██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
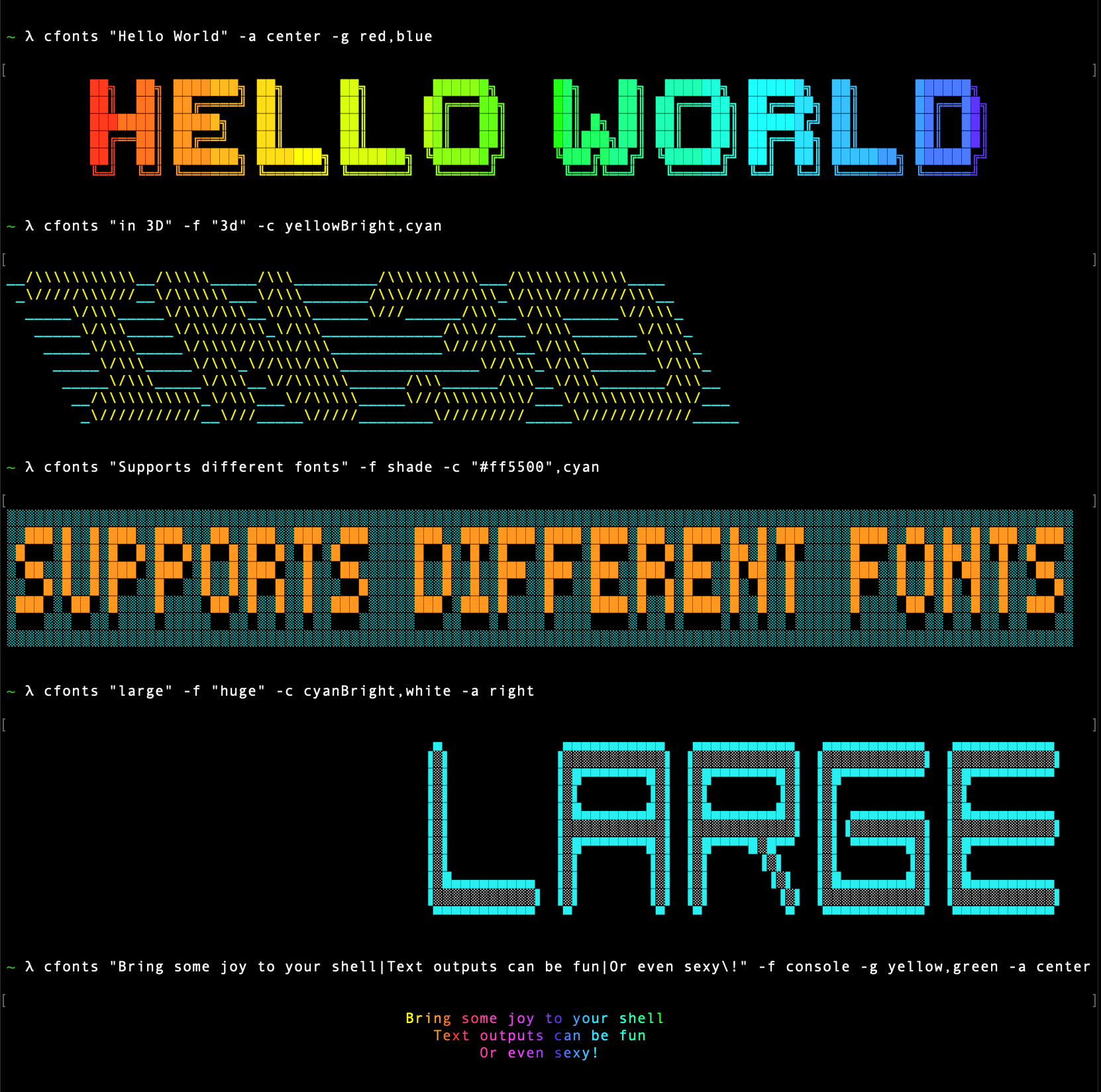
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝This is a silly little command line tool for sexy ANSI fonts in the console. Give your cli some love.
Implementations
Rust
Read more in the Rust folder.
Nodejs
Read more in the Nodejs folder.
