vg-renderer
A vector graphics renderer for bgfx, based on ideas from NanoVG and ImDrawList (Dear ImGUI)
Includes some small changes to FontStash. Optionally uses libtess2 for concave polygon decomposition.
Path and Stroker classes
Paths are tesselated using the Path struct (src/vg/path.cpp, .h). You can use vg::pathXXX() functions to convert your SVG commands to a polyline for uses outside this renderer.
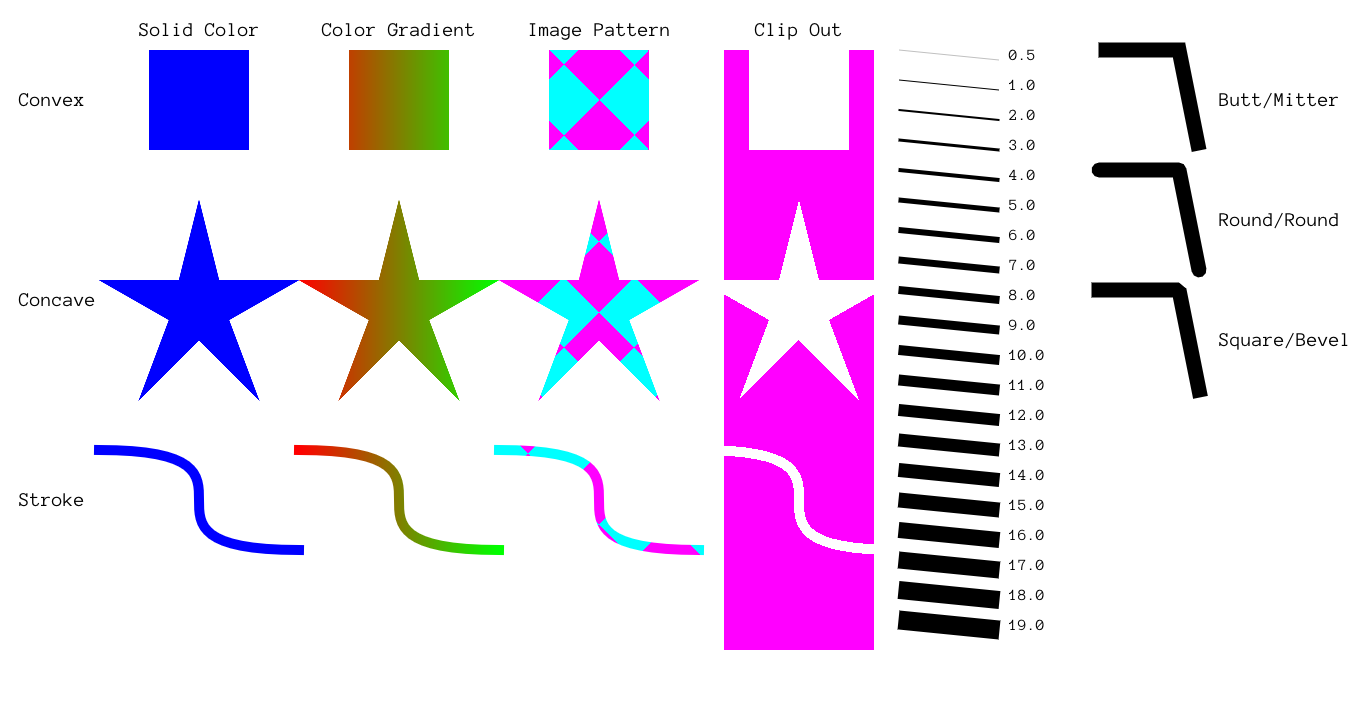
Strokes and fills are generated using the Stroker struct (src/vg/stroker.cpp, .h). You can use vg::strokerXXX() functions to generate strokes and fills for your polylines for uses outside this renderer.
Compared to NanoVG/FontStash
- Generates fewer draw calls by batching multiple paths together (if they share the same state)
- Separate shader programs for gradients and image patterns to reduce uniform usage (NanoVG's bgfx backend uses a single program for all cases)
- Concave polygons are decomposed on the CPU.
- Command lists with support for tesselation caching.
- Clip in/out with the stencil buffer
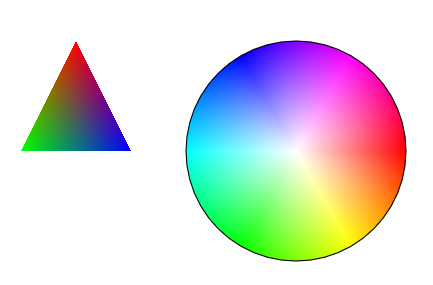
- User-specified indexed triangle list rendering (i.e. for complex gradients and sprite atlases).
- Fills with image patterns can be colored.
- FontStash: glyph hashing uses BKDR (seems to give better distribution of glyphs in the LUT; fewer collisions when searching for cached glyphs)
- FontStash: optional (compile-time flag) caching of glyph indices and kerning info for ASCII chars in order to avoid repeated calls to stbtt functions.
What's not supported compared to NanoVG
- Miter limit (i.e miter joins never convert to bevel joins)
- Polygon holes (they can be emulated using clip in/out regions)
- Variable text line height
- Skew transformation matrix
Images
SVG (using simple-svg)
Demo
Custom gradients (indexed triangle lists w/ per-vertex colors)