vscode-deploy-reloaded
Recoded version of Visual Studio Code extension vs-deploy, which provides commands to deploy files to one or more destinations.
The extension supports the following destinations:
Table of contents
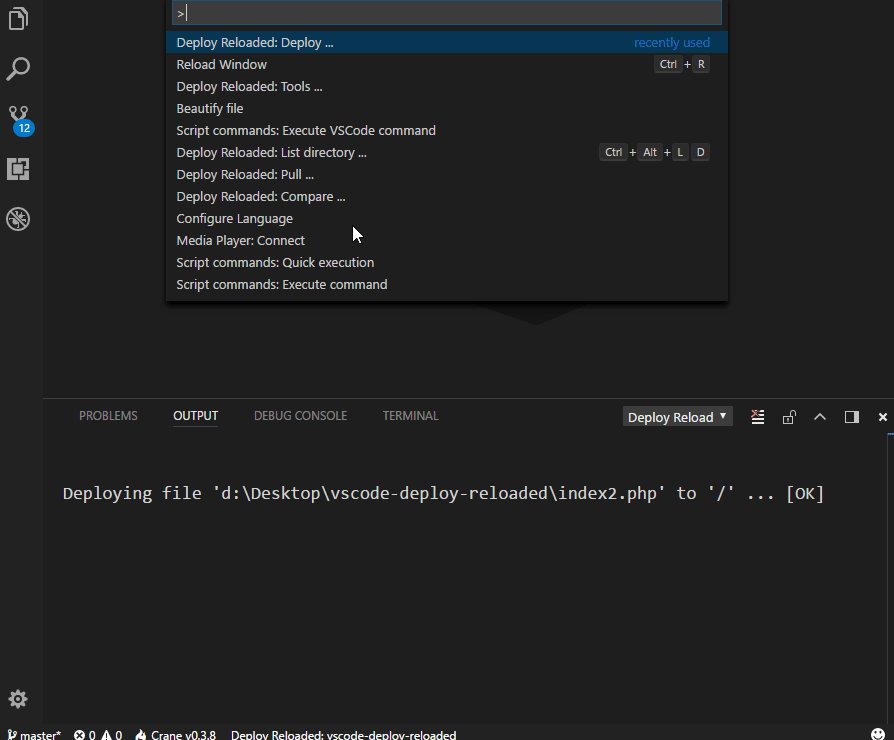
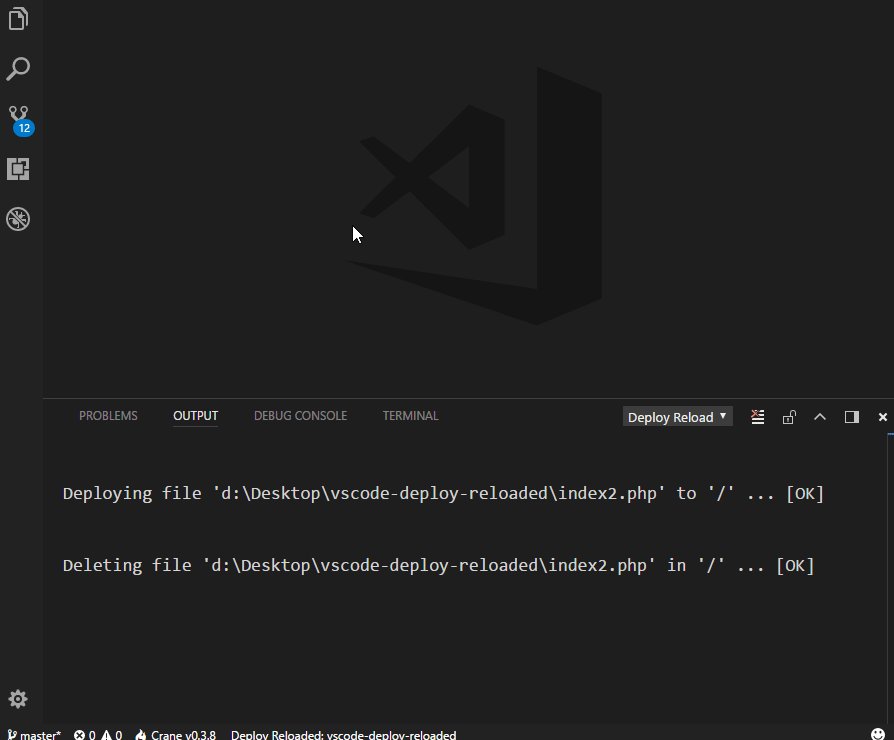