Install
Rust
homebrew
brew install cfontsArch User Repository
yay -S cfontsMacPorts
sudo port install cfontscargo
cargo install cfontsnpm
NodeJs
npm i cfonts -gyarn
yarn global add cfontsUsage
Using the CLI is easy.
Usage: cfonts "<value>" [option1] <input1> [option2] <input1>,<input2> [option3] etc...
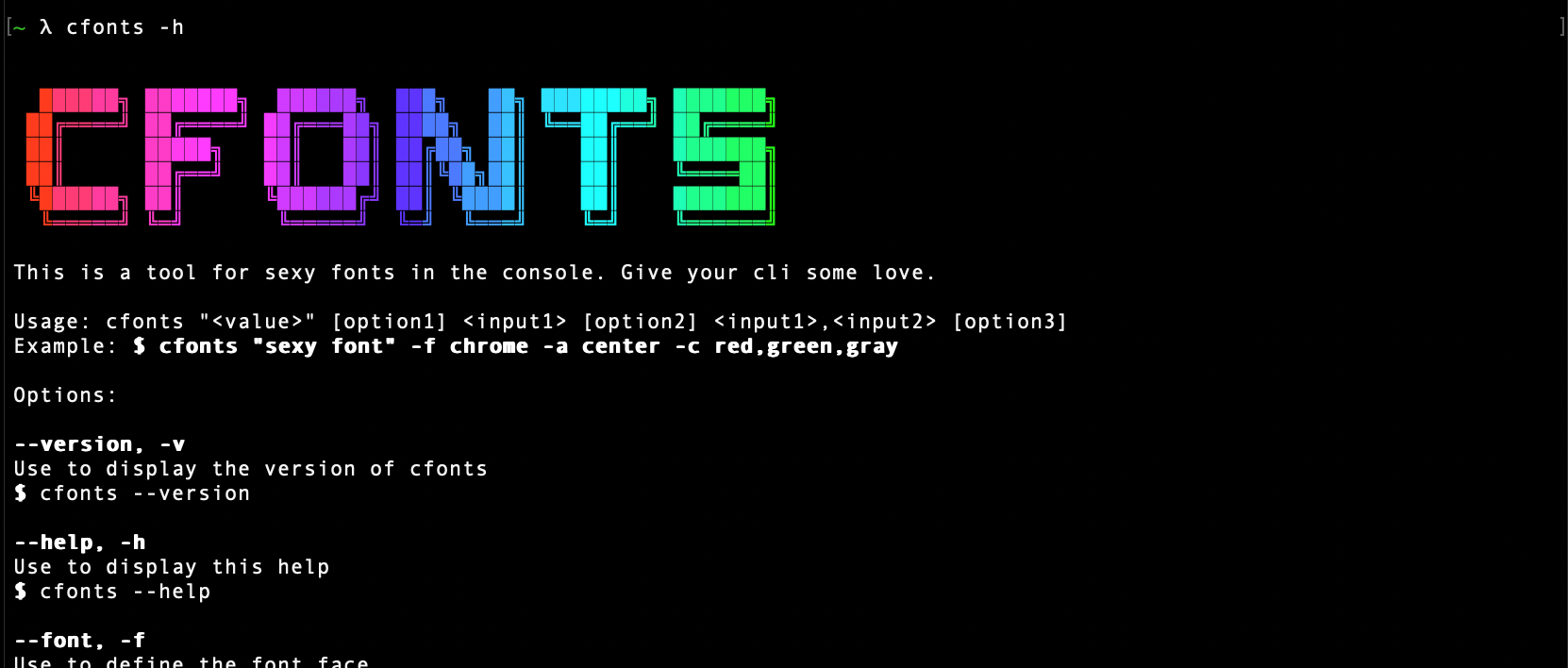
At any point you can run the help command to get a full list of commands and how to use them.
$ cfonts --helpSupported Characters
A |
P |
4 |
$ |
B |
Q |
5 |
% |
C |
R |
6 |
& |
D |
S |
7 |
( |
E |
T |
8 |
) |
F |
U |
9 |
/ |
G |
V |
! |
: |
H |
W |
? |
; |
I |
X |
. |
, |
J |
Y |
+ |
' |
K |
Z |
- |
" |
L |
0 |
_ |
(space) |
M |
1 |
= |
|
N |
2 |
@ |
|
O |
3 |
# |
The | character will be replaced with a line break
Options
-h, --help
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --help-V, --version
Type: <command>
Default value: none
This shows the installed version.
