tchatche.rs
A blazing fast chat application built with Axum and yew.rs 🚀
TL;DR
💬 tchatche.rs is a realtime chat application built with yew.rs (frontend) and axum (backend) frameworks.✔️ Easy to use, only requires authentication informations to be used.🚀 Blazing fast, completely built on Rust.🌔 Supports browser's dark mode.✨ Simple yet elegant UI.📖 Translated in several languages.🔒 With little data collected and robust security, this app is completly secured.🚢 This application is fully optimized to be as small as possible for production environments.
How to access the application
The application is deployed on https://tchatche.rs and should be compatible with any modern navigator.
About
tchatche.rs is an application used to help clients to communicate between each others. It is built with yew.rs and axum server in order to provide blazing fast responses and strong API.
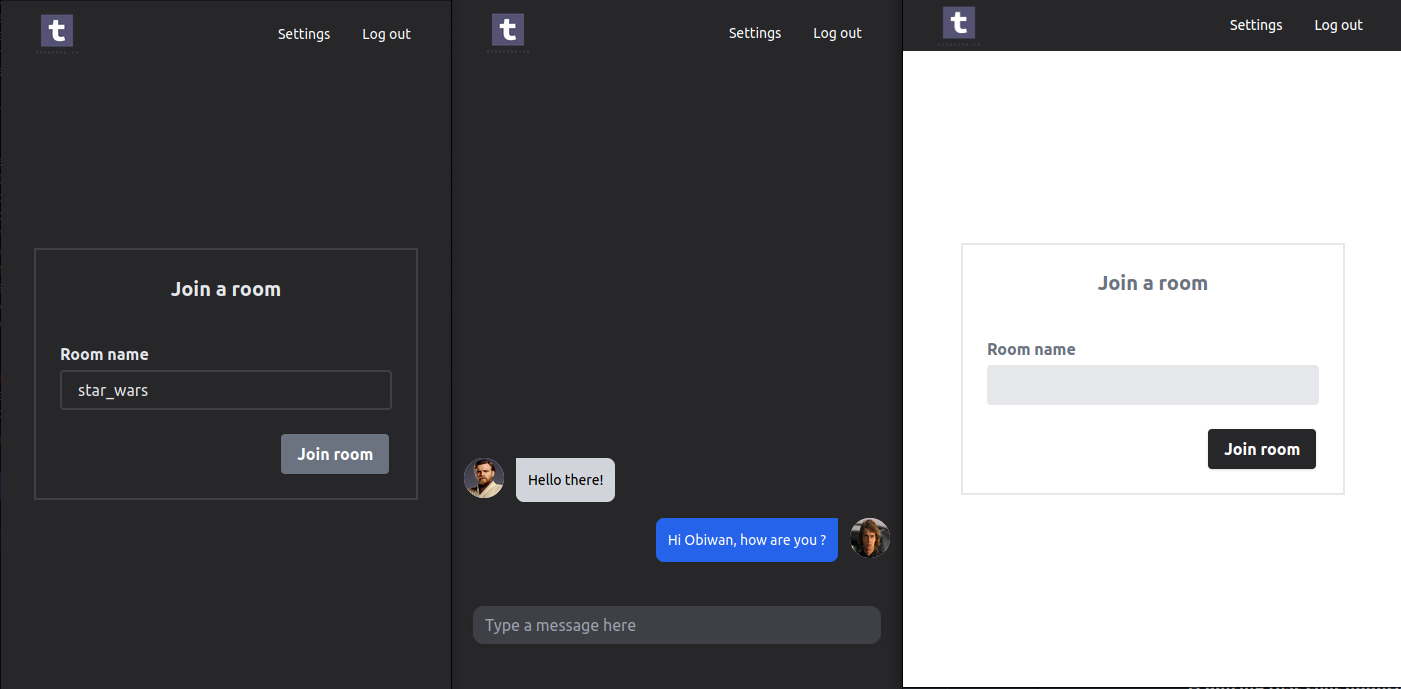
The main application's usage is to create rooms to talk between people being connected to the application. You like football ? Try the football room. You like philosophy ? Try the philosophy one.
