☝️ I no longer maintain this project as I'm not using Trello anymore. It could change in the future, but no guarantee. If you'd like to contribute, reach me out [email protected]. Otherwise, feel free to fork.
TKAT (Trello Kanban Analysis Tool)
A JavaScript library to analyze Kanban metrics from a Trello board.
Here is the online application.
What it is
This started as a side project for practicing functional programming using:
- RxJS & Cycle.js, as the core framework
- Ramda, as a utils library
- Tape, for testing
- Brunch, to automate things
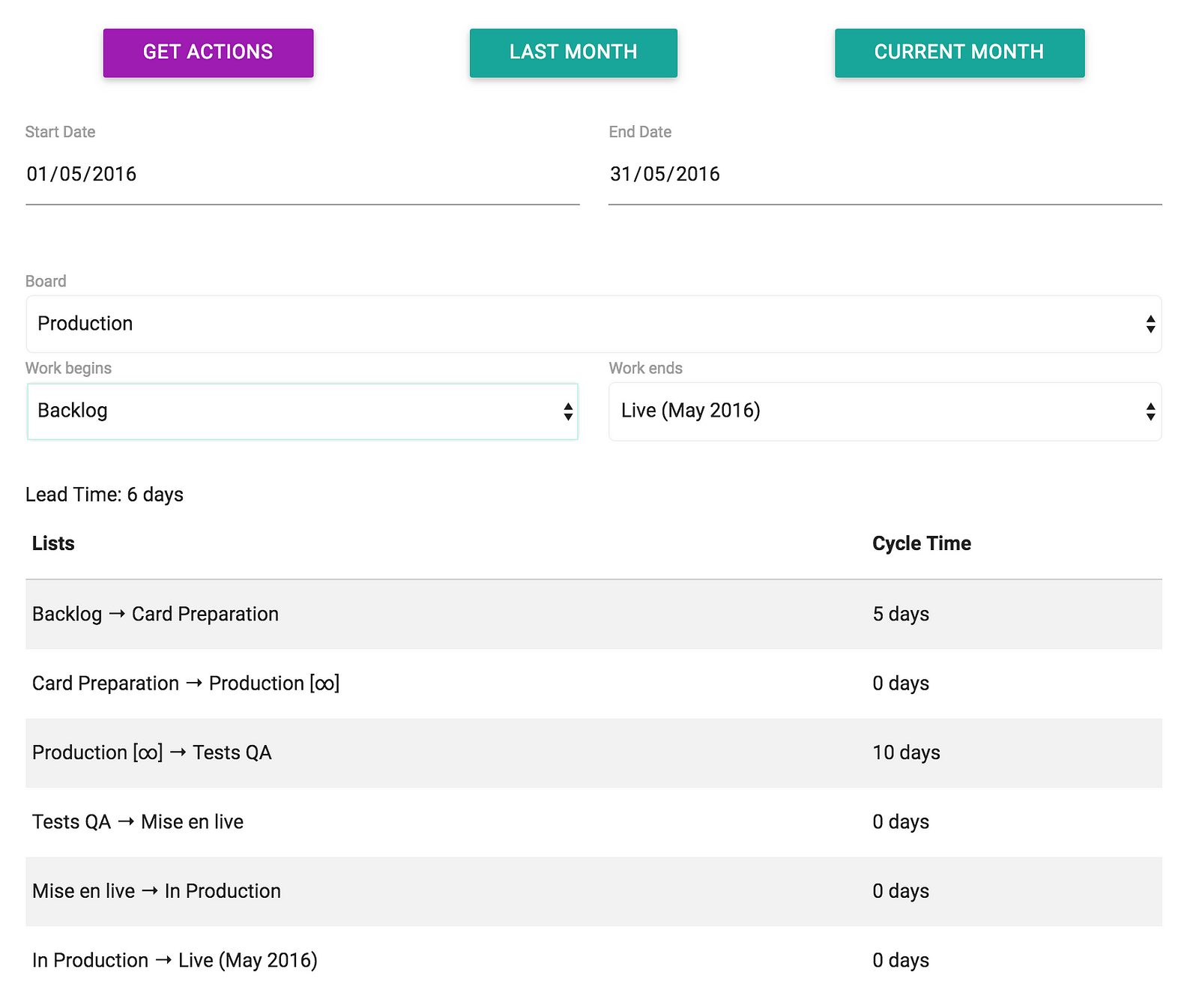
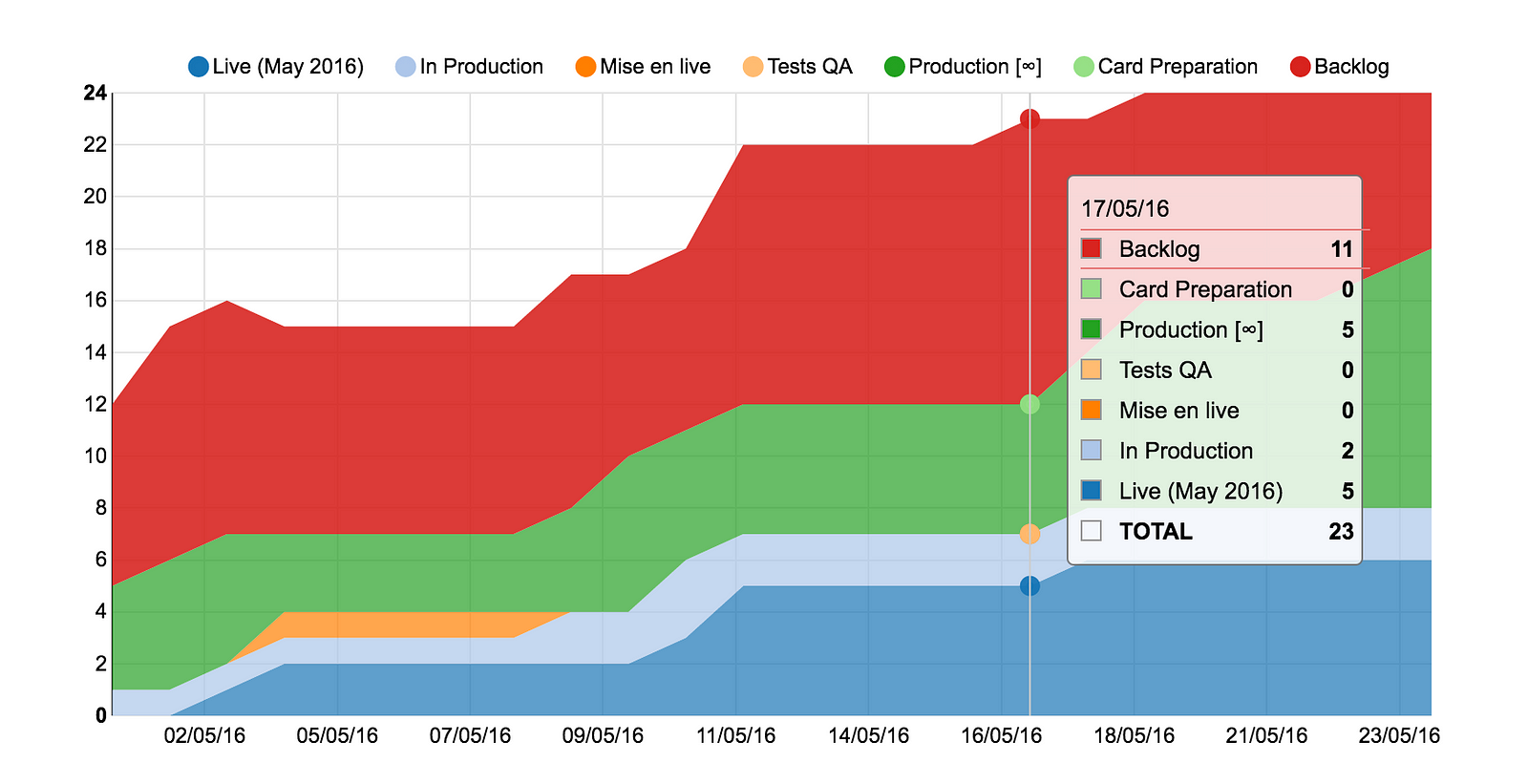
To make this side project interesting, I aimed to ease manual repetitive work: generating Cumulative Flow Diagram for a Kanban-like Trello board.
If you are curious about the context and Trello-Kanban stuff, I wrote a whole post about it.
How to use it
As a user, you can simply go with the online application.
If you want to run it locally, let's suppose you've got node.js and npm installed.
- Clone the repo:
git clone git://github.com/nicoespeon/trello-kanban-analysis-tool.git - Install dependencies:
npm install - Ensure you've got brunch installed globally:
npm install -g brunch - Run
brunch watch --serverto get a running application
Available commands
Basically, all brunch commands.