$ cfonts --versiontext
Type: <string>
Default value: ""
This is the "text input" to be converted into a nice font.
The | character will be replaced with a line break.
$ cfonts "Hello world"-f, --font
Type: <string>
Default value: "block"
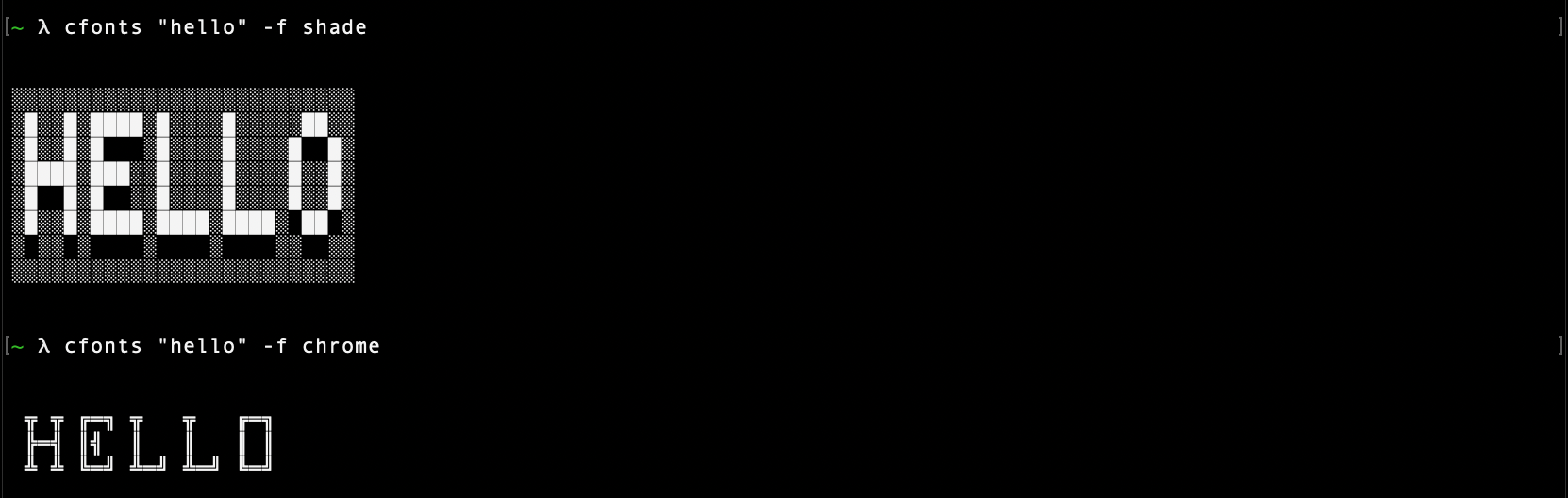
This is the font face you want to use. So far this plugin ships with with following font faces:
$ cfonts "text" --font "chrome"block[colors: 2] (default)
slick[colors: 2]
tiny[colors: 1]
grid[colors: 2]
pallet[colors: 2]
shade[colors: 2]
chrome[colors: 3]
simple[colors: 1]
simpleBlock[colors: 1]
3d[colors: 2]
simple3d[colors: 1]
huge[colors: 2]
console[colors: 1]
-a, --align
Type: <string>
Default value: "left"
