sugar
A lightweight and powerful JavaScript MVVM library for building easy web UI.
Simple api and without any dependence. Consists of two independent libraries:
mvvm.jsA simple ViewModel library , it can be used independently.sugar.jsComponent system + mvvm.js , for building flexible web components.
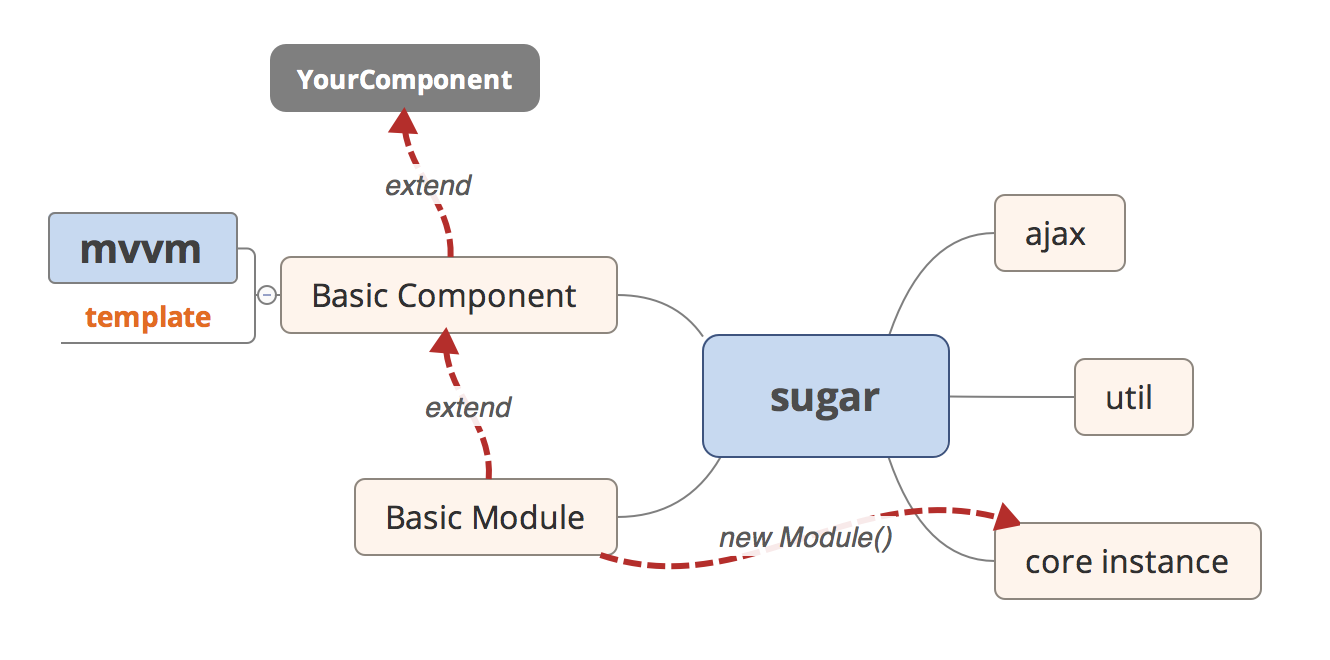
Diagram
HelloWord
mvvm.js
<html>
<body>
<div id="app">
<h1>{{ title }}</h1>
</div>
<script src="https://tangbc.github.io/sugar/dist/mvvm.js"></script>
<script>
var vm = new MVVM({
view: document.getElementById('app'),
model: {
title: 'Hello world!'
}
})
// Model drive View:
vm.$data.title = 'Change title!';
</script>
</body>
</html>More MVVM directives are supported, see all at documentation.
sugar.js
<html>
<body>
<div id="app">
<h1>{{ title }}</h1>
</div>
<script src="https://tangbc.github.io/sugar/dist/sugar.js"></script>
<script>
// define HelloWorld component:
var HelloWorld = Sugar.Component.extend({
init: function (config) {
this.Super('init', config, {
target: '#app',
model: {
title: 'Hello world!'
}
});
},
// Hook of after view was rendered.
afterRender: function () {
// Model drive View:
this.vm.$data.title = 'Change title!';
}
});
// create component instance:
var app = Sugar.core.create('hello-world', HelloWord);
</script>
</body>
</html>SubComponent, component nesting and message system see documentaion.
Demos
There are several complete and amusing demos in demos/ folder make you know more about sugar.js, check it out and preview them in the following links:
i. Sometimes Github-page link disconnected by
Enforce HTTPS, please usehttpsprotocol instead.
ii. Some demos need httpSever (Ajax), so run script
npm run serverto preview them if in your local.
You can also experience sugar.js online with a RadioComponent at jsfiddle.
Usage
-
Both support
UMD(Universal Module Definition)mvvm.js (just 28 kb)https://tangbc.github.io/sugar/dist/mvvm.min.jssugar.js (just 35 kb)https://tangbc.github.io/sugar/dist/sugar.min.js
-
Browsers: Not support IE8 and below. Besides, support most modern desktop and mobile browsers.
Documentation
Get start and check documentation on Wiki.
Directories
-
build/Development, production and test configurations. -
demos/Several complete examples/demos developed bysugar.js. -
dist/Product files ofsugar.jsandmvvm.js, and their compressed. -
src/Source code module files: -
test/Unit test specs writing by karma + jasmine.
Contribution
Welcome any pull request of fixbug or improvement, even only supplement some unit test specs.
-
Fork and clone repository to your local.
-
Install NodeJS package devtools:
npm install. -
Develop and debug:
npm run dev(generate sourcemap files inbundle/). -
Add and write test spec, (in
test/units/specs/) then run uint test:npm run test. -
Generate the test coverage report and jshint checking up:
npm run build.