NodePlotLib
NodePlotLib
This readme contains all the necessary information for the development.
Go to the user docs
Installation
Npmjs
npm install nodeplotlib
# or
yarn add nodeplotlibRepository
Create a fork of this repository. Then clone it
git clone https://github.com/{{USERNAME}}/nodeplotlib
cd nodeplotlib
npm i
Serving the app for development
Serving in development mode prevents the app to open a new browser window on changes.
You can open the app at the specified port, e.g. http://localhost:4201.
npx nx run web:build -- --watch
NODEPLOTLIB_PORT=4201 npx nx run dev-server:serve
// or on Windows cmd
set "NODEPLOTLIB_PORT=4201" && npx nx run dev-server:serve
// or on Windows Powershell
$env:NODEPLOTLIB_PORT = "4201" ; npx nx run dev-server:serve
Build for production
To build for production three steps are necessary. Build the web app, build the library, and finally copy the web app files to the libraries dist folder. All steps are bundled in the following script:
npm run build:prod
All dist files are located in /dist/libs/nodeplotlib
Release Guide
This is a note for maintainers only. There are several steps to follow before you can publish the new version to npm.
- Bump the version number using semver. Use "rc" for release candidates as the preid, e.g.
1.0.0-rc1. Update the version number in the root package.json and in the libs package.json. - If everything is committed and in place on "master" for non-release candidates,
or on "release/..." for release candidates. Create a tag with that version number,
e.g.
v1.0.0-rc1orv1.0.1, and push it to the repository. - Run
npm run build:prod - Navigate to /dist/libs/nodeplotlib
- Run
npm pack - Make sure to be logged in to npmjs. Then run
npm publish {{filename}}.tgzornpm publish {{filename}}.tgz --tag testfor release candidates.
- Create a release on Github for non-release cadidate versions.
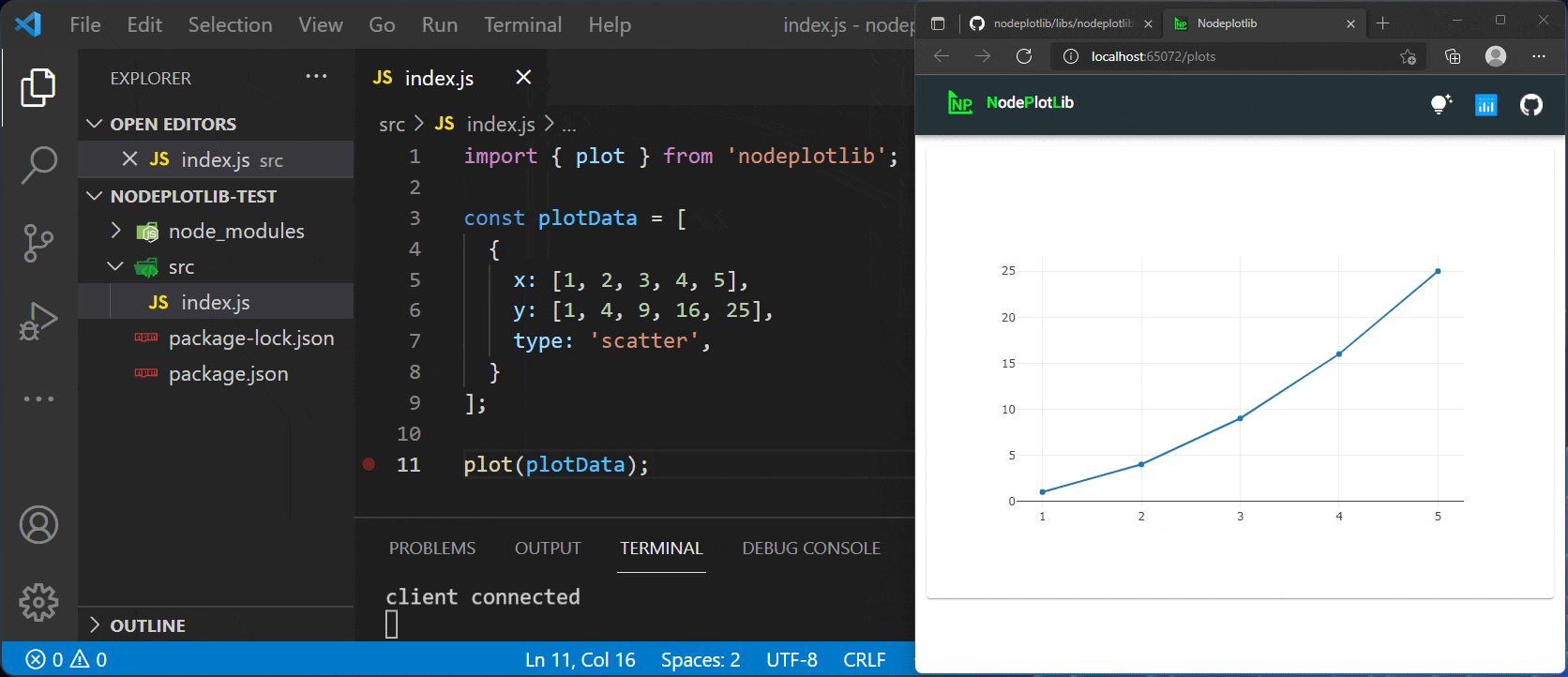
Behind the scenes
The lib launches a webserver and opens new tabs for every plot located at
http://localhost:{{PORT}}, where PORT is a free port determined by the express
server itself. At this address the Angular application will be served temporarily.
The server and the app set up a connection via socket.io. This way a realtime
transmission is possible.
Contributing
Contributions in all forms are welcome.