You can align your text in the terminal with this option. Use the keywords below:
left(default)centerrighttop(Will be ignored if used with the spaceless option)bottom(Will be ignored if used with the spaceless option)
$ cfonts "text" --align "center"-c, --colors
Type: <string list>
Default value: ['system']
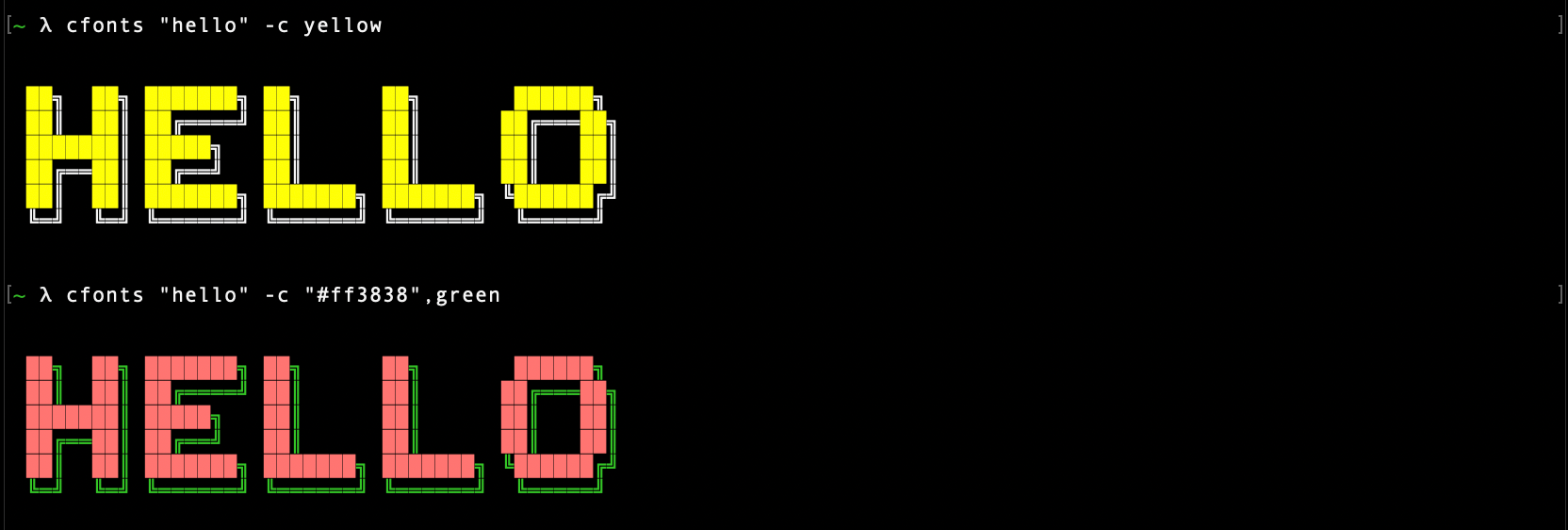
With this setting you can set the colors for your font.
Use the below color strings or a hex color.
Provide colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In most terminals wrap the hex in quotes)
The system color falls back to the system color of your terminal.
system(default)blackredgreenyellowbluemagentacyanwhitegrayredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright#ff8800(any valid hex color)#f80(short form is supported as well)