All depends on you to chat how you want to .
🆕 Installing the application locally and starting developping
Follow this guide.
Project structure
.
├── Cargo.lock => Dependency lock file generated by Cargo
├── Cargo.toml => Main configuration file for the Rust project
├── CODE_OF_CONDUCT.md => Code of conduct for contributors
├── docker-compose_dev.yml => Docker compose file for development environment
├── docker-compose.yml => Docker compose file for production environment
├── Dockerfile_back => Dockerfile for building the backend service
├── Dockerfile_front => Dockerfile for building the frontend service
├── Dockerfile_tct => Dockerfile for building the TCT tool
├── LICENSE.MD => License file for the project
├── Makefile.toml => Makefile for building and testing the project
├── README.md => Project README file
├── SETUP.md => Instructions for setting up the development environment
├── setup.sh => Shell script for setting up the development environment
├── tchatchers_back => Rust crate for the backend service
├── tchatchers_cli_tools => Rust crate for command-line tools
├── tchatchers_core => Rust crate for shared core functionality
└── tchatchers_front => Rust crate for the frontend service
└── tchatchers_async => Rust crate for the asynchronous service
Rustdoc
The rustdoc can be found for each subproject at :
- tchatchers_core : here
- tchatchers_back : here
- tchatchers_front : here
- tchatchers_async : here
- tct (tchatchers_cli_tool): here
Technologies used
| Technology/Framework | Utility | Version |
|---|---|---|
| Rust | Programming language | 1.68.2 |
| Tailwind | Stylesheets | 3.X |
| yew.rs | WASM Frontend framework | 0.20 |
| axum | Rust server | 0.6.12 |
| trunk-rs | Rust development WASM server | 0.16 |
| nginx | Reverse proxy server | latest |
| Postgres | SQL engine | latest |
| Redis | Messaging and cache | latest |
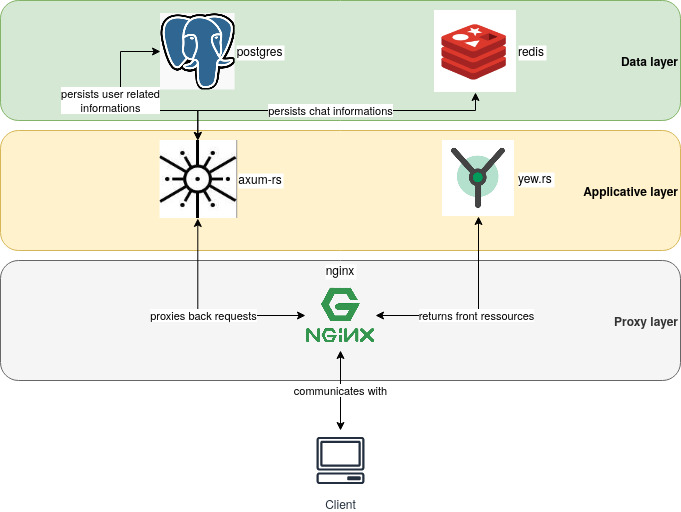
Production project architecture
The production architecture consists of several layers :
- The client, who uses the application and interacts with the different ressources.
- The proxy layer, that defines some security constraints such as BruteForce mitigation, the HTTPS connection, the read time out and HTTP headers. This layer is the sole entry point for the client to the application, as others aren't publicly reachable since they are on another network.
- The applicative layer : This contains two noticeable applicative layers :
- First, the front layer, a static WASM file being downloaded once by the client and then used to display the application's data to the client. Understand that there is no server side rendering.
