sprung
Sprung is an easy-to-consume Curve that uses real physics equations to drive your animations.
Easy to consume
Sprung has three opinionated curves, Sprung.underDamped, Sprung.criticallyDamped, and Sprung.overDamped. This is the best way to get started.
AnimatedContainer(
curve: Sprung.underDamped,
/// ...
),When you want more fine control, use the default constructor which is critically damped, with overridable damping value.
AnimatedContainer(
/// Critically damped by default with a value of `20`
curve: Sprung(),
/// ...
),AnimatedContainer(
/// Easily adjust damping value.
curve: Sprung(19),
/// ...
),To build a fully custom spring simulation, use Sprung.custom. This allows you to define the spring's damping and stiffness, as well as the mass' mass and initial velocity.
AnimatedContainer(
/// Build a custom spring
curve: Sprung.custom(
damping: 20,
stiffness: 180,
mass: 1.0,
velocity: 0.0,
),
/// ...
),Based on Physics
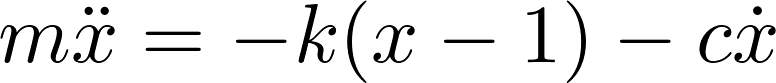
Using Flutter's physics engine which leverages Newton's Second Law of Motion, Hooke's Law, and velocity based damping, we implement the following equation to create realistic spring animations.
Believable motion
Reliable accuracy
Sprung exceeds Flutter specifications for curves by guaranteeing an error less than 1e-6. This amounts to a 0.0019px jitter at the beginning or end of a 1920px move.