$ cfonts "text" --colors white,"#f80"-g, --gradient
Type: <string list>
Default value: false
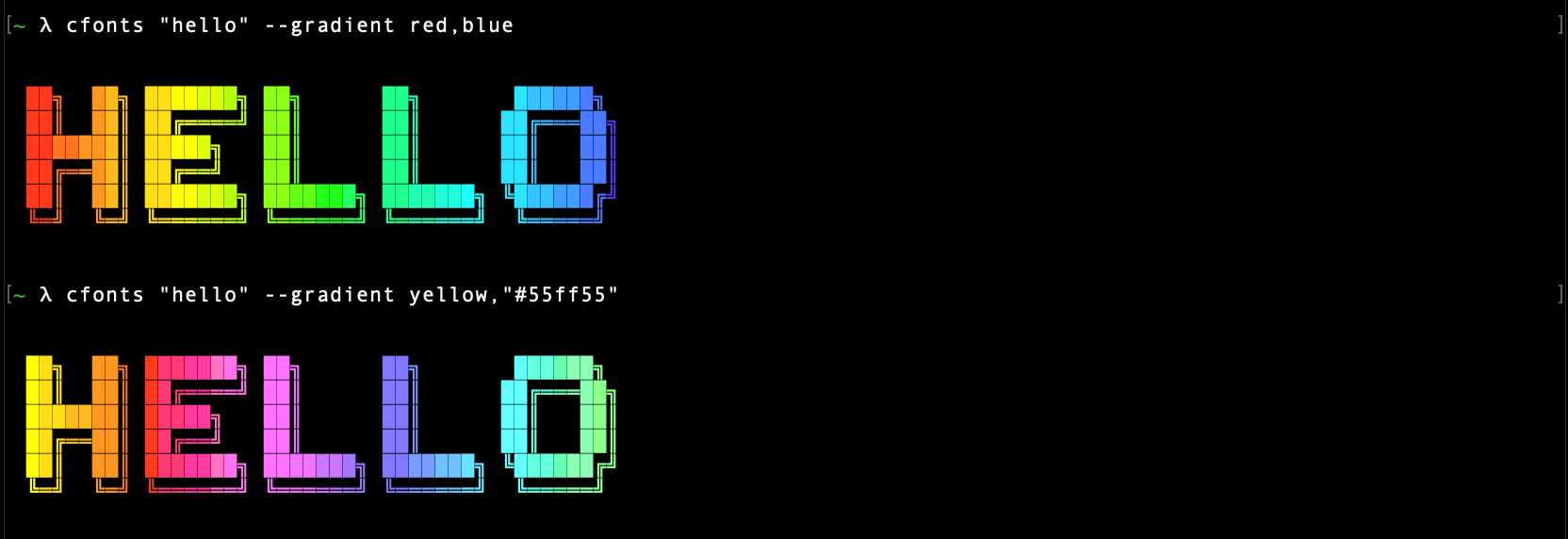
With this setting you can set a gradient over your output.
This setting supersedes the color open.
The gradient requires two colors, a start color and an end color from left to right.
(If you want to set your own colors for the gradient, use the transition option.)
cfonts will then generate a gradient through as many colors as it can find to make the output most impressive.
Provide two colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In the terminal wrap the hex in quotes)