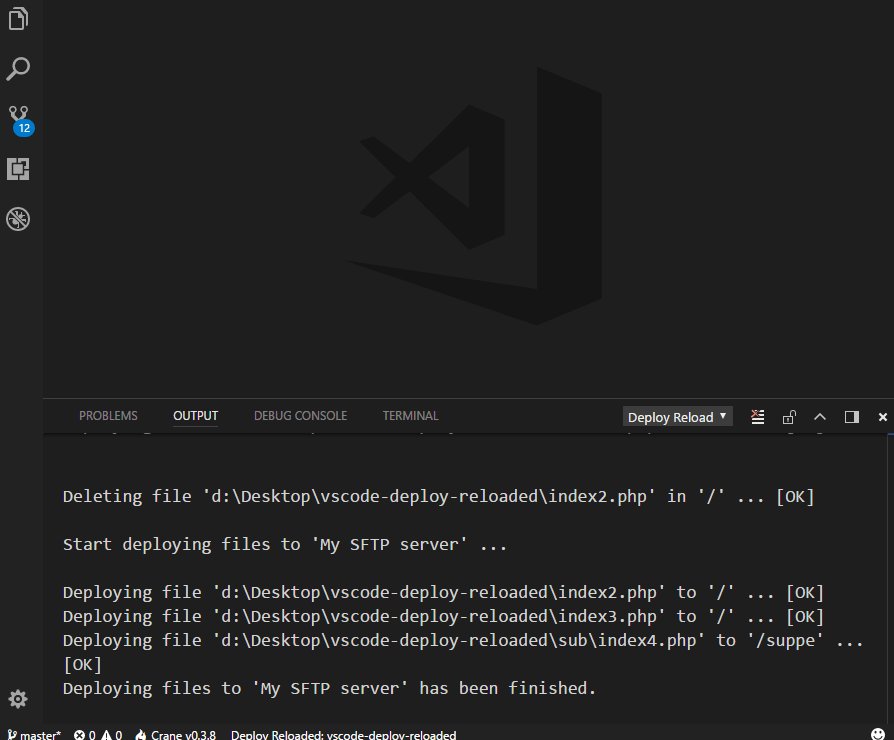
Demos [↑]
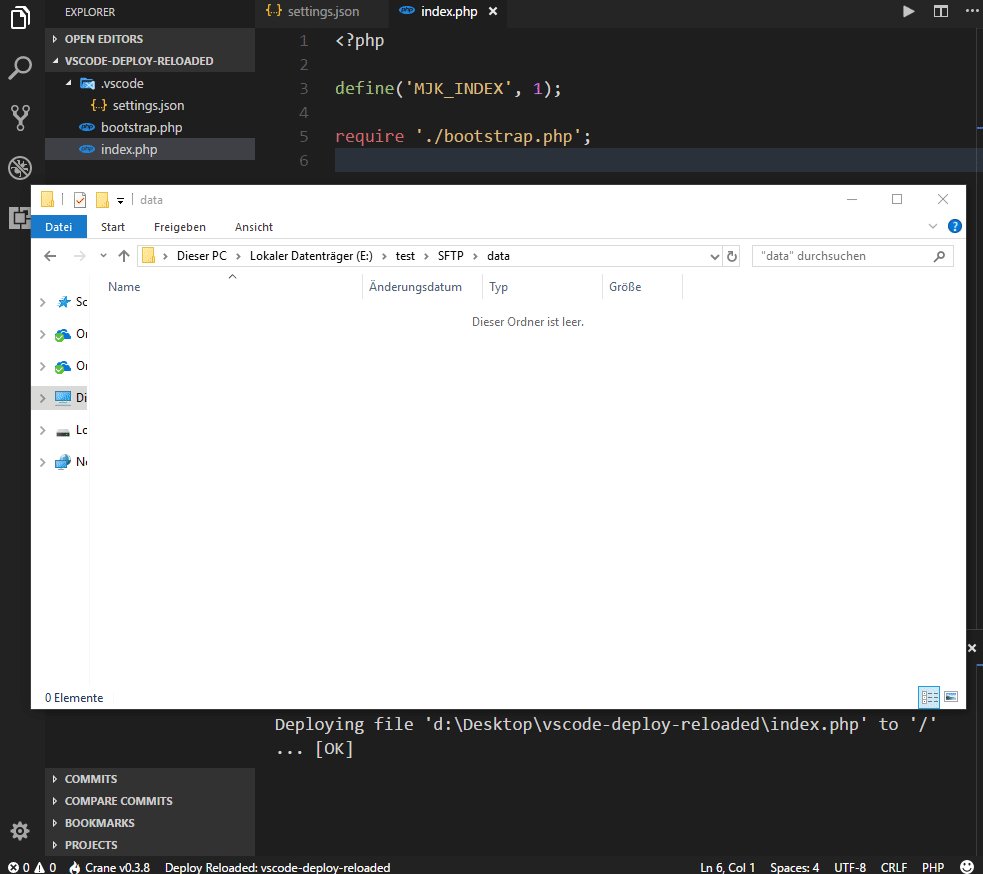
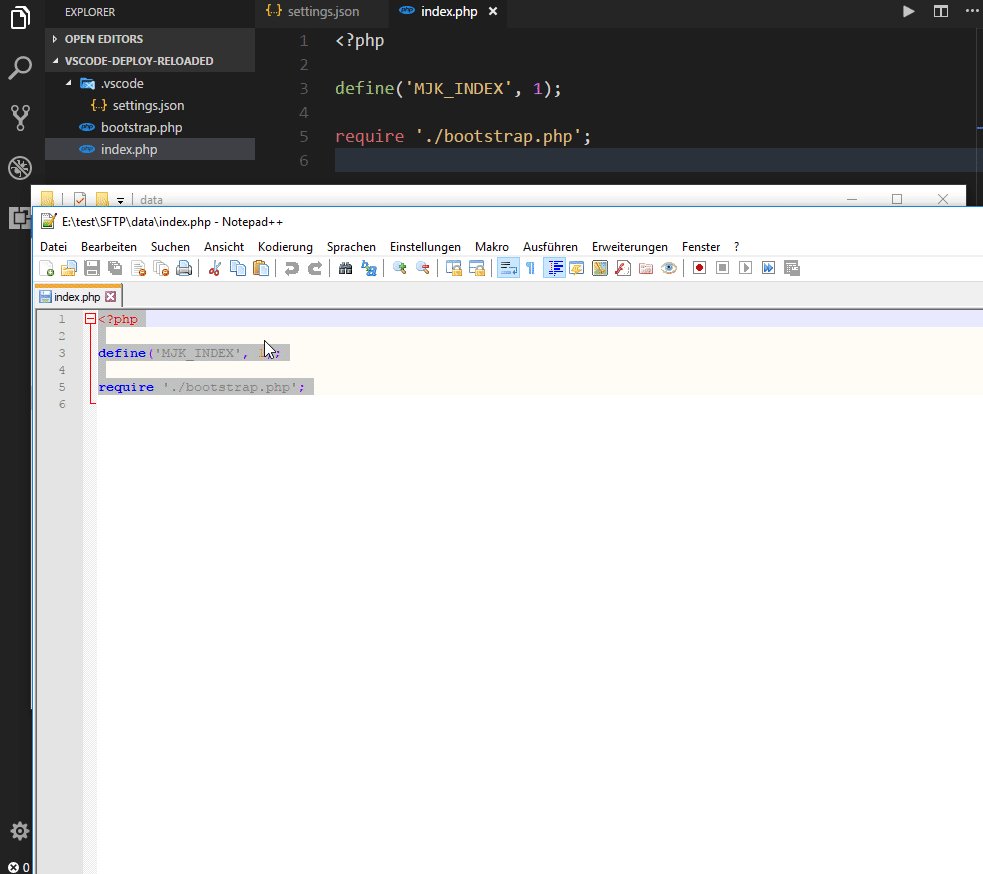
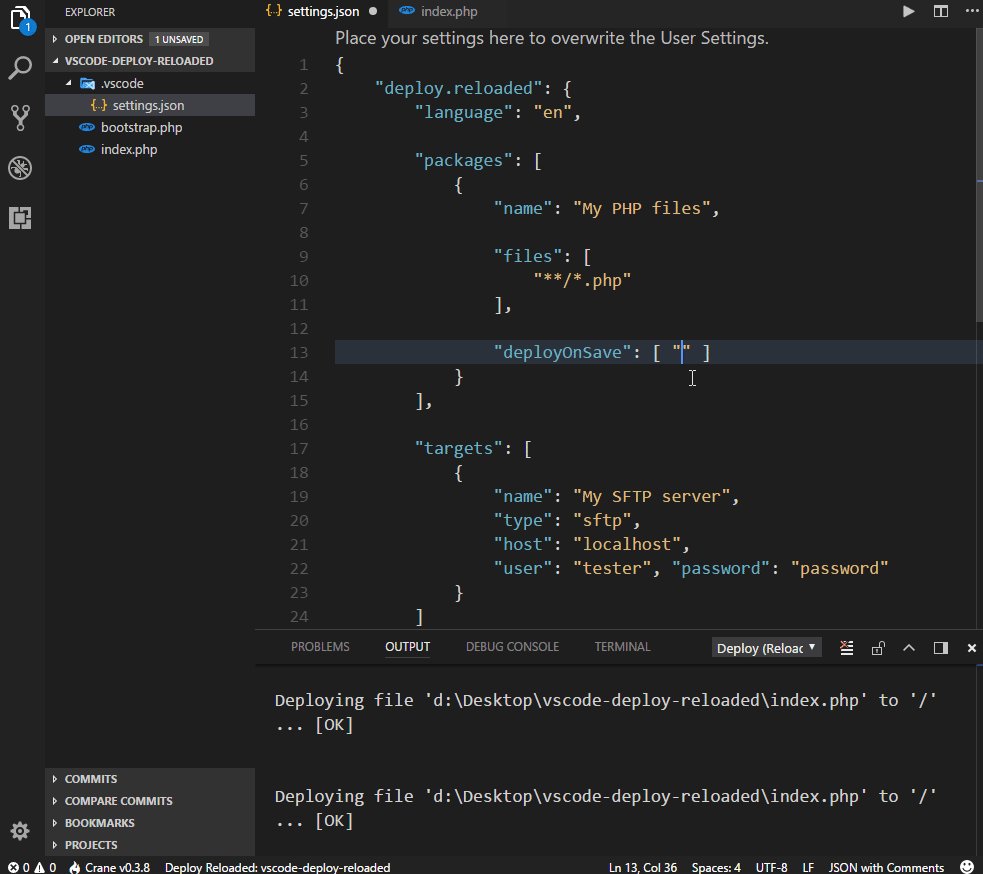
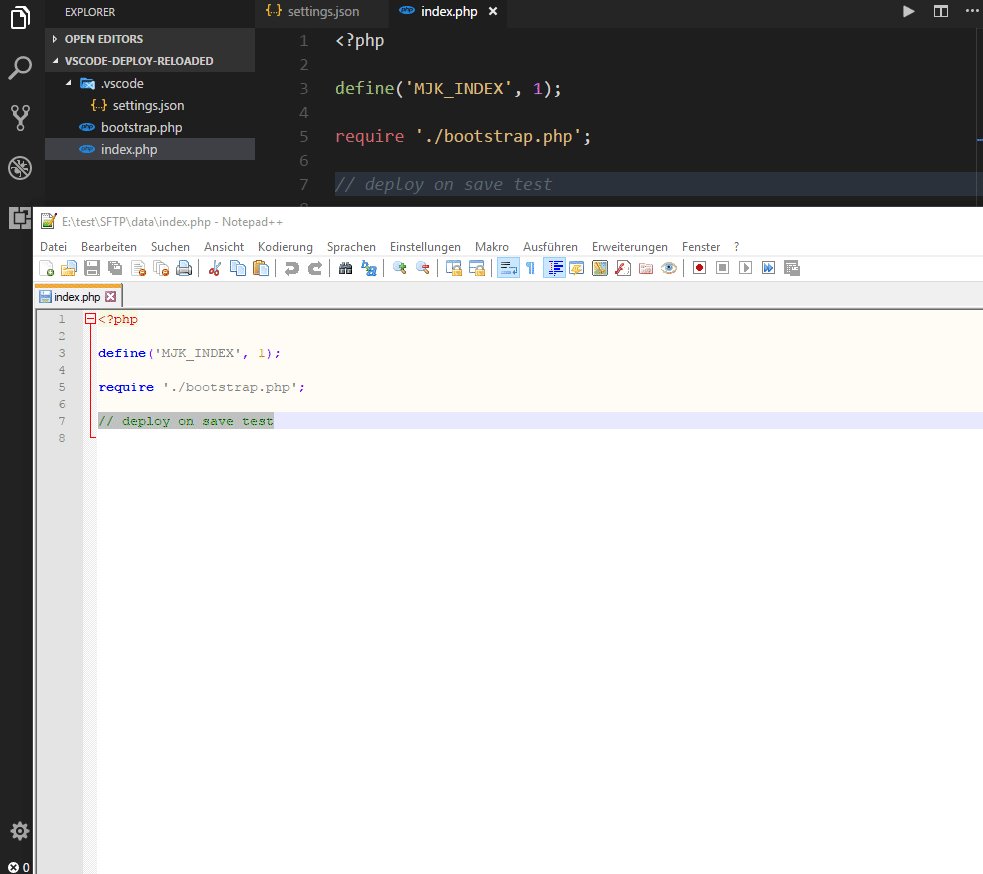
Deploying to SFTP [↑]
Deploy git commit [↑]
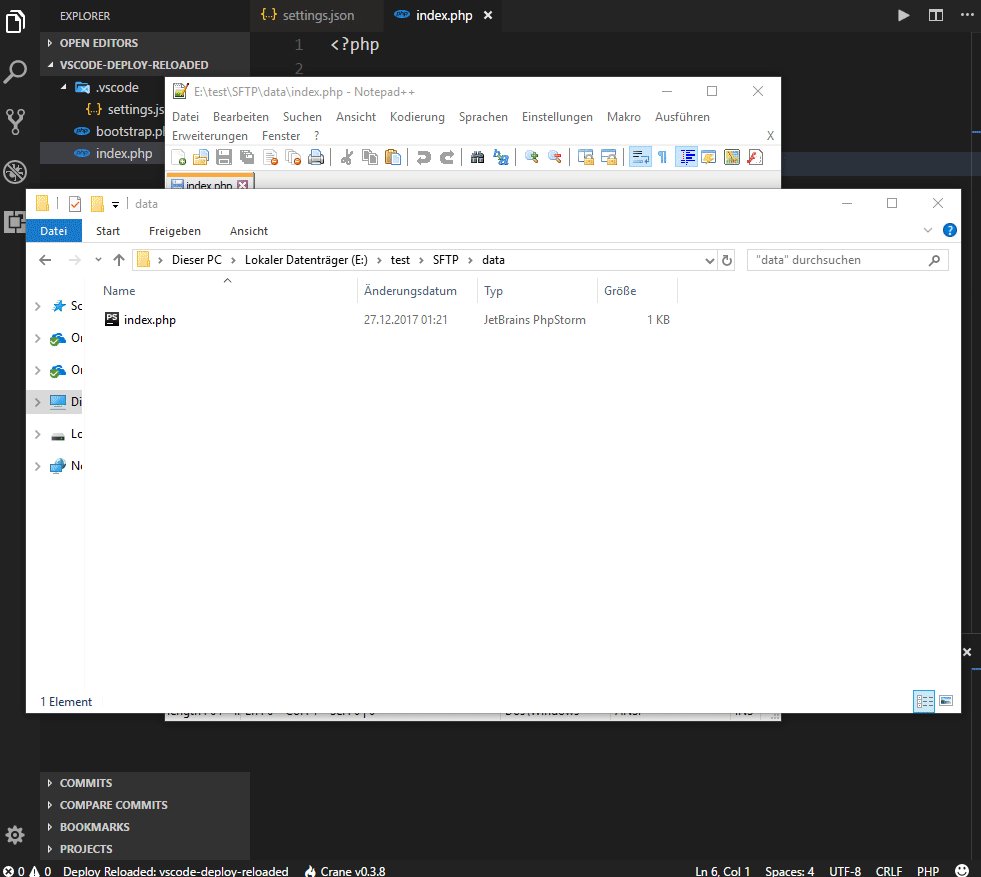