You will probably want to use brunch watch --server to serve the app locally.
In case of doubt, you can run npm test to check if anything is wrong with source code.
npm run lint
Lint JavaScript through ESLint.
npm run unit-test
Launch unit tests with Babel tape runner.
npm run unit-test-diff
Launch unit tests through tap-diff reporter.
Contributing
That would be amazing
Please have a look at the CONTRIBUTING.md file before you do so.
Versioning
This project uses SemVer as a guideline for versioning.
That mean releases will be numbered with <major>.<minor>.<patch> format, regarding following guidelines:
- Breaking backward compatibility bumps the
<major>(and resets the<minor>and<patch>) - New additions without breaking backward compatibility bumps the
<minor>(and resets the<patch>) - Bug fixes and misc. changes bumps the
<patch>
Inspiration & Readings
Organisational things
- 7 lean metrics to improve flow
- One day in Kanban land
- Kanban and Game Development with Trello
- Kanban Development Oversimplified
- Versions: Release Names vs Version Numbers
Technical stuff
- The introduction to Reactive Programming you've been missing
- Cycle.js - Getting started
- Cycle.js was built to solve problems (VIDEO)
- Why I use Tape Instead of Mocha & So Should You
- The Brunch.io Guide
Copyright and License
Copyright (c) 2016 Nicolas CARLO under the MIT license.