blackredgreenyellowbluemagentacyanwhitegraygrey#ff8800(any valid hex color)#f80(short form is supported as well)
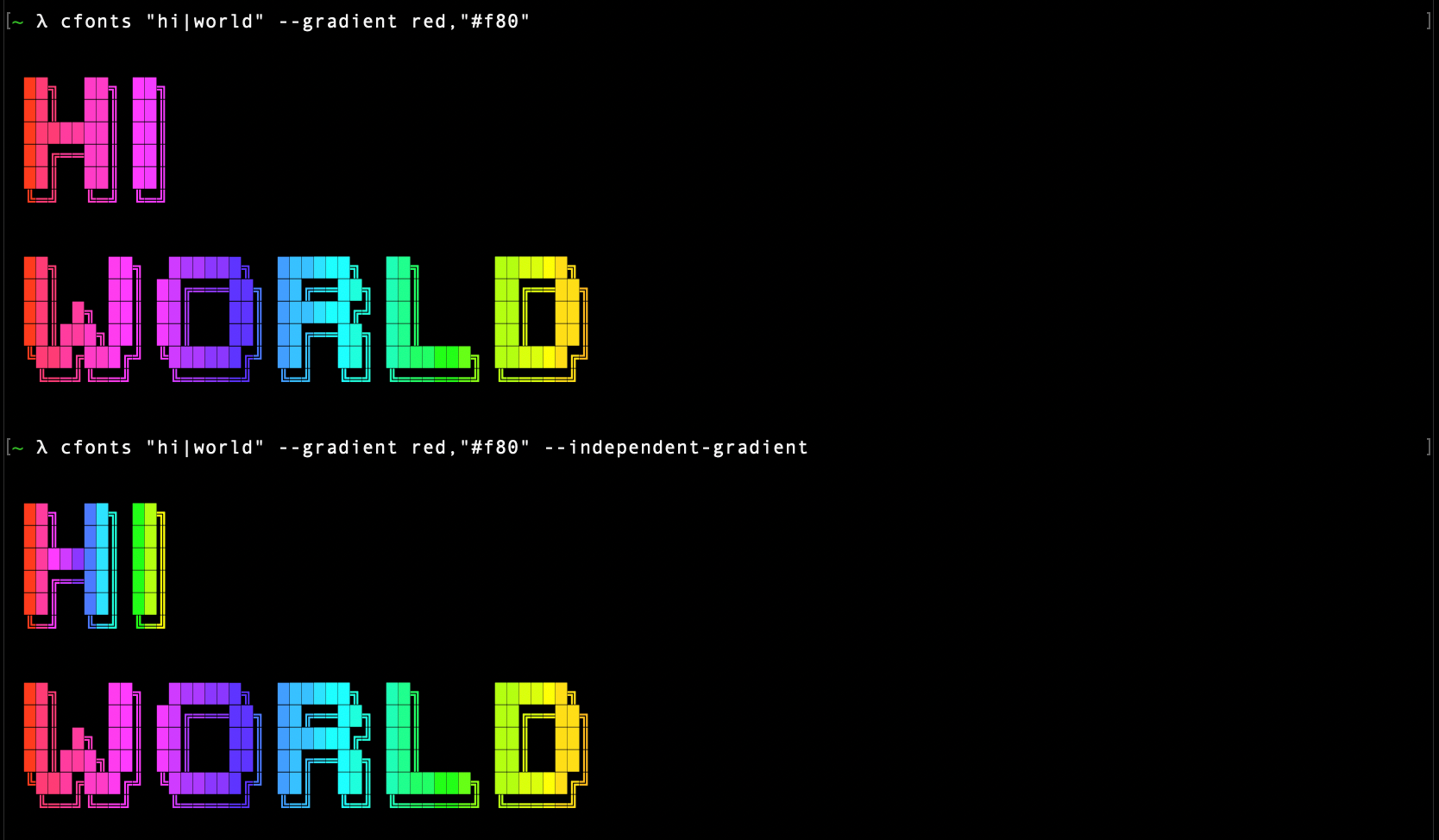
$ cfonts "text" --gradient red,"#f80"-i, --independent-gradient
Type: <boolean>
Default value: false
Set this option to re-calculate the gradient colors for each new line.
Only works in combination with the gradient option.
$ cfonts "text|next line" --gradient red,"#f80" --independent-gradient-t, --transition-gradient
Type: <boolean>
Default value: false
Set this option to generate your own gradients.
Each color set in the gradient option will then be transitioned to directly.
This option allows you to specify more than just two colors for your gradient.
Only works in combination with the gradient option.