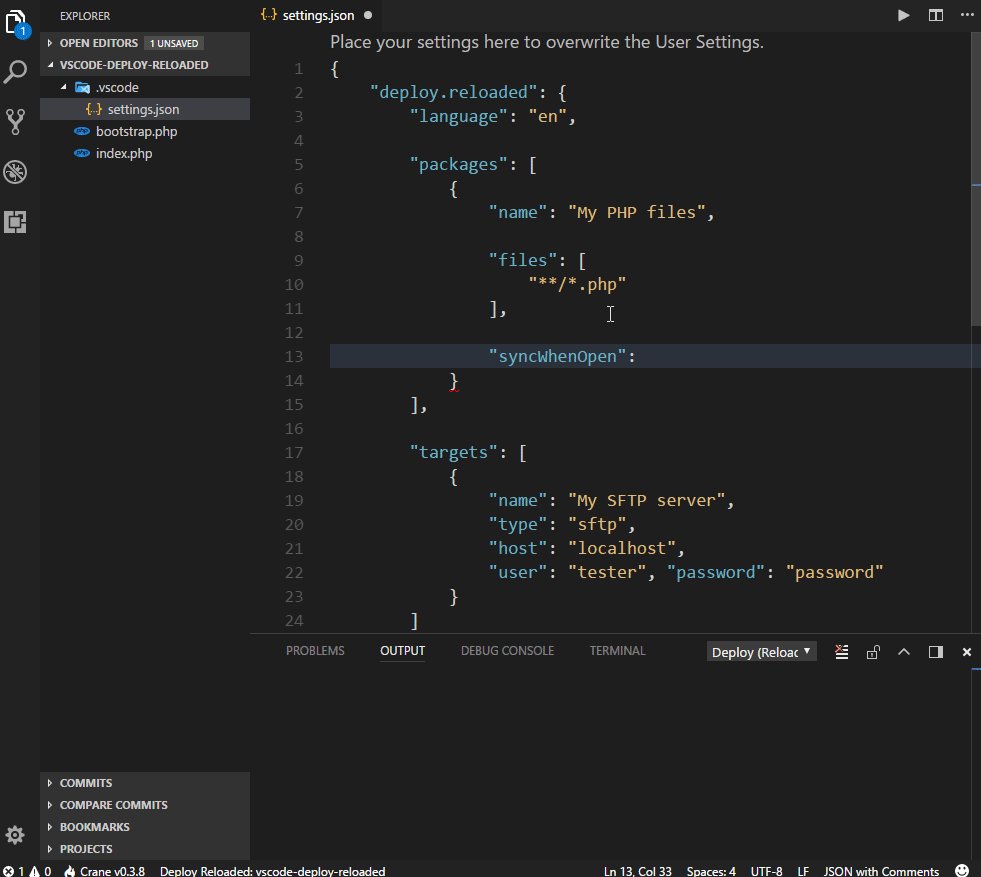
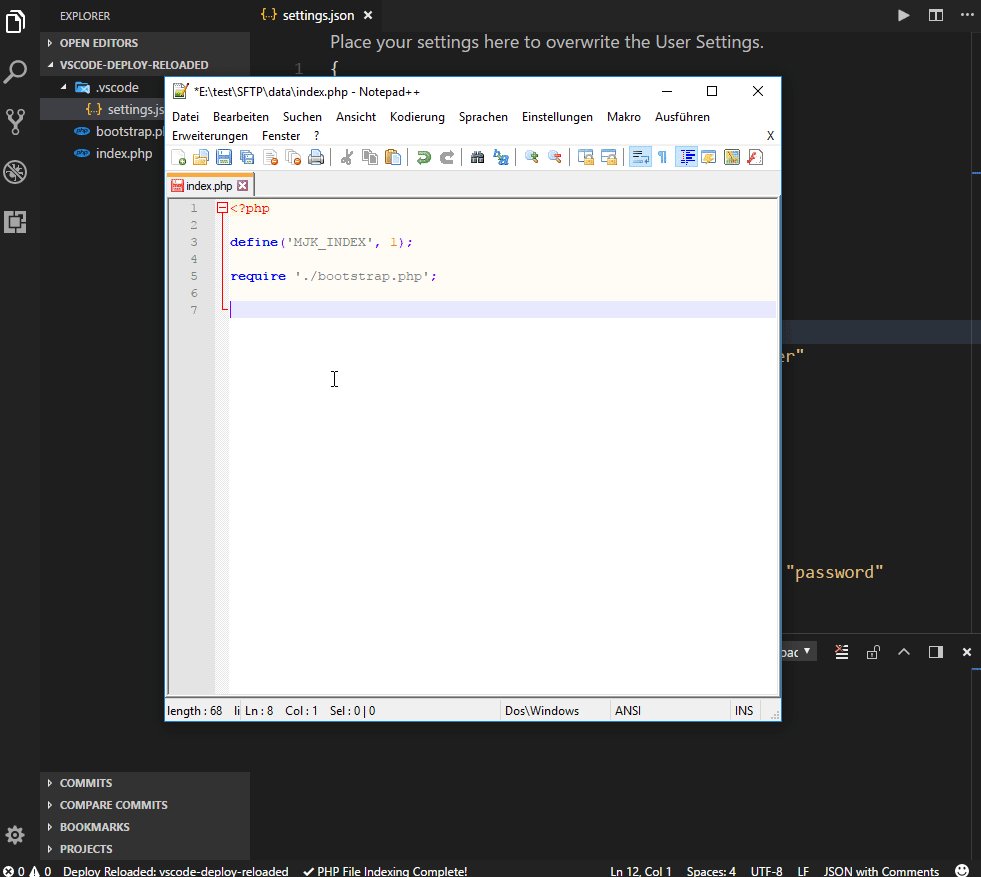
Sync when open [↑]
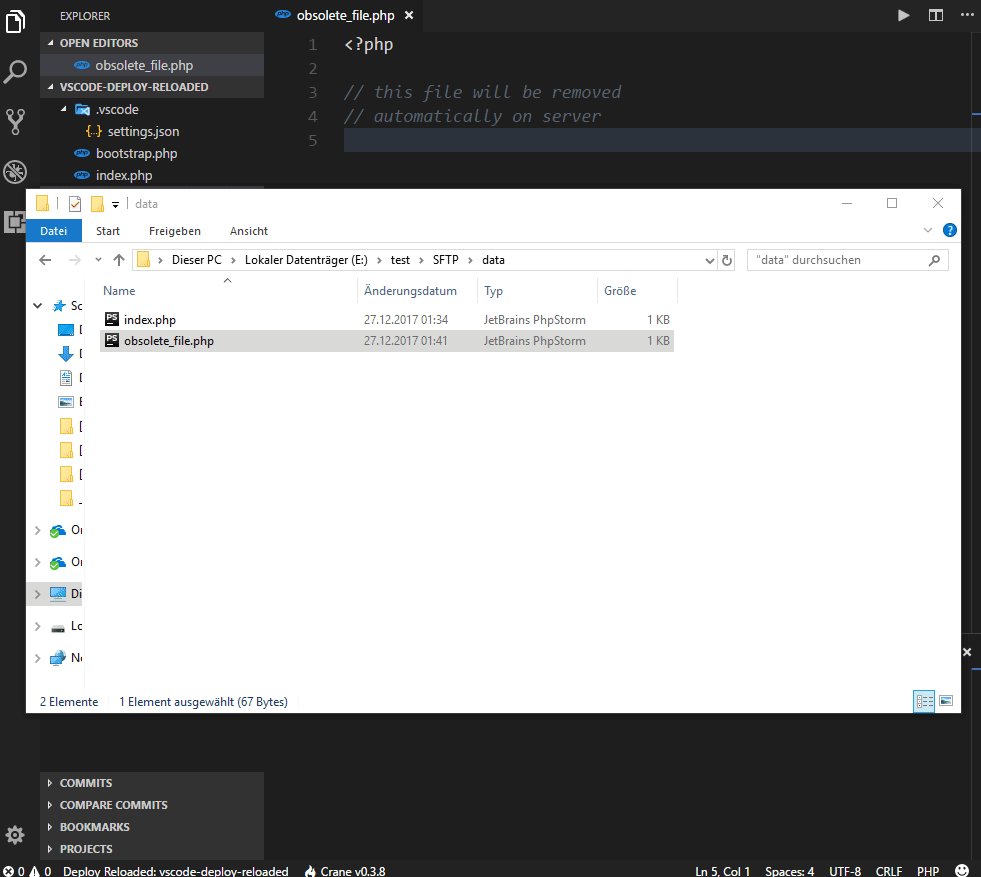
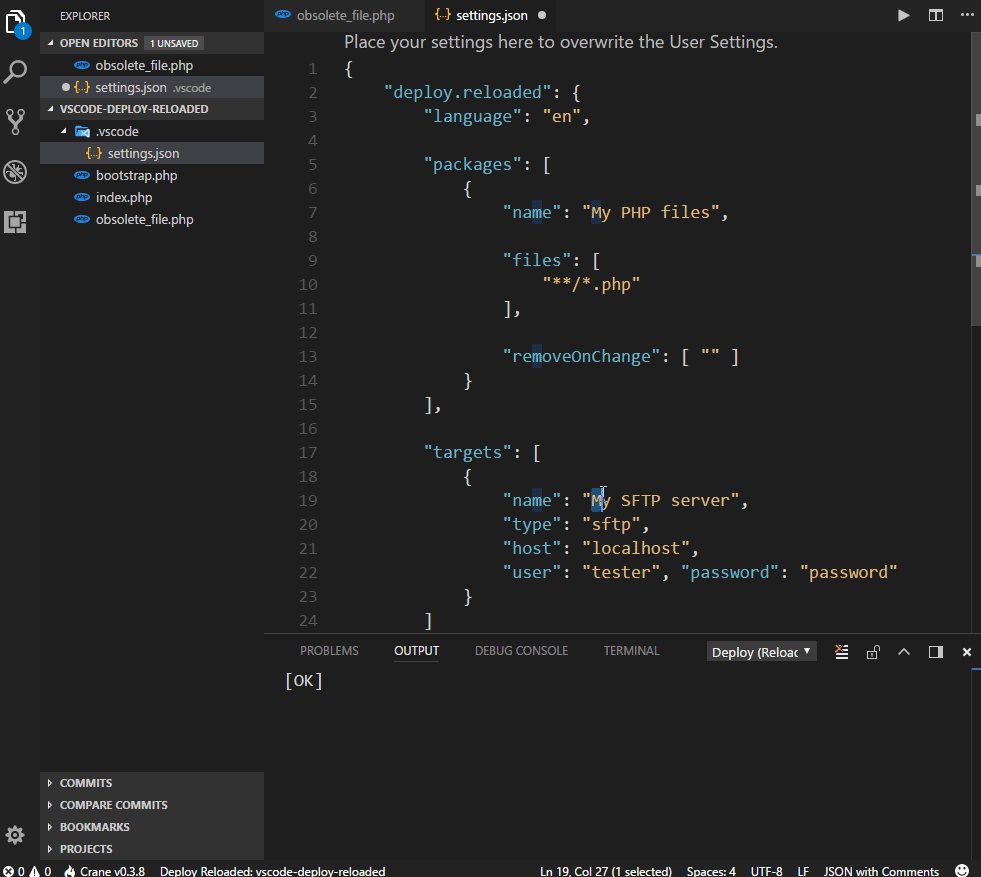
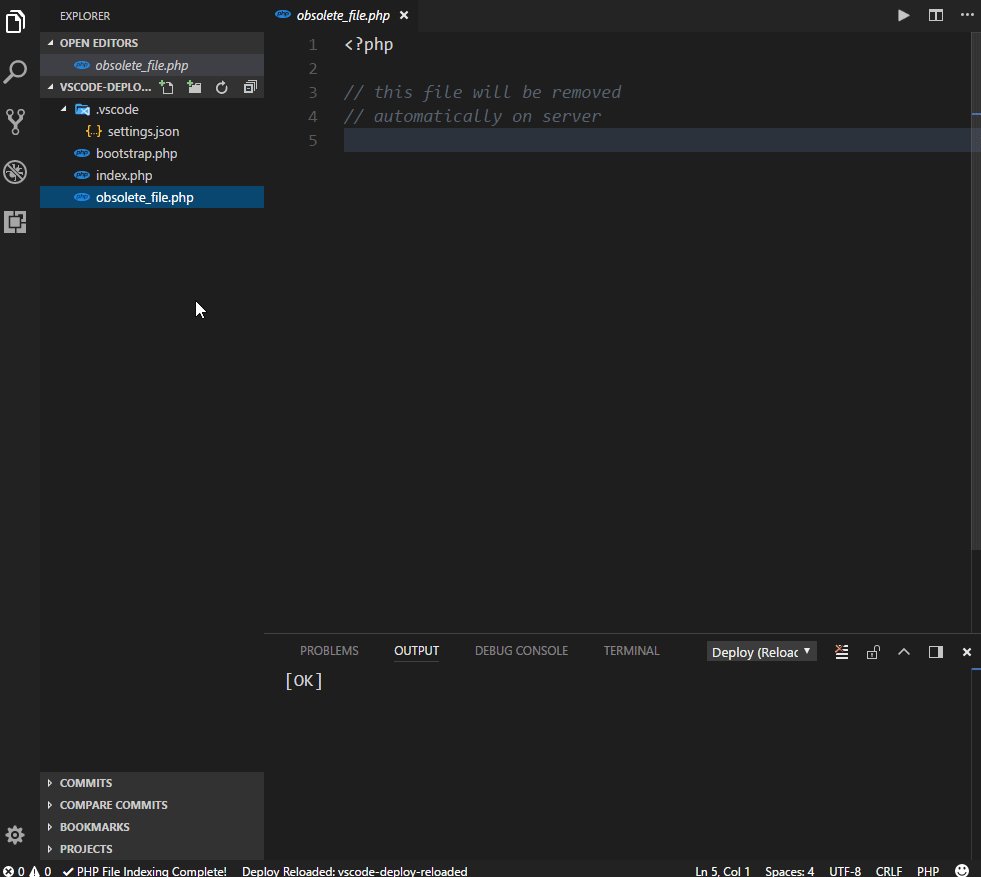
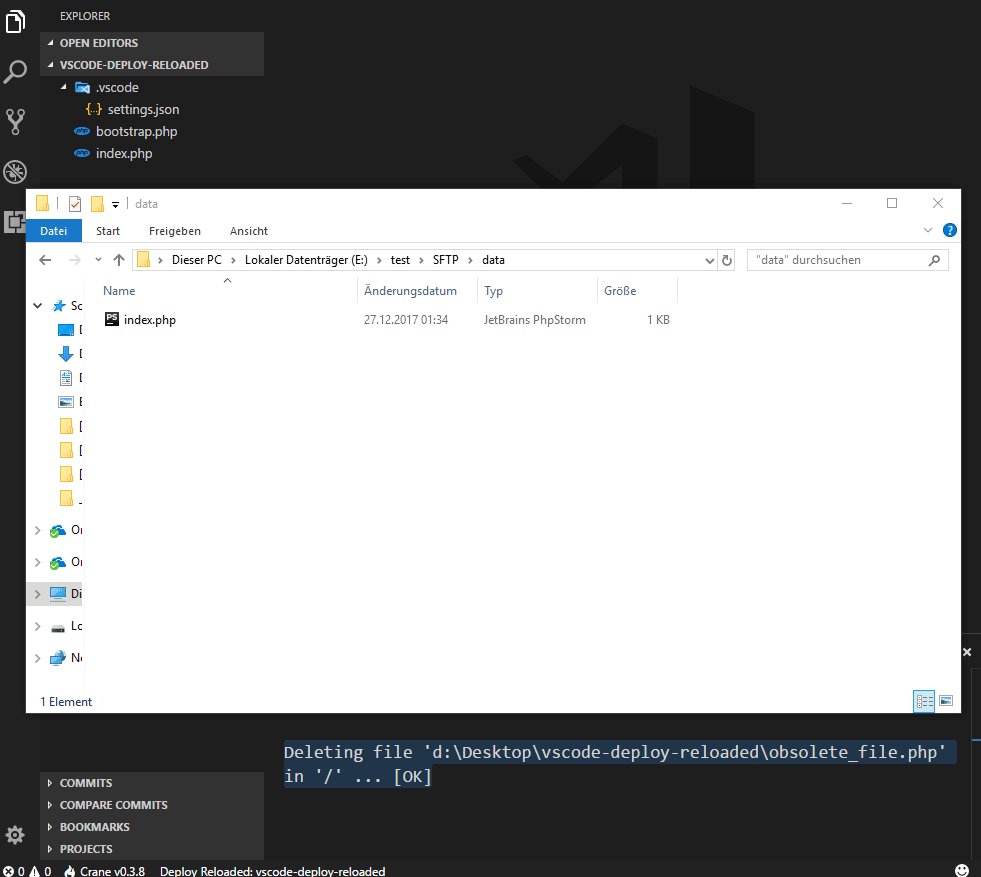
Auto remove on remote [↑]
