from the latest release from the releases page.
🛠 Where do I can test the functionality?
Open one of the links below with and without the extension enabled:
| Resource | Test |
|---|---|
| What is my User Agent | ✅ 3 Passed / ❌ 3 Failed |
| Browser Information (BrowserSPY) | ✅ Passed |
| whoer | ✅ Passed |
| Browser Leaks | ✅ Passed |
| Device Info | ✅ Passed |
| CreepJS | ❌ Failed |
📡 Remote User-Agents list
Because the extension settings storage has size limitations - you don't have the option of keeping a large custom User-Agents list. Instead, you can place your list somewhere and link to it in the extension settings.
For example, you can create your own public repository/account on GitHub / GitLab / PasteBin / etc. and host your list on it.
The extension will send a GET request to the provided location URL. Supported list format is:
// will be ignored
# will be ignored too
Mozilla/5.0 (Macintosh; Intel Mac OS X 11_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4619.141 Safari/537.36
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4593.122 Safari/537.36
// ...
📜 How to translate (localize) this extension?
...or fix translation mistakes. The translation process described here (related issue).
👀 Questions
Most questions can be answered by reading the issues. If the issues doesn't answer your question, open up a new discussion. If you find a bug or have a feature request, please file a new issue.
This extension may actually be making users more uniquely fingerprintable, not less?
Faking your user agent might make you more fingerprintable, not less. There are ways other than User-Agent sniffing
to determine what browser you're using, so malicious sites could learn what browser you're really using through other
means and then combine that with your randomly changing User-Agent to pretty effectively track you. For background,
see this GitHub issue.
Hotkeys on some sites no longer work, why?
This may occur because your User-Agent simulates MacOS - in this case, some websites make an attempt to handle ⌘ cmd
key instead of the ctrl. For fixing this issue just disable MacOS User-Agent in the extension generator settings.
Are keyboard shortcuts supported?
Sure - user-agent renewal (Ctrl+Shift+U by default). You can
change it in your browser settings: chrome://extensions/shortcuts (in Google Chrome).
How to install it on Firefox Mobile?
Following this guide you need to specify a collection ID to install the addon:
Enter 14112060 / rua. After you tap "OK", the application will close and restart.
🖥️ Run Locally
After cloning the project, open the terminal and navigate to the project root directory (since I am a Linux adept, for
the following commands installed docker and make are required):
$ make install # install all node dependencies
$ make watch # watch for source changes
$ make shell # start shell into a container with node
$ make build # build the extensionAfter make watch command you can:
- Open chrome and navigate to extensions page using this URL:
chrome://extensions - Make sure "Developer mode" is enabled
- Click "Load unpacked extension" button, browse the
./distdirectory and select it - Write something awesome (don't forget to make a PR after that)
🦾 Contributors
I want to say a big thank you to everyone who contributed to this project:
And a special thanks to @neroux - dude, you're awesome
🛡 Privacy Policy
Random User-Agent had never collected and will never collect any personal data, browsing history etc.
Full privacy policy text can be found here.
🚀 How to publish a release
This note is for me, so as not to forget anything...
- Make required changes in this repository, test it locally
- Update changelog file and "publish" new release using repo releases page
- When the CI process is done - download the file
random-user-agent.zipto my computer - Open "Chrome Web Store Developer Dashboard" and click the "Upload new package" button, next, next... Publish
- Download the
main.crxfile from the dashboard, rename it to therandom-user-agent.crxand upload to the release on GitHub - Open "Mozilla add-on developer hub", "Select a file...", next, next, download the extension sources archive, upload it to hub, next, Publish
- Download the
random_user_agent_X.X.X-blabla.xpifile from the dashboard (after gettingApprovedstatus for the version), rename it to therandom-user-agent.xpiand upload to the release on GitHub - Don't forget to update fkn edge and opera stores
- Open a bottle of beer, I've earned







