React-Native Keyboard Manager
Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects
This is only for iOS, Android no needed. For Android just add android:windowSoftInputMode="adjustResize" to your activity.
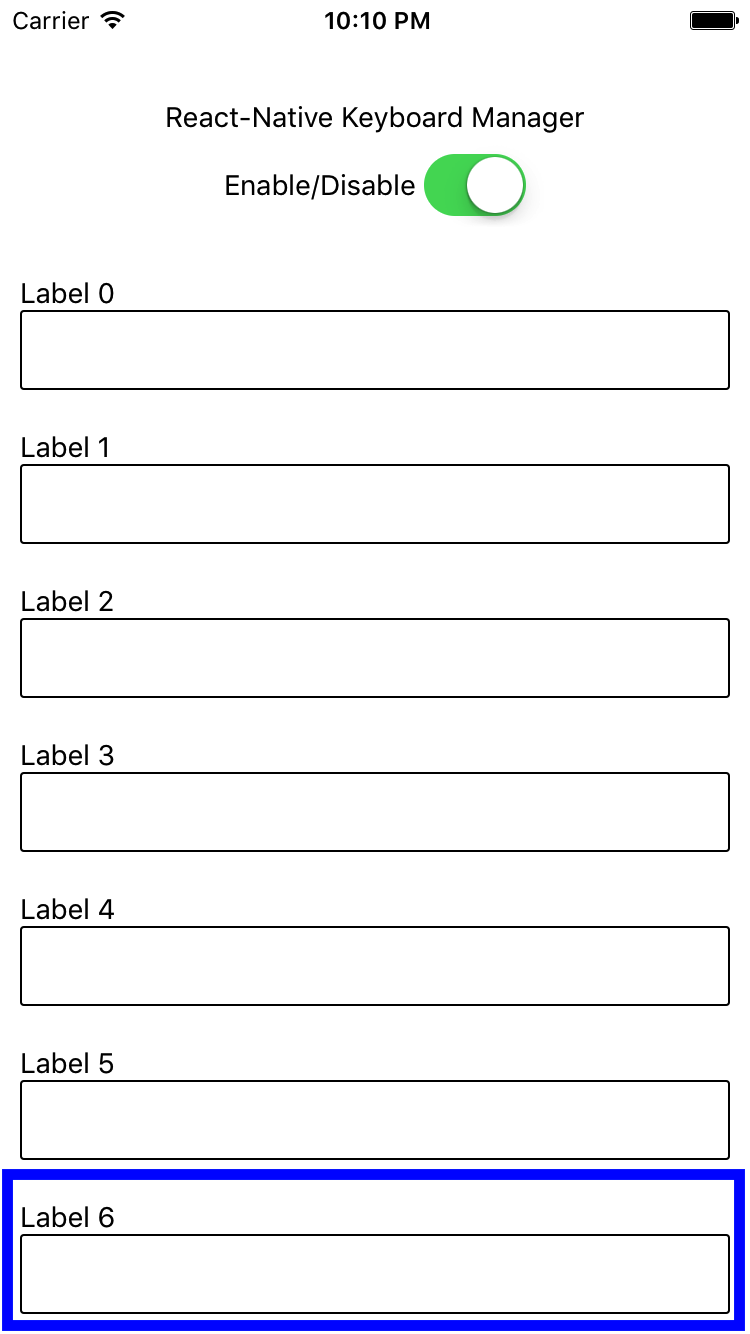
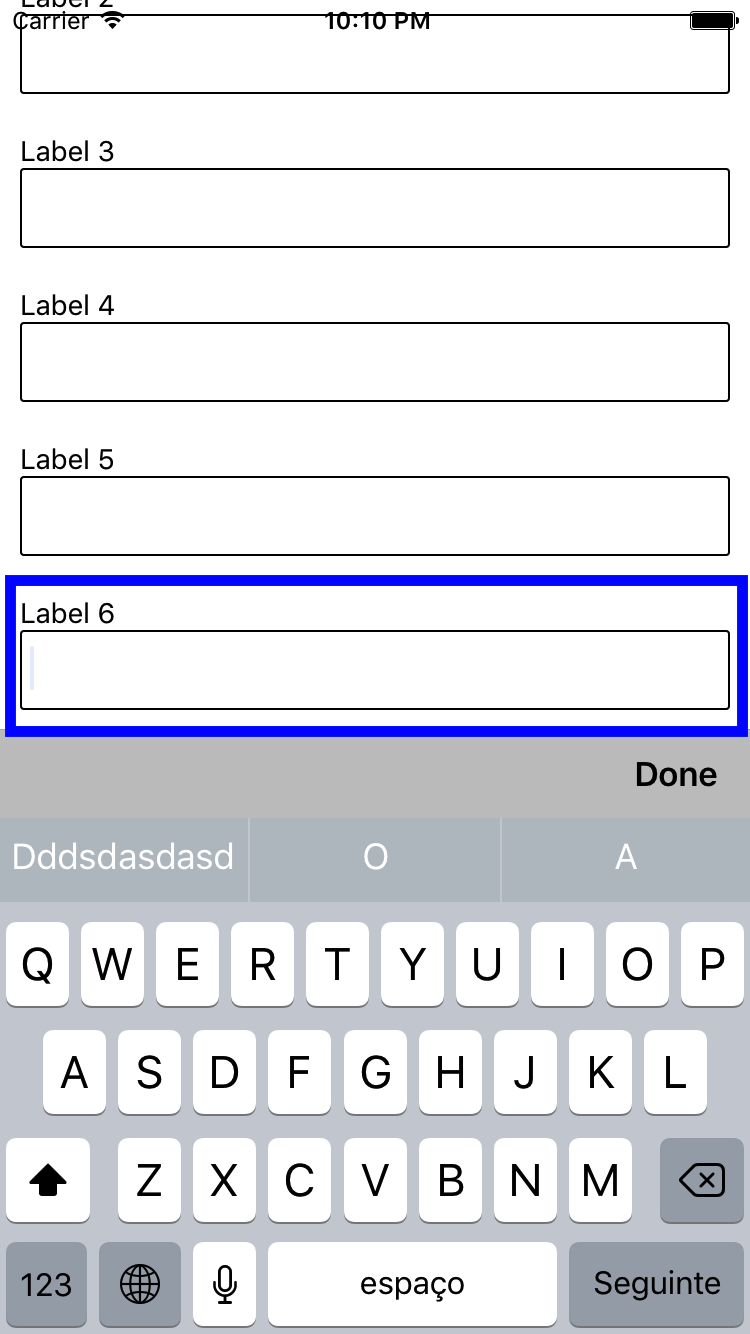