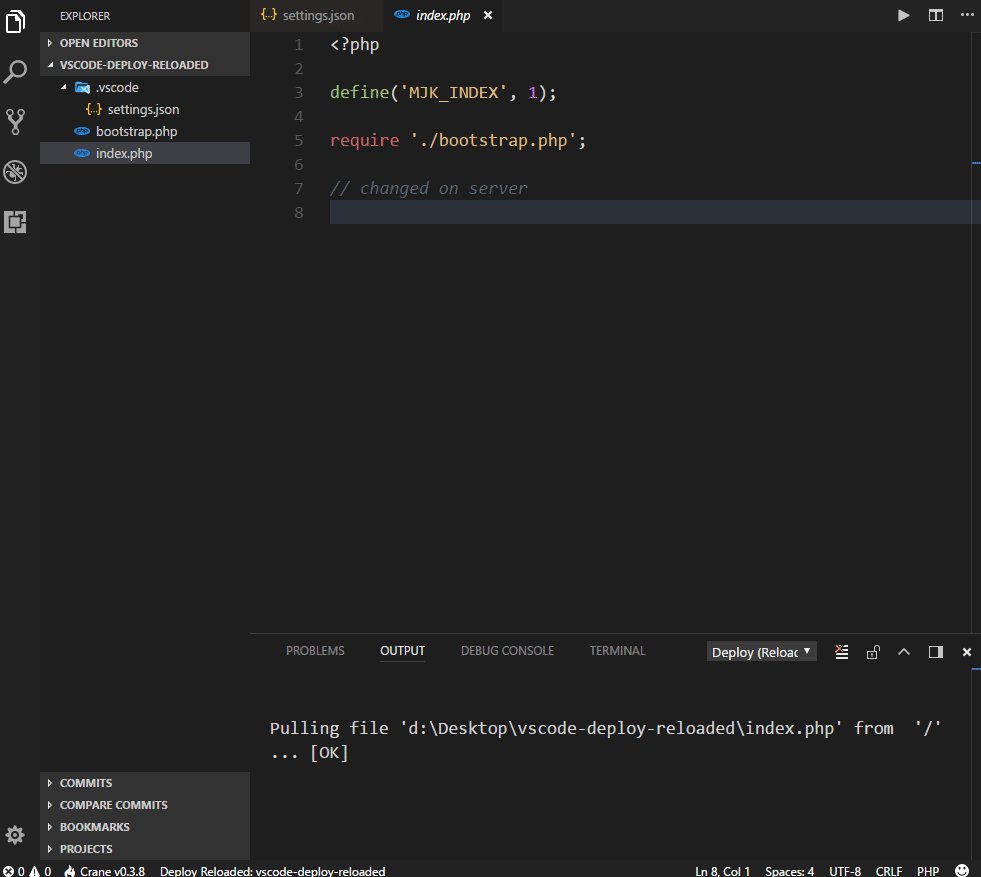
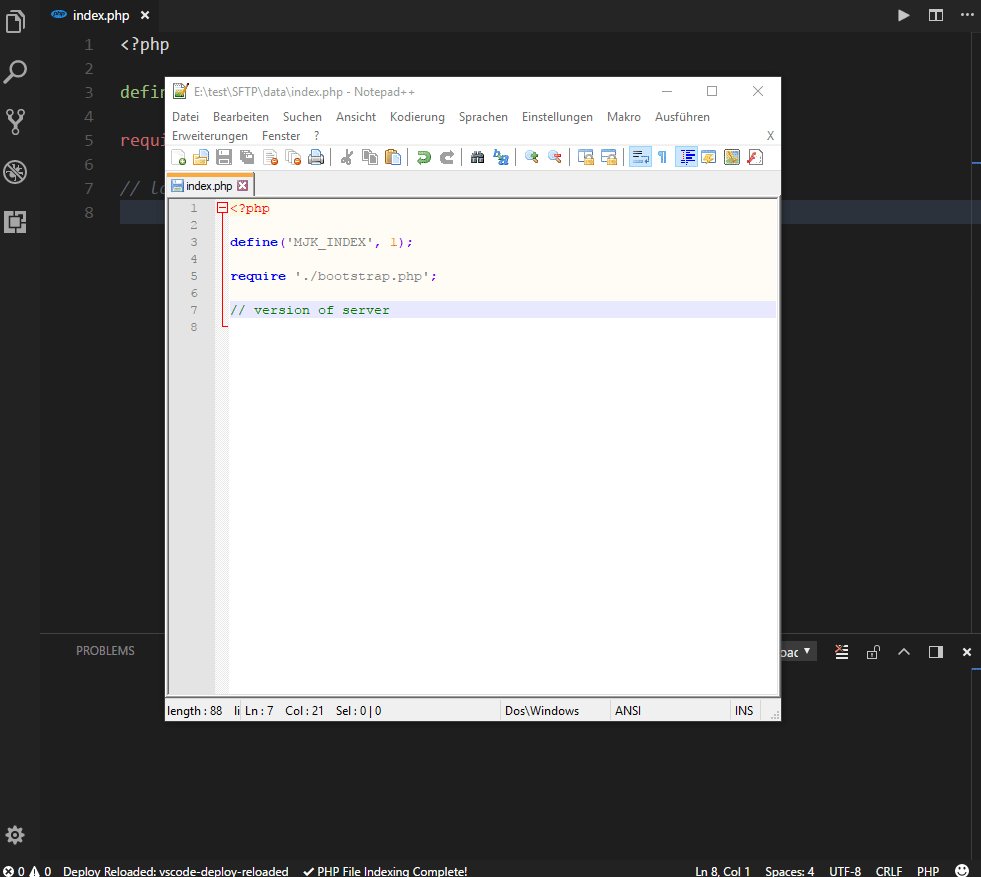
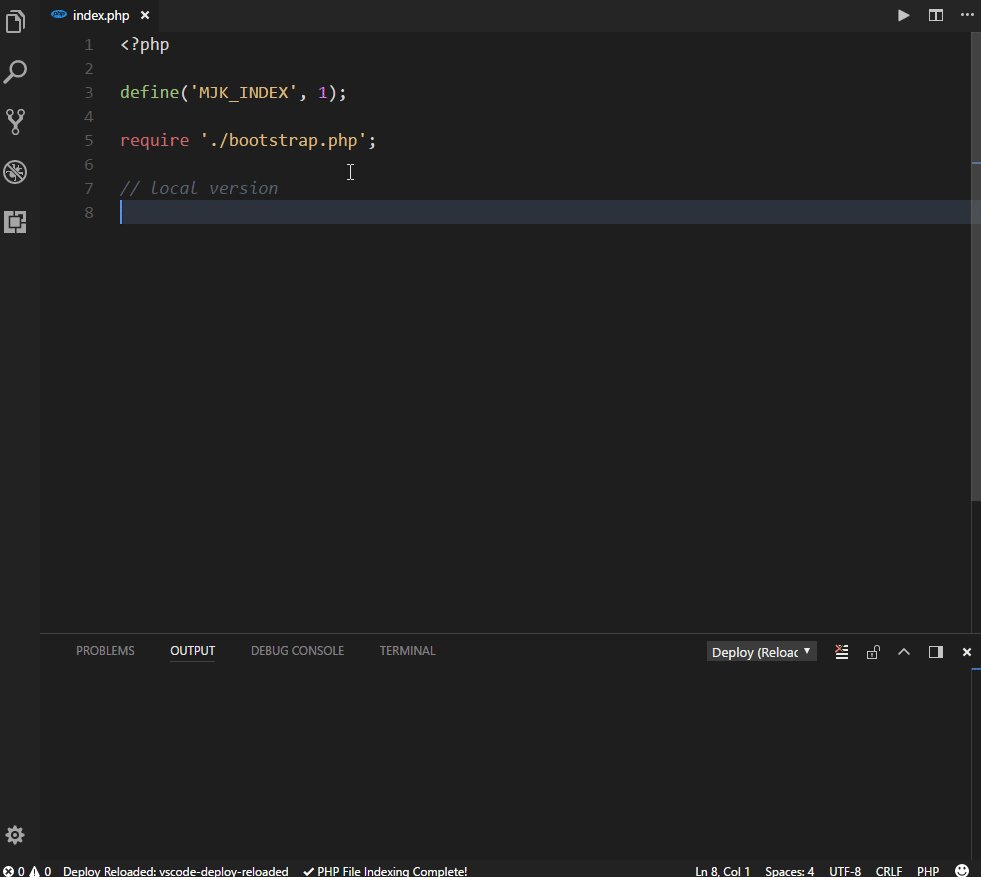
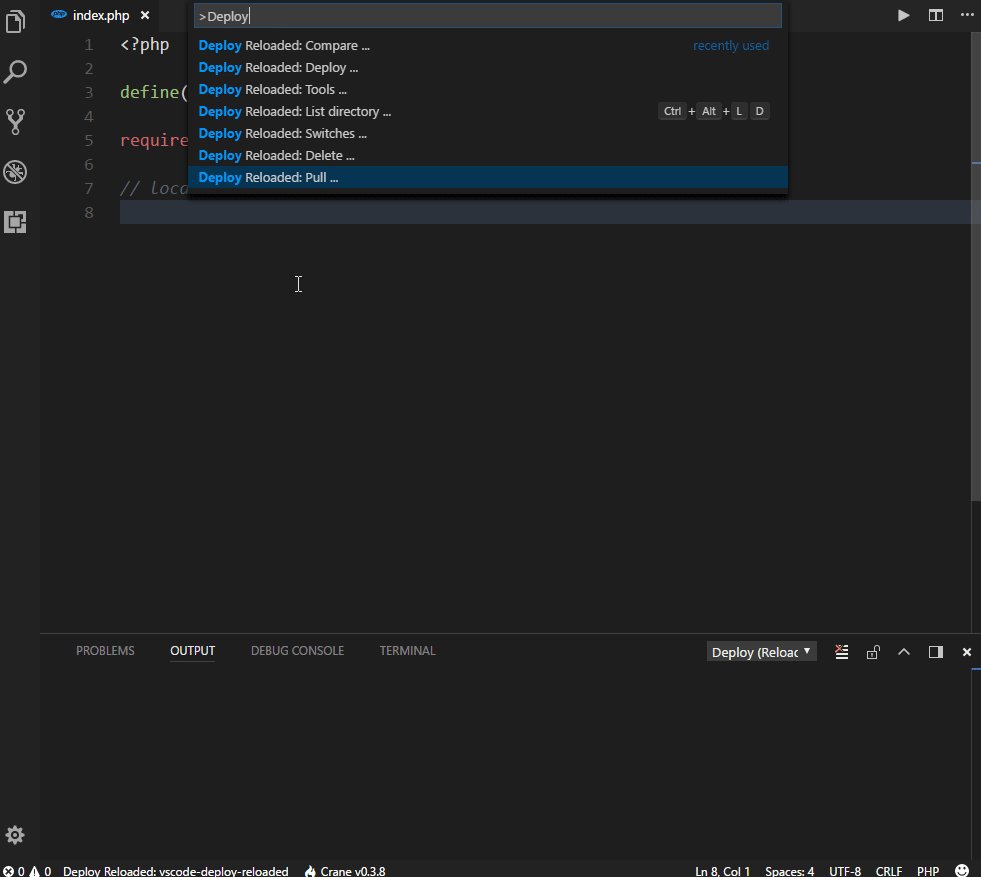
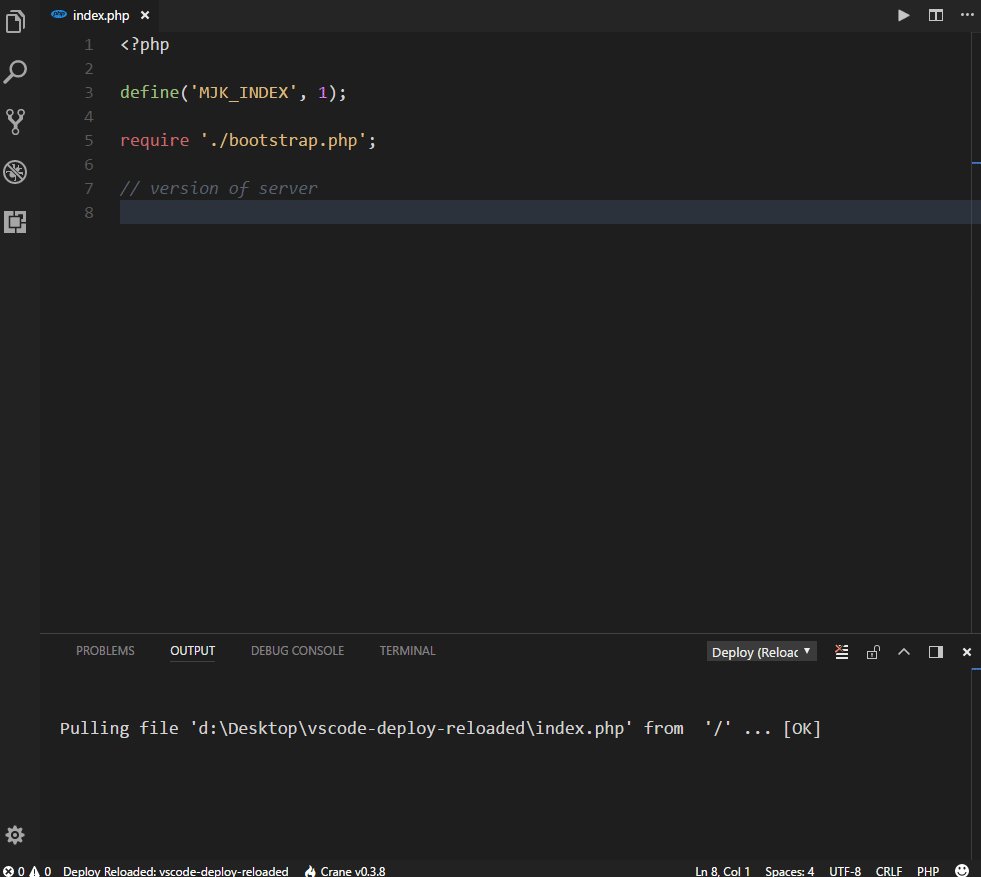
Download files [↑]
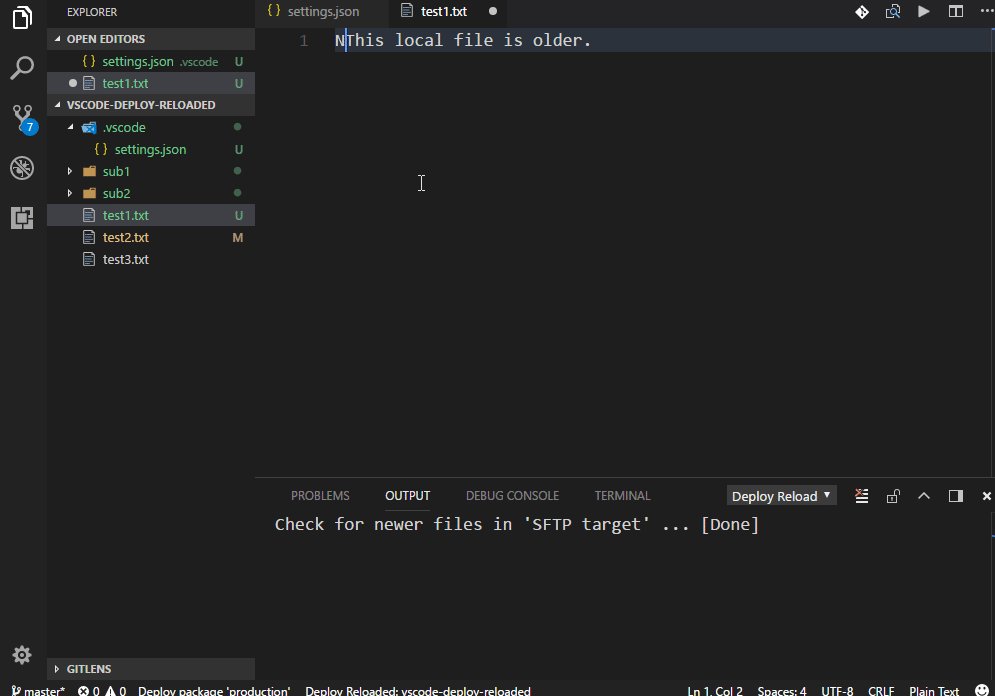
Check before deploy [↑]
