threex.htmlmixer
threex.htmlmixer is a three.js game extension to seemlessly integrate actual dom elements in your game. It uses a clever blending trick to mix CSS3 and Webgl. See details in "Mixing HTML Pages Inside Your WebGL" post on learningthree.js blog. It provides a great new way for the player to interact with the 3d . For example you can include youtube players inside a movie screen. Additionally you can easily access the content of the whole web and include it in your three.js game.
Show Don't Tell
- examples/basic.html [view source] : It shows a very basic usage.
- examples/demo.html [view source] : It shows a various possible 3rd party widget iframe available on the web.
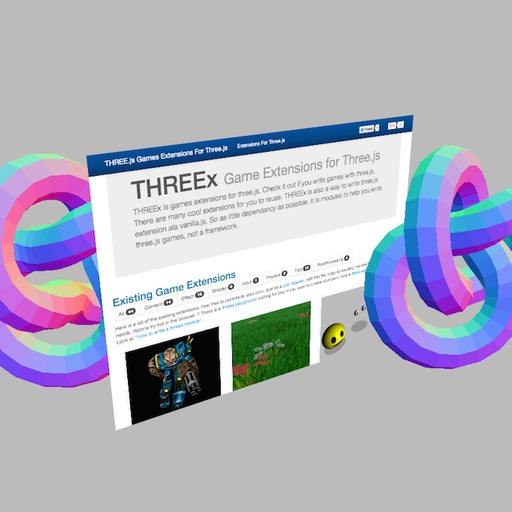
A Screenshot
How To Install It
You can install it via script tag
<script src='threex.htmlmixer.js'></script>Or you can install with bower, as you wish.
bower install threex.htmlmixerHow to Use It
instanciate the first object
// you create the new object
var mixerContext = new THREEx.HtmlMixer.Context(renderer, scene, camera)
// you update it at every frame
updateFcts.push(function(delta, now){
mixerContext.update(delta, now)
})update it at every frame
mixerContext.update(delta, now)create an plane
var mixerPlane = new THREEx.HtmlMixer.Plane(mixerContext, domElement)
scene.add(mixerPlane.object3d)tips
There is a shortcut for iframe as it is a common use-case.
var url = 'http://threejs.com';
var mixerPlane = THREEx.HtmlMixer.createPlaneFromIframe(mixerContext, url)
scene.add(mixerPlane.object3d)