- The Asynchronous Layer: This layer, introduced in the updated architecture, is responsible for processing queued messages stored in Redis. It includes components such as the asynchronous payload, processor, and queue modules. These modules facilitate the retrieval, processing, and deletion of messages from the Redis queue.
- Secondly,the API layer, used to persist the application data, besides of permitting operations such as authentication and translation.
- The data layer : Mainly used for persistence. The choice has been made to persist all the data onto a Postgres database, both the user's data and the chats. On network level, the data layer can only be accessed by the API layer, and is not exposed publicly. Redis on its side mainly stores the authorization and refresh tokens.
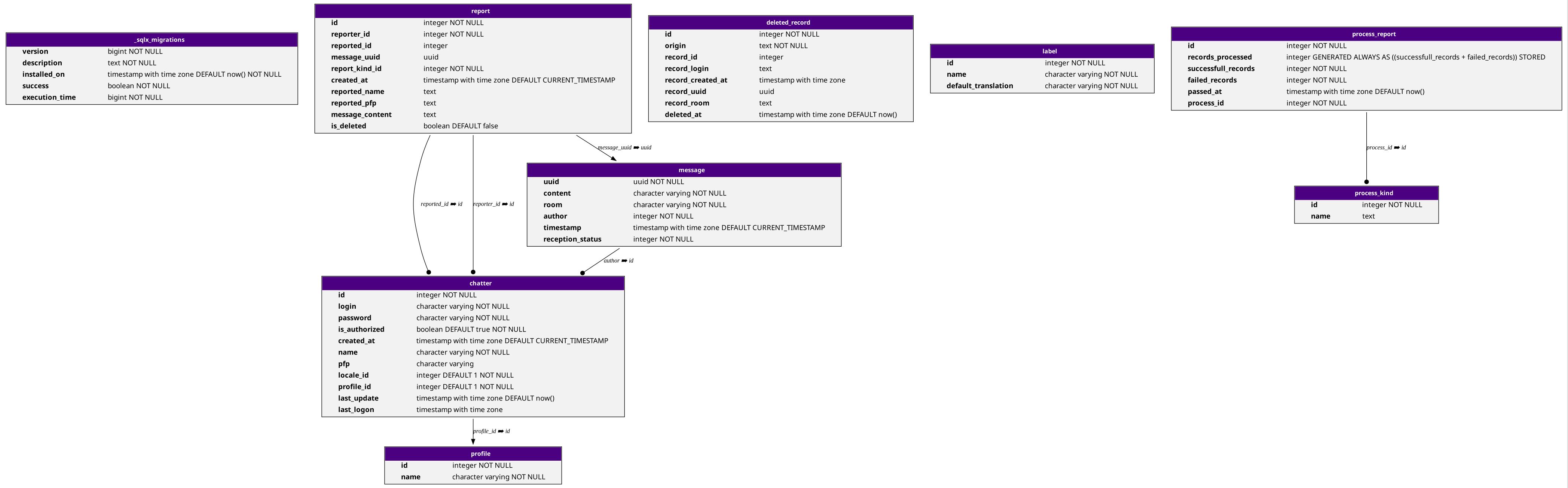
Postgres schema
Made with one of my other tools, doteur.
Personnal objectives behind this project, feedback
My goal with this project was to learn more about both WASM and Websocket technologies besides of perfecting my Rust knowledge. It was really nice to build such a project and I hope it can inspire or help other peoples to built similar tools. I think the code is pretty good (even though it should be perfectible) on the back and core projects, but quite perfectible on the front one. It is to note that there are still some bugs remaining.
My feeling is that both Rust and WASM have a pretty good future when it comes to frontend apps. The backend side of Rust already has several frameworks that are making it a reliable language when it comes to handling data logic, and the development of yew.rs or similar technologies in the future could be a game changer for the interest users and firms have toward the language.
Special thanks
Thanks to the Rust community for all their advices and their time reviewing my project, it's always a pleasure to be part of such a community.