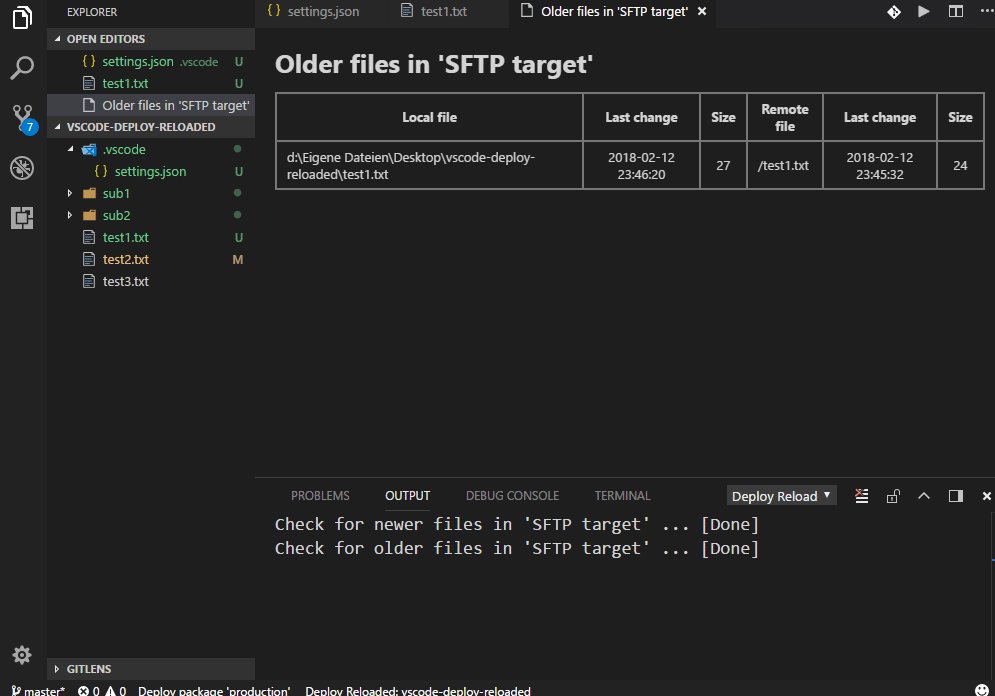
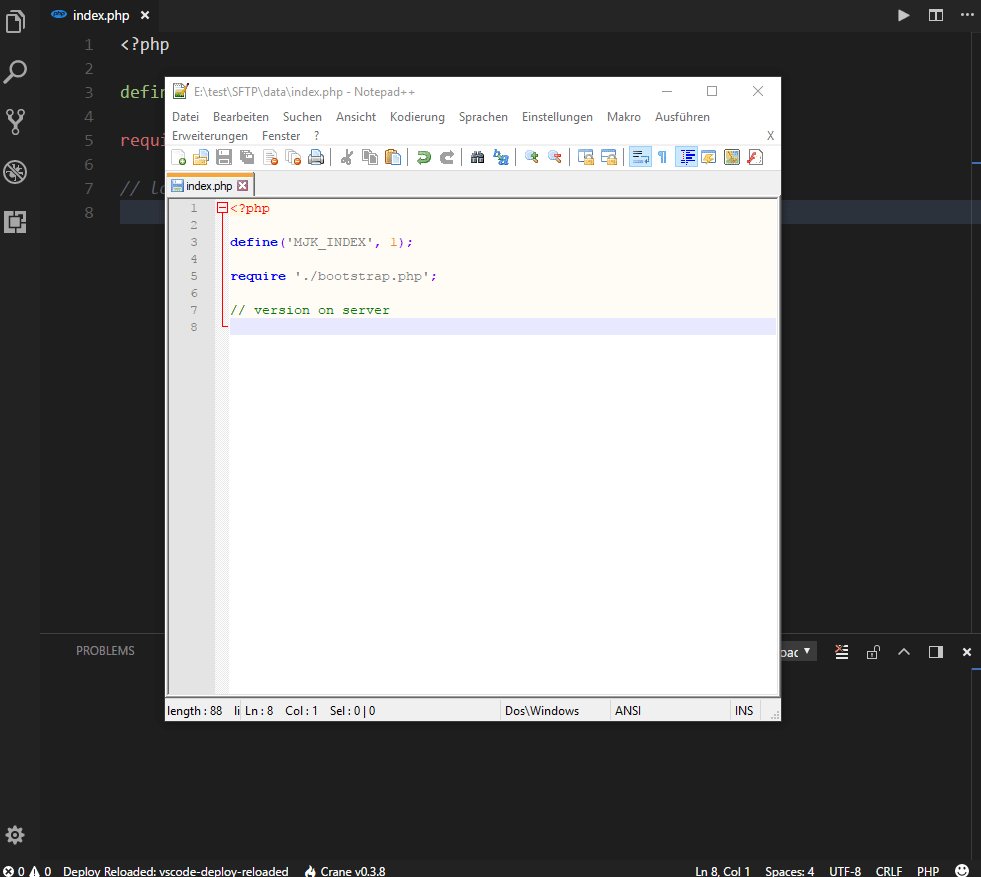
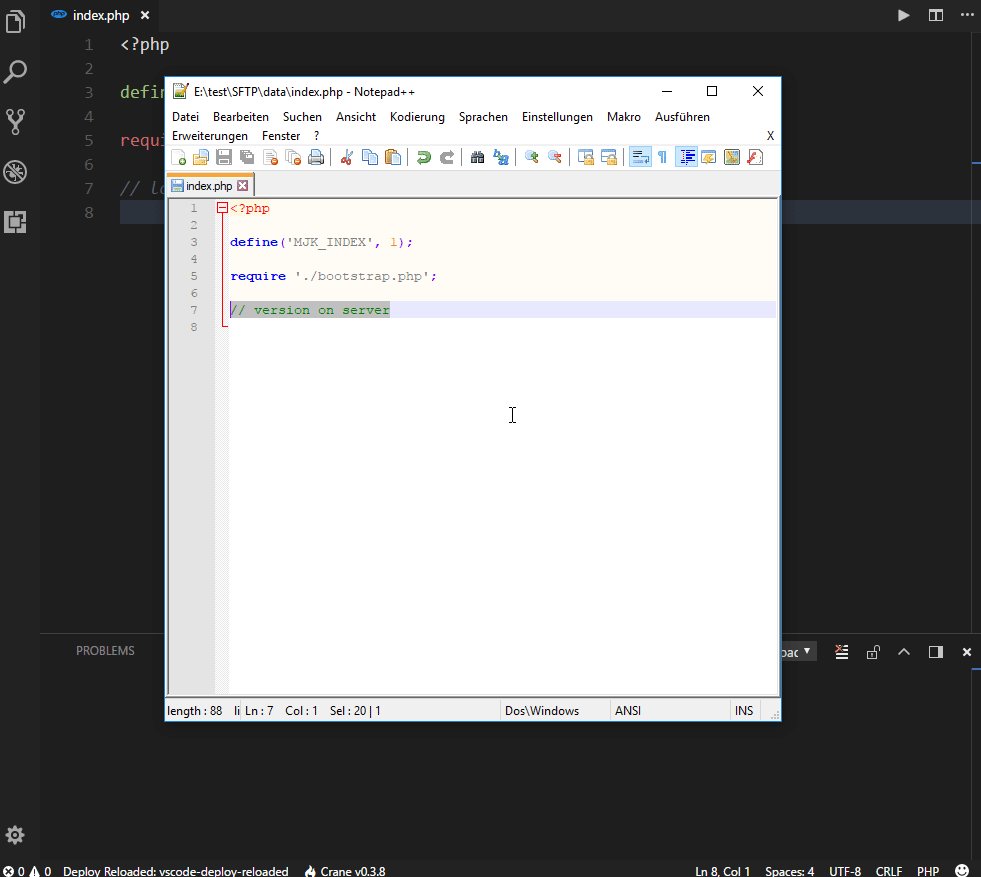
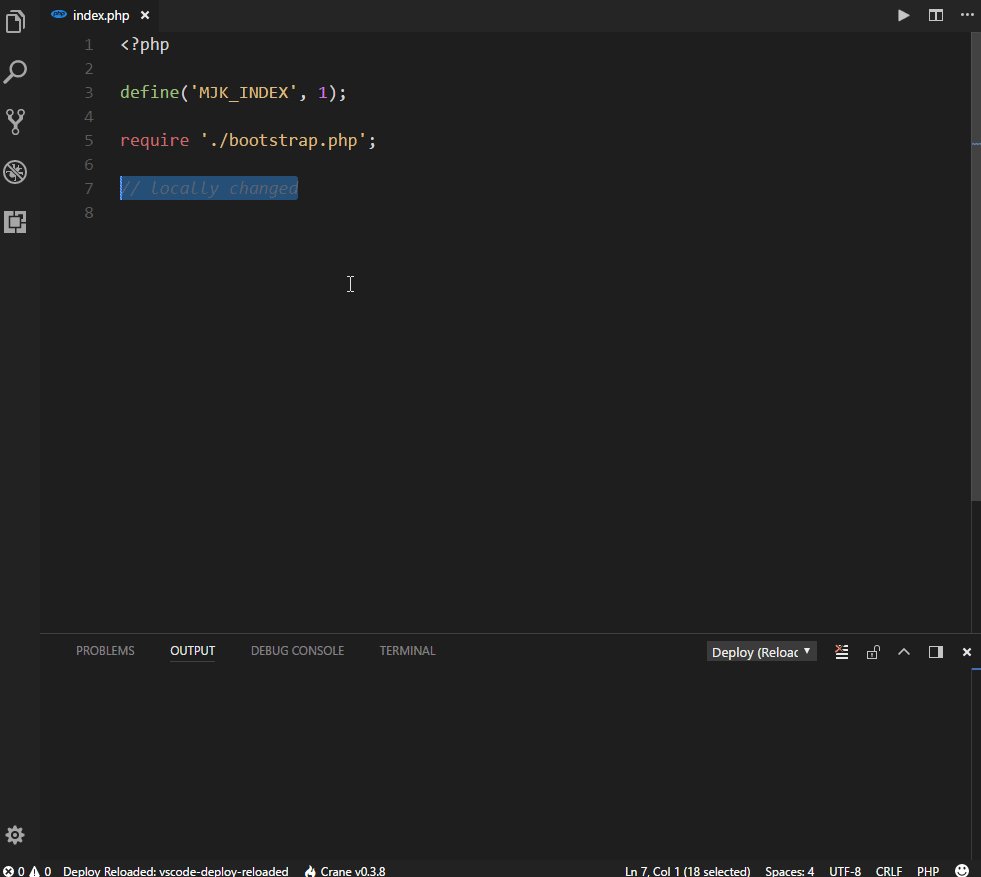
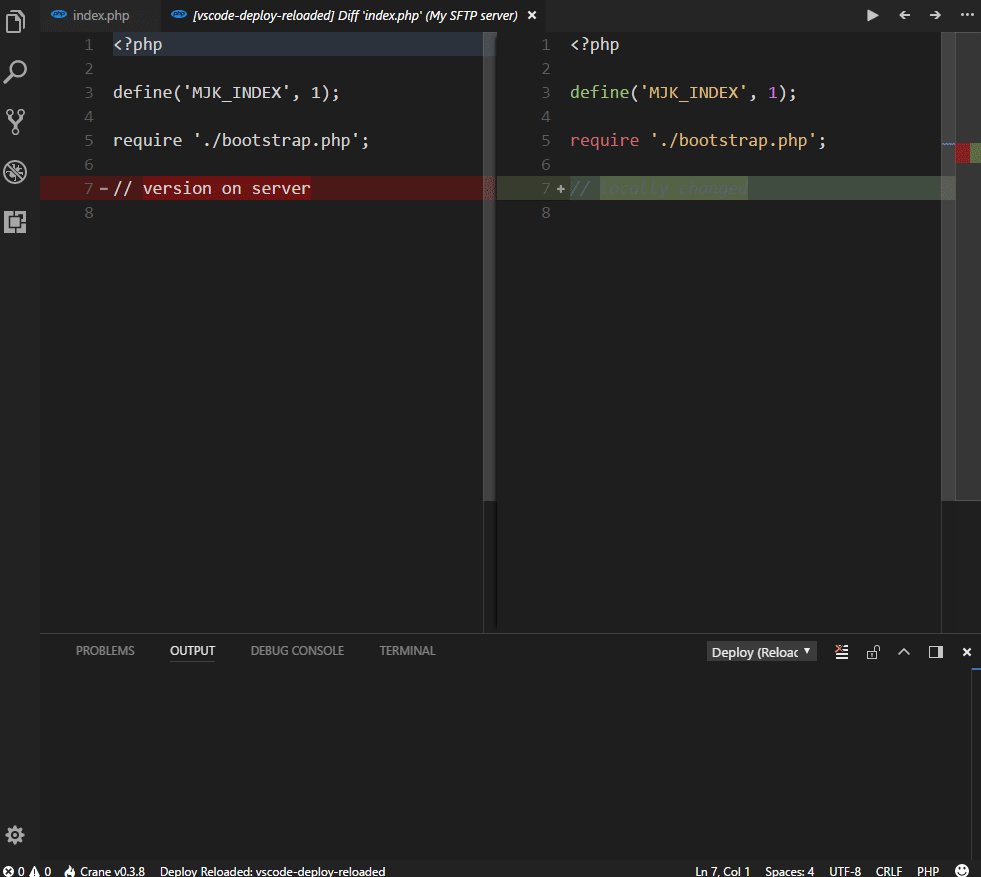
Compare files [↑]
List remote files [↑]
Tools [↑]
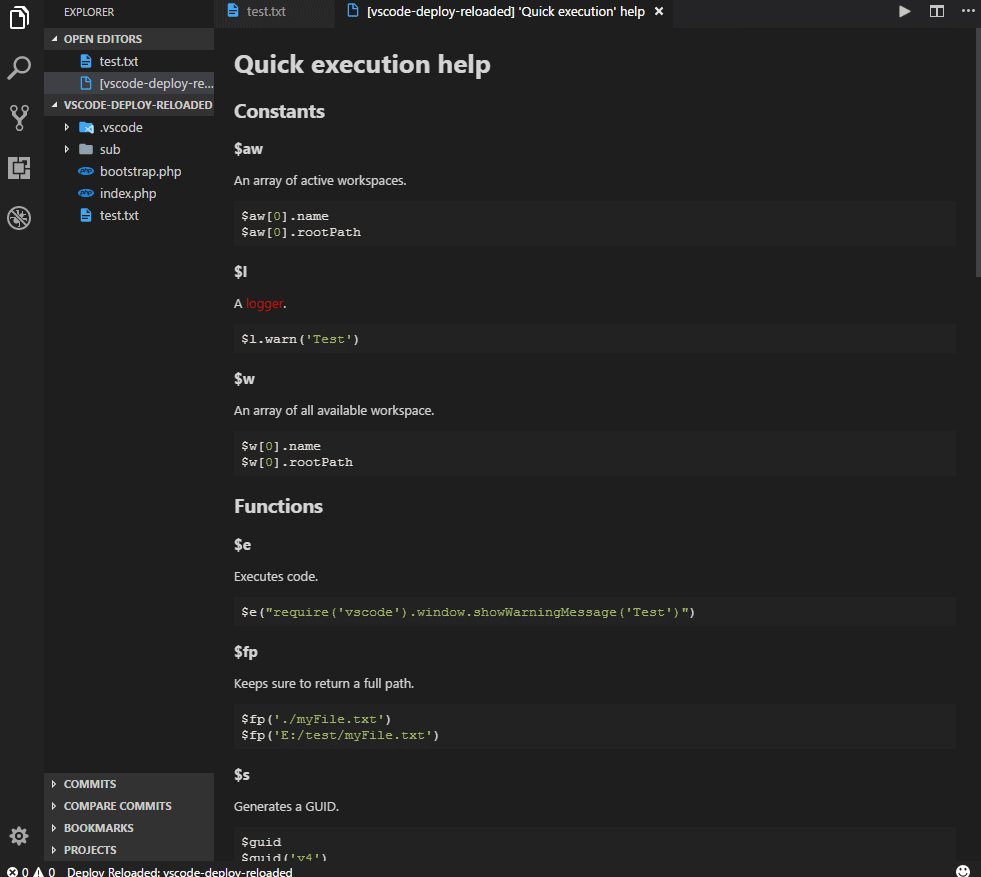
Quick code execution [↑]