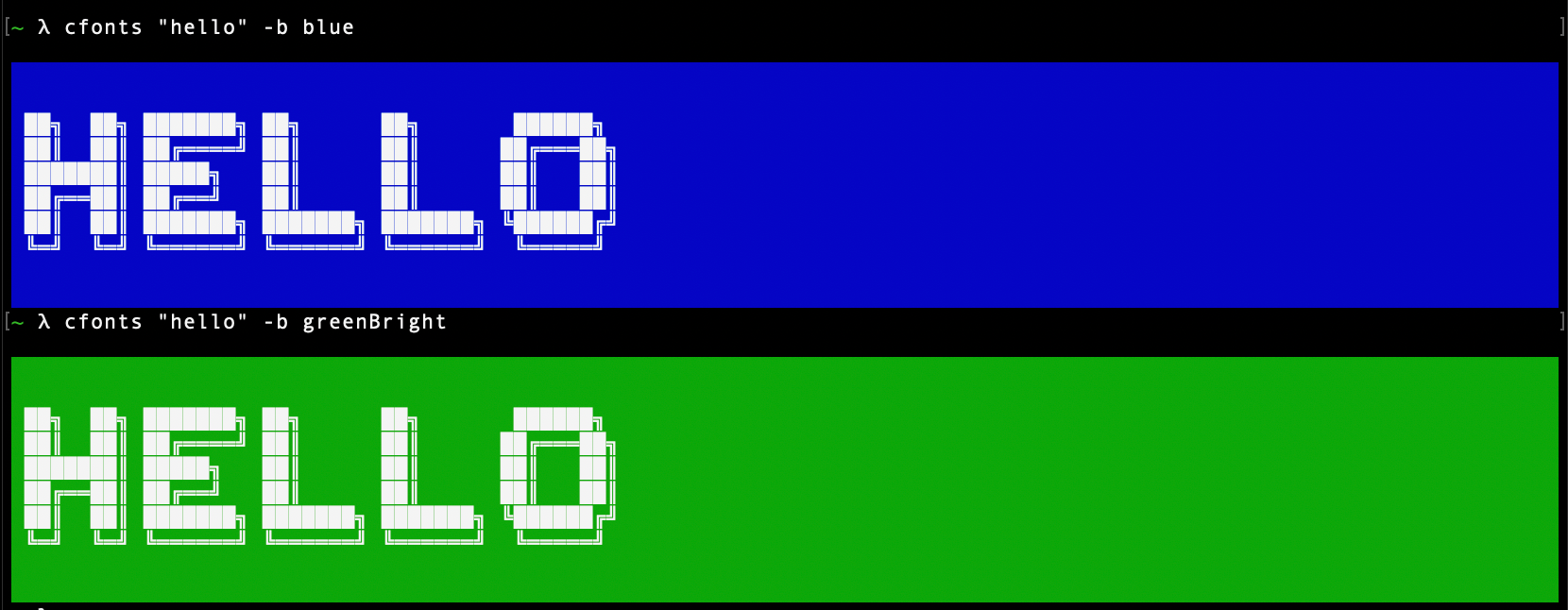
$ cfonts "text" --gradient red,"#f80",green,blue --transition-gradient-b, --background
Type: <string>
Default value: "transparent"
With this setting you can set the background colors for the output. Use the below color strings. Provide the background color from the below supported list, eg: 'white'
transparent(default)blackredgreenyellowbluemagentacyanwhiteblackBrightredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright#ff8800(any valid hex color)#f80(short form is supported as well)
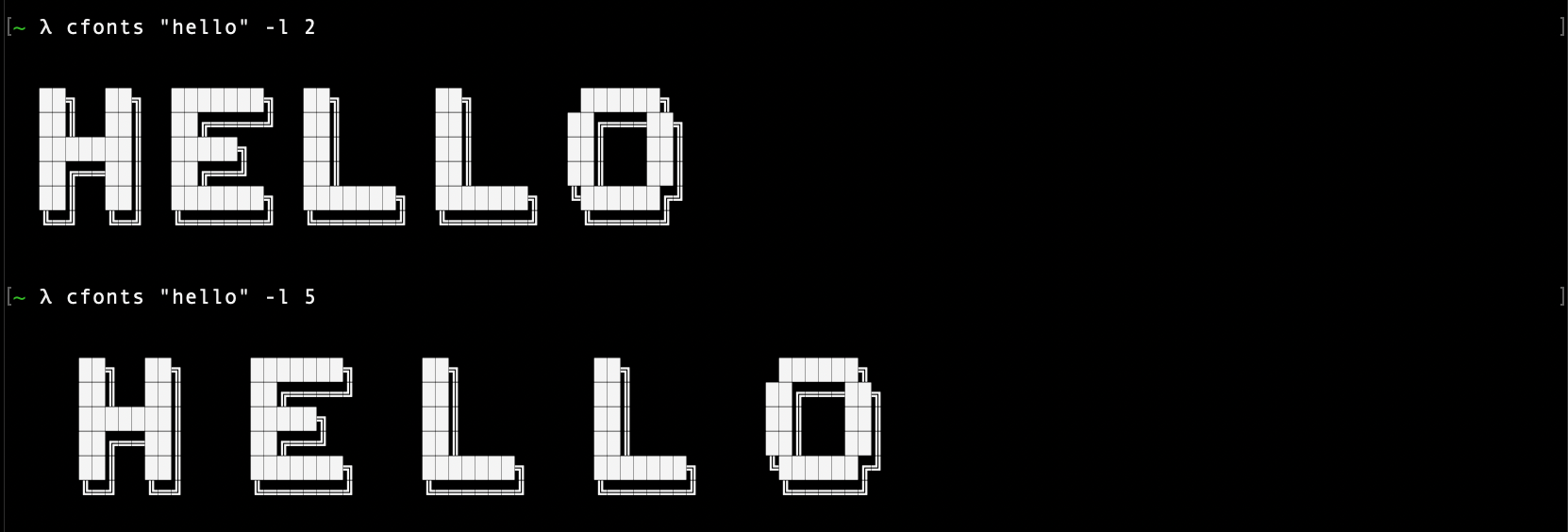
$ cfonts "text" --background "Green"-l, --letter-spacing
Type: <integer>
Default value: 1
Set this option to widen the space between characters.
