Rest/GraphQL APIs + React Components Generator 🔥
This project is sponsored by
Quick Start
- Install the npm module
# install
npm i -g sugar-generate- Create a json schema save, this to monkey.json
{
"name": "monkey",
"schema": {
"name": {
"type": "String",
"default": ""
},
"alive": {
"type": "Boolean",
"default": false
},
"age": {
"type": "Number",
"default": false
}
}
}- Generate your api and app
sugar-generate \
--schema monkey.json \
--destination ./my-monkeysBoom, you now have:
API:
- GraphQL API
- REST API
- Working Tests
APP:
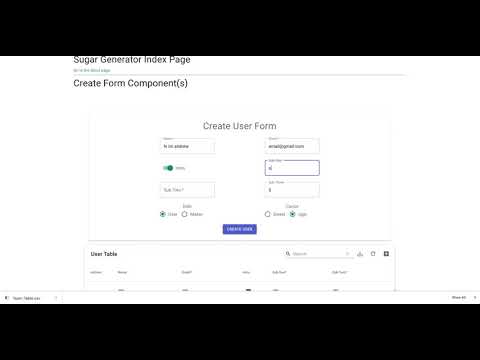
- React create item form
- React table that supports
- search
- sort
- filter
- pagination
- edit item
- create item
Start the API
cd ./my-monkeys/api
npm i
npm run start
# http://localhost:7777Start the APP
cd ./my-monkeys/app
npm i
npm run dev
# http://localhost:3000Behold Magic
A fully functioning react table and form with searching sorting filtering, editing, adding, global search, download, and refresh.
Links
GraphQL is on localhost:7777/graphql
Documentation
API Documentation (generated back end)
App Documentation (generated front end)
Experimental Embeddable Components
What if you could remotely update your components without having to push new code?
Thats one question we're exploring with the experimental embeddable react components. There are of course cool ways to serve single pages as serverless functions but what's cooler would be a way for even non-technical people to update a database schema and a form or table in real time without writing any code.
- Each component comes out in an embeddable format under /embed
- TBD - How to easily deploy these and use them.
Updates
- 8/5/19 support for mongo arrays in documents