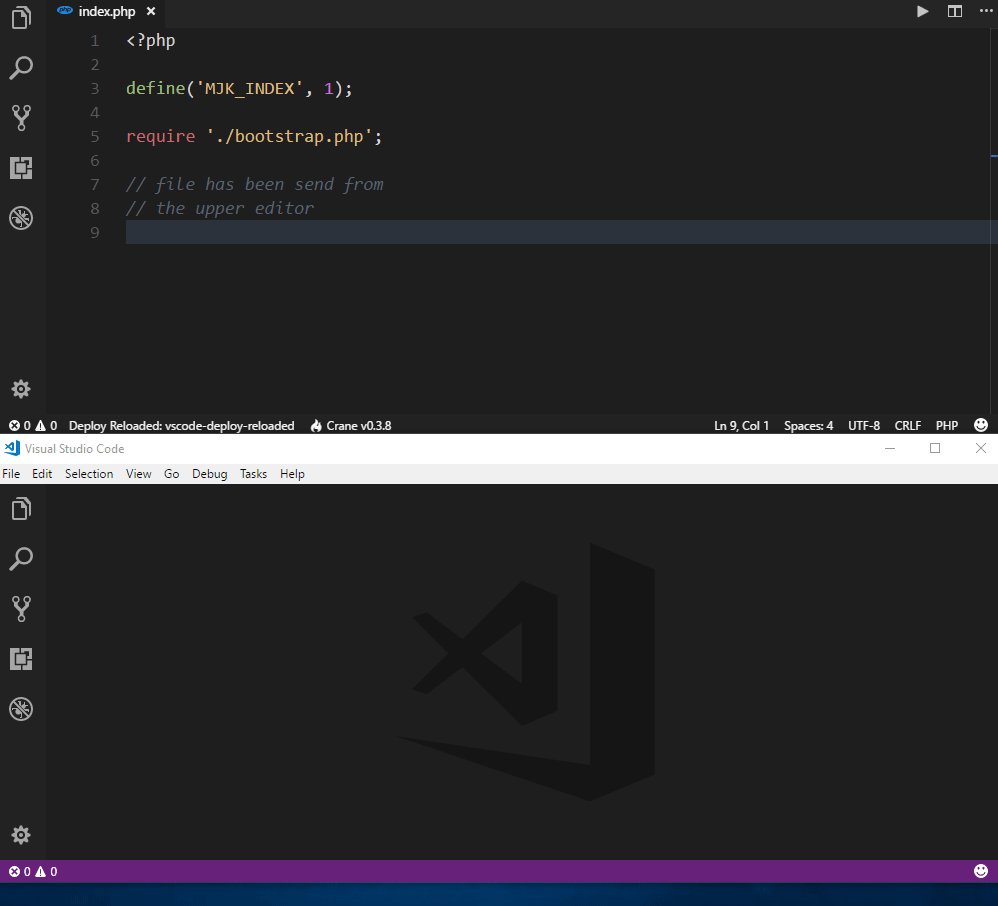
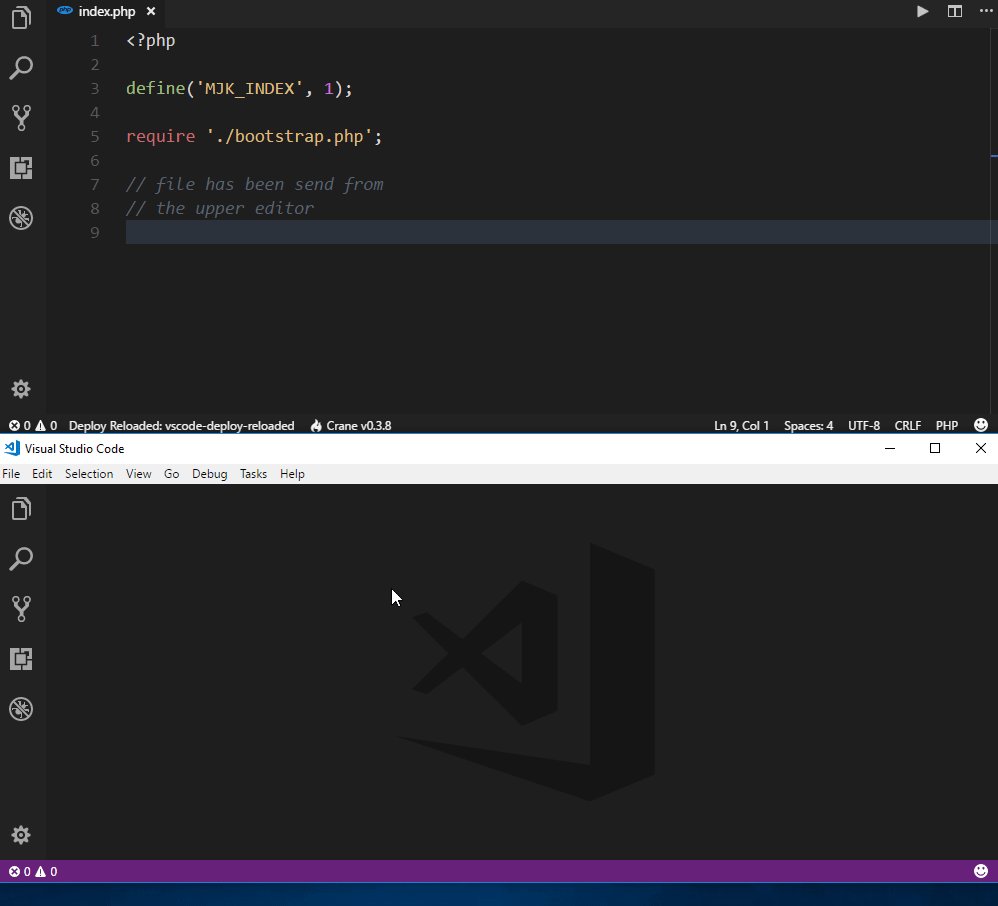
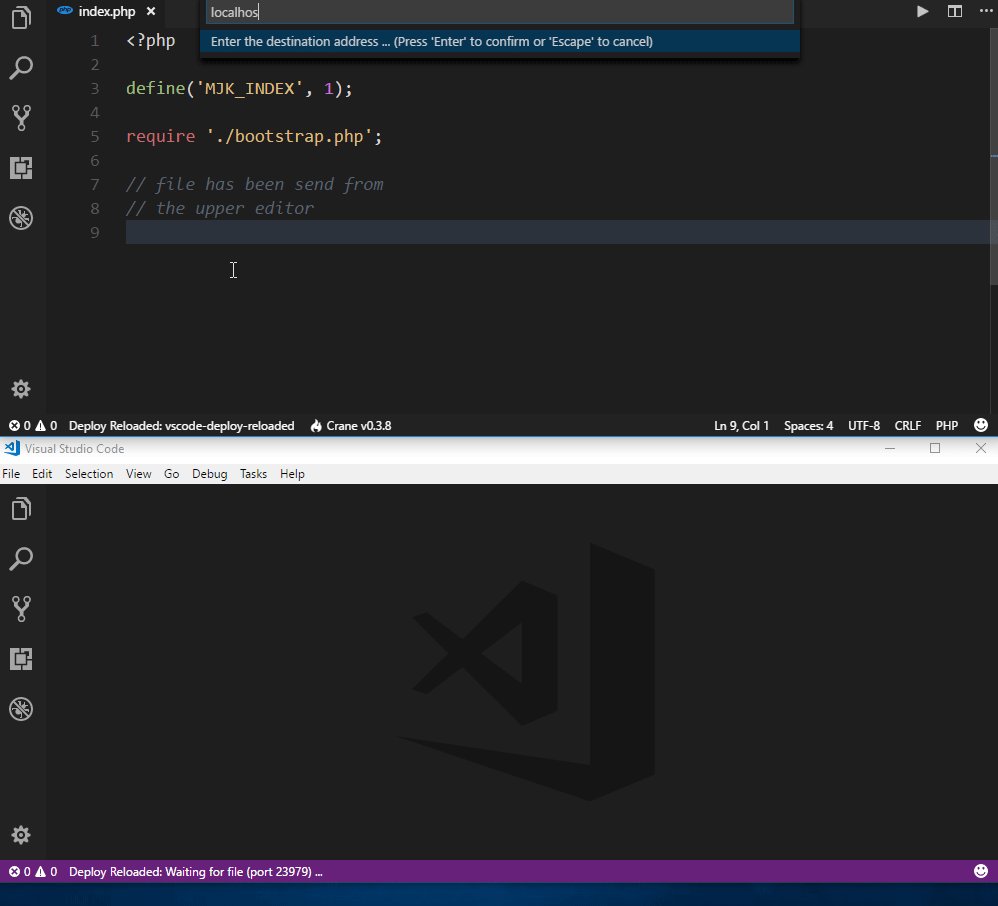
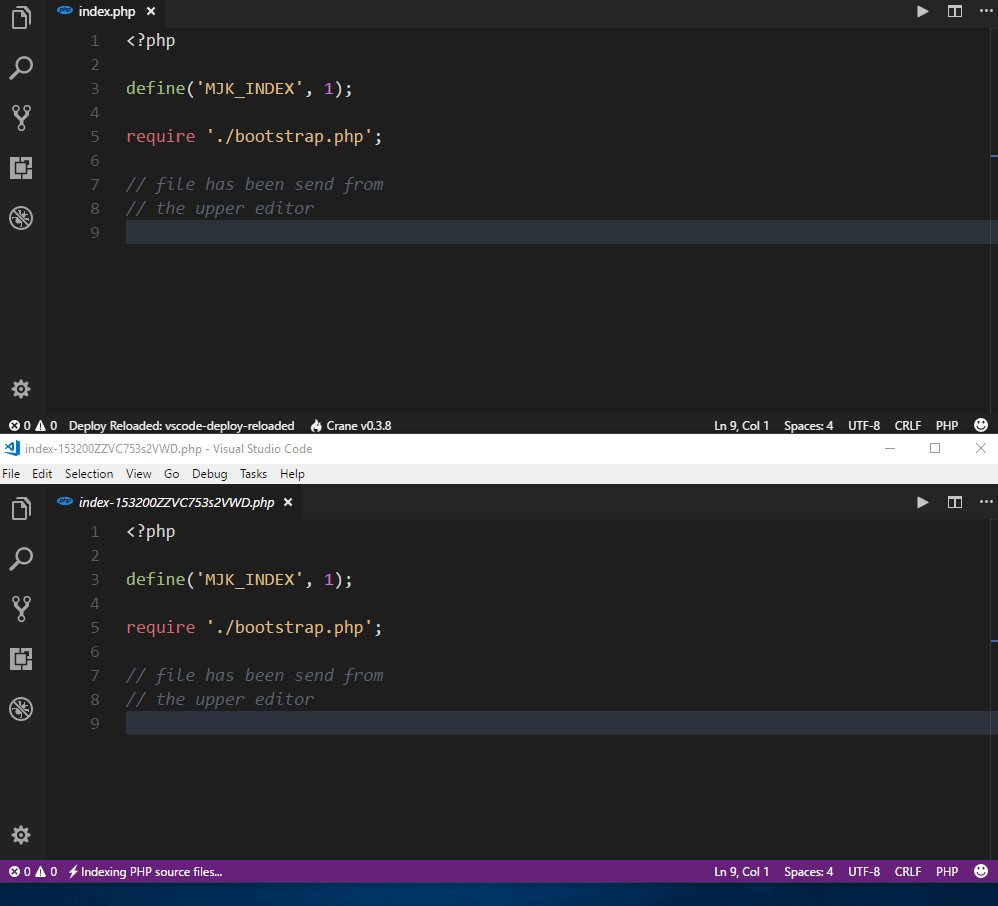
Send files to other editors [↑]
The following demo shows, how you can send a file to another VS Code instance over a secure and encrypted TCP connection:
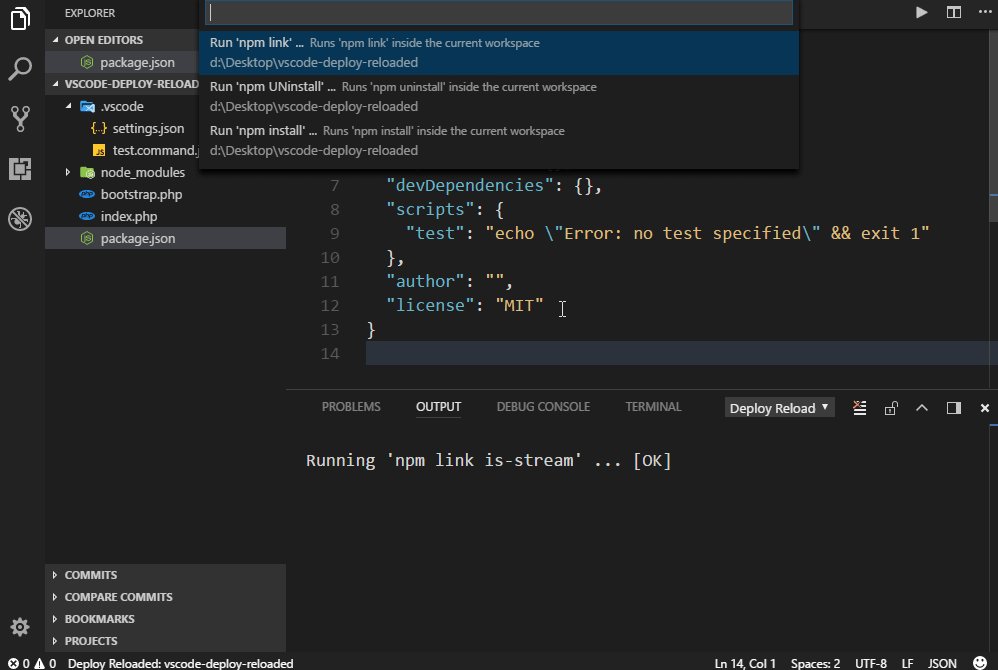
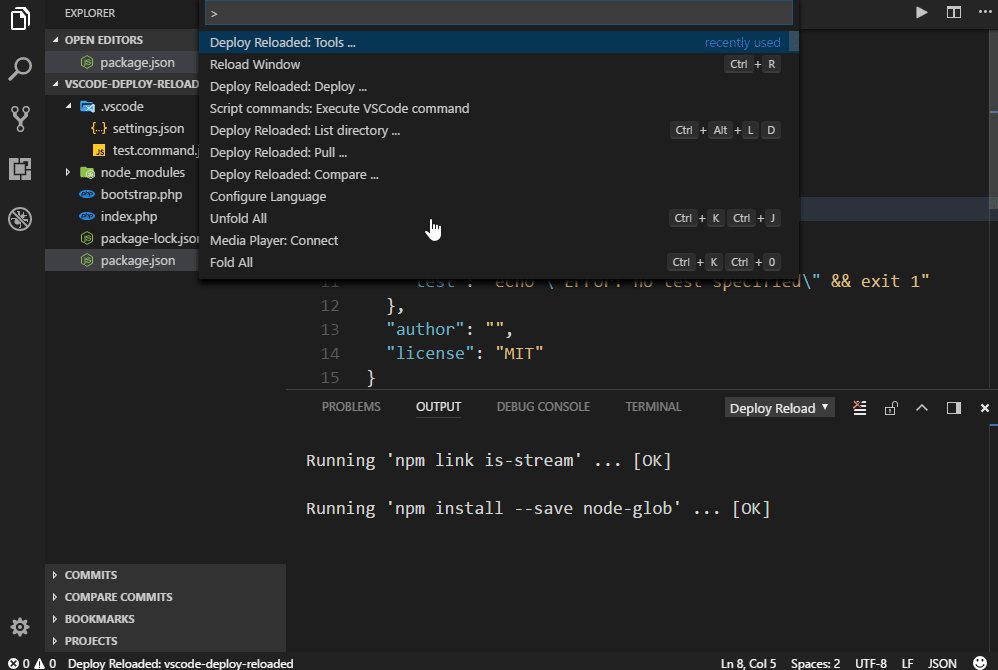
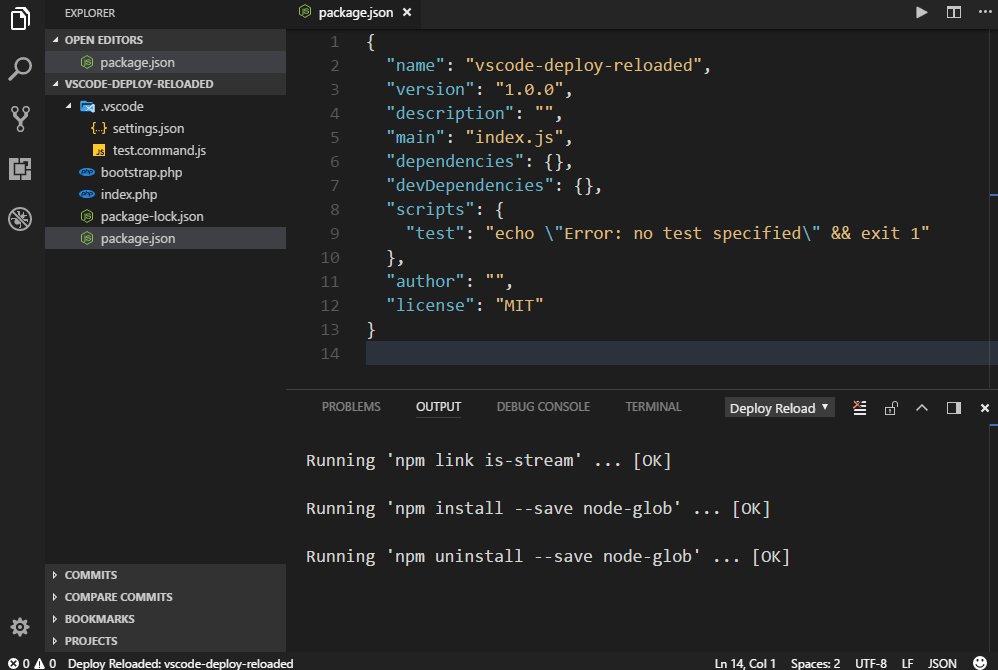
NPM helpers [↑]
Provides some helpers for handling npm:
Preview [↑]
Keep in mind, that this is a preview extension, which is in a good beta state.
The goal is to create a refactored version of vs-deploy, with a clean API and lots of more helpful tools and features, like multi workspace support.
If you are already using vs-deploy, it is recommended to disable the old extension, before you use vscode-deploy-reloaded.
Install [↑]
Launch VS Code Quick Open (Ctrl + P), paste the following command, and press enter:
ext install vscode-deploy-reloadedOr search for things like vscode-deploy-reloaded in your editor.
How to use [↑]
Detailed information can be found at the wiki.
Otherwise...
Settings [↑]
Open (or create) your settings.json in your .vscode subfolder of your workspace.
Add a deploy.reloaded section:
{
"deploy.reloaded": {
}
}Packages [↑]
A package is a description of files of your workspace that should be deployed.
Add the subsection packages and add one or more entry:
{
"deploy.reloaded": {
"packages": [
{
"name": "Version 2.3.4",
"description": "Package version 2.3.4",
"files": [
"**/*.php",
"/*.json"
],
"exclude": [
"tests/**"
]
}
]
}
}Have a look at the wiki, to get more information about packages.
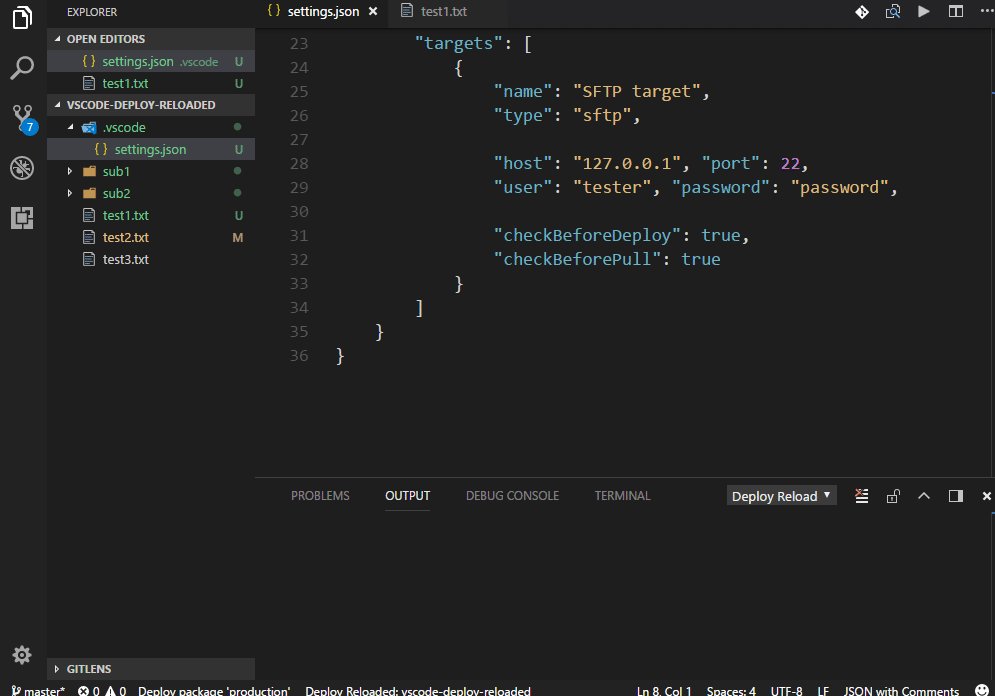
Targets [↑]
A target describes where a file or package should be transfered to.
Add the subsection targets and add one or more entry:
{
"deploy.reloaded": {
"targets": [
{
"type": "sftp",
"name": "My SFTP folder",
"description": "A SFTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 22,
"user": "tester", "password": "password",
"mappings": {
"/dir/of/files/that/should/be/mapped/**/*": "dir/on/target"
}
},
{
"type": "ftp",
"name": "My FTP folder",
"description": "A FTP folder",
"dir": "/my_package_files",
"host": "localhost", "port": 21,
"user": "anonymous", "password": "",
"deployed": [
{
"type": "sql",
"engine": "mysql",
"queries": [
"TRUNCATE TABLE `debug`",
"TRUNCATE TABLE `logs`"
]
},
{
"target": "https://github.com/mkloubert"
}
]
},
{
"type": "local",
"name": "My local folder",
"description": "A local folder",
"dir": "E:/test/my_package_files"
},
{
"type": "local",
"name": "My network folder",
"description": "A SMB shared network folder",
"dir": "\\\\MyServer\\my_package_files"
},
{
"type": "zip",
"name": "My ZIP file",
"description": "Create a ZIP file in a target directory",
"target": "E:/test"
},
{
"type": "mail",
"name": "My mail server",
"description": "An email deployer",
"host": "smtp.example.com", "port": 465,
"secure": true, "requireTLS": true,
"user": "[email protected]", "password": "P@assword123!",
"from": "[email protected]",
"to": "[email protected], [email protected]"
},
{
"type": "script",
"name": "My script",
"description": "A deploy script",
"script": "E:/test/deploy.js",
"options": {
"TM": 5979,
"MK": "23979"
}
},
{
"type": "batch",
"name": "My Batch",
"description": "A batch operation",
"targets": ["My mail server", "My ZIP file"]
},
{
"type": "azureblob",
"name": "My Azure blob storage",
"description": "An container in an Azure blob storage",
"container": "my-container",
"account": "my-storage-account",
"accessKey": "<ACCESS-KEY-FROM-AZURE-PORTAL>"
},
{
"type": "s3bucket",
"name": "My Amazon Bucket",
"description": "An Amazon AWS S3 bucket",
"bucket": "my-bucket"
},
{
"type": "dropbox",
"name": "My DropBox folder",
"description": "Deploy to my DropBox folder",
"token": "<ACCESS-TOKEN>"
}
]
}
}Have a look at the wiki, to get more information about targets.
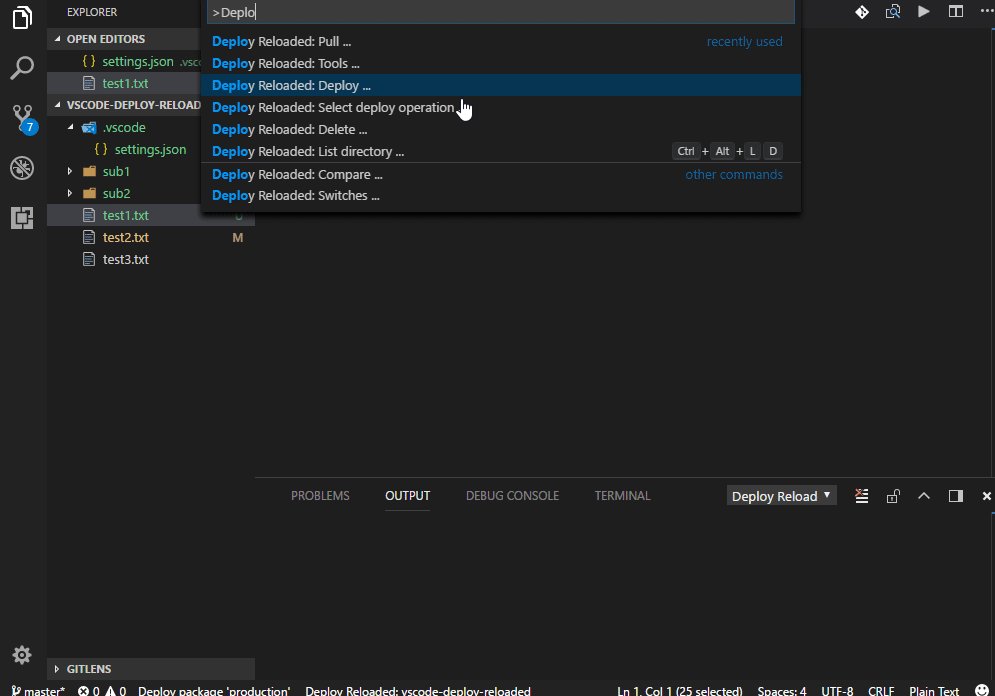
How to execute [↑]
Press F1 and enter one of the following commands:
| Name | Description |
|---|---|
Deploy Reloaded: API ... |
Handles API hosts. |
Deploy Reloaded: Compare ... |
Opens a set of commands, to compare local and remote files. |
Deploy Reloaded: Delete ... |
Commands for deleting files. |
Deploy Reloaded: Deploy ... |
List of commands for deploying files. |
Deploy Reloaded: List directory ... |
Lists a (remote) directory. |
Deploy Reloaded: Log files ... |
Opens a log file of that extension. |
Deploy Reloaded: Proxies ... |
Handles TCP proxies. |
Deploy Reloaded: Pull ... |
Pull or download files from remote. |
Deploy Reloaded: Select deploy operation ... |
Lets the user select an operation for the active document. |
Deploy Reloaded: Show notification(s) ... |
(Re-)Shows one or more notifications from the extension's author(s). |
Deploy Reloaded: Switches ... |
Handle switch targets. |
Deploy Reloaded: Tools ... |
A set of helpful tools. |
You can also use the following, predefined, shortcuts:
| Command | Shortcut (CTRL is CMD on Mac) |
Description |
|---|---|---|
extension.deploy.reloaded.deleteFile |
CTRL + ALT + D, F |
Deletes the current file on remote. |
extension.deploy.reloaded.deletePackage |
CTRL + ALT + D, W |
Deletes files of a package on remote. |
extension.deploy.reloaded.deployFile |
CTRL + ALT + F |
Deploys the current file. |
extension.deploy.reloaded.deployWorkspace |
CTRL + ALT + W |
Deploys files of a package. |
extension.deploy.reloaded.listDirectory |
CTRL + ALT + L, D |
Lists a directory on remote. |
extension.deploy.reloaded.pullFile |
CTRL + ALT + P, F |
Pulls / downloads the current file. |
extension.deploy.reloaded.pullWorkspace |
CTRL + ALT + P, W |
Pulls / downloads files of a package from remote. |
extension.deploy.reloaded.quickExecution |
CTRL + SHIFT + Q |
Quick JavaScript code execution. |
extension.deploy.reloaded.receiveFile |
CTRL + ALT + S, R |
Waits for a file from a remote editor. |
extension.deploy.reloaded.receiveFile.closeServer |
CTRL + ALT + S, C |
Cancels the receiving of a file from a remote editor. |
extension.deploy.reloaded.sendFile |
CTRL + ALT + S, S |
Sends the current file to a remote editor. |
Install offline [↑]
If you have problems with a newer version of that extension (or have no connection to the Visual Studio Marketplace server), you can try to install a .vsix file from release section (s. Assets):
- open the extension sidebar (
CTRL + SHIFT + X) - click on the ellipsis in the right upper corner (
More) - choose
Install from VSIX...
Support and contribute [↑]
If you like the extension, you can support the project by sending a donation via PayPal to me.
To contribute, you can open an issue and/or fork this repository.
To work with the code:
- clone this repository
- create and change to a new branch, like
git checkout -b my_new_feature - run
npm installfrom your project folder - open that project folder in Visual Studio Code
- now you can edit and debug there
- commit your changes to your new branch and sync it with your forked GitHub repo
- make a pull request
If you like to create a translation, for example, you can take a look at this directory.
The API documentation can be found here.
Contributors [↑]
Related projects [↑]
node-enumerable [↑]
node-enumerable is a LINQ implementation for JavaScript, which runs in Node.js and browsers.
node-simple-socket [↑]
node-simple-socket is a simple socket class, which supports automatic RSA encryption and compression for two connected endpoints and runs in Node.js.
vscode-helpers [↑]
vscode-helpers is a NPM module, which you can use in your own VSCode extension and contains a lot of helpful classes and functions.