$ cfonts "text" --letter-spacing 2-z, --line-height
Type: <integer>
Default value: 1
Set this option to widen the space between lines.
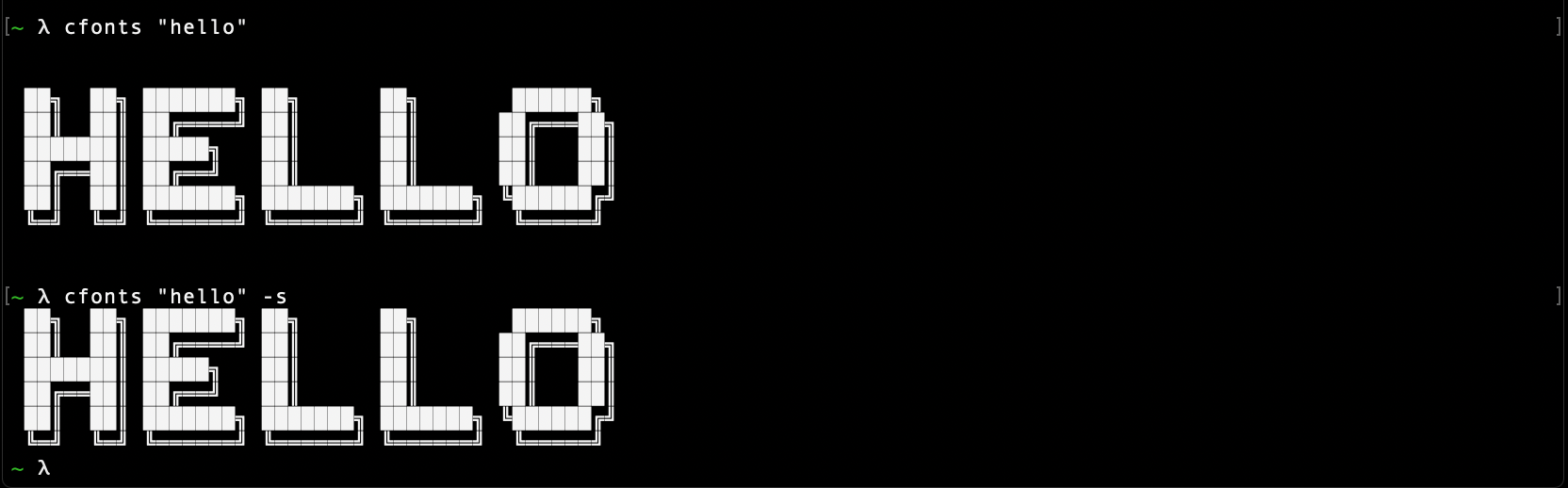
$ cfonts "text" --line-height 2-s, --spaceless
Type: <boolean>
Default value: false
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
$ cfonts "text" --spaceless-m, --max-length
Type: <integer>
Default value: 0
This option sets the maximum characters that will be printed on one line.
cfonts detects the size of your terminal but you can opt out and determine your own max width.
0 means no max width and the text will break at the edge of the terminal window.
$ cfonts "text" --max-length 15-e, --env
Type: <string>
Default value: cli
This option lets you use cfonts to generate HTML instead of ANSI code.
Note that max-length will be set to very large.
$ cfonts "text" --env browserConsistency
cfonts detects what colors are supported on your platform.
It sets a level of support automatically.
In cfonts you can override this by passing in the FORCE_COLOR environment variable.
FORCE_COLOR=3 cfonts "hello world" -c "#0088ff"You can also use the NO_COLOR environment variable to set no color output for environments like CI.
NO_COLOR="" cfonts "hello world" -c "#0088ff"FORCE_COLOR overrides NO_COLOR if both are set.
License
Copyright (c) 2022 Dominik Wilkowski. Licensed under the GNU GPL-3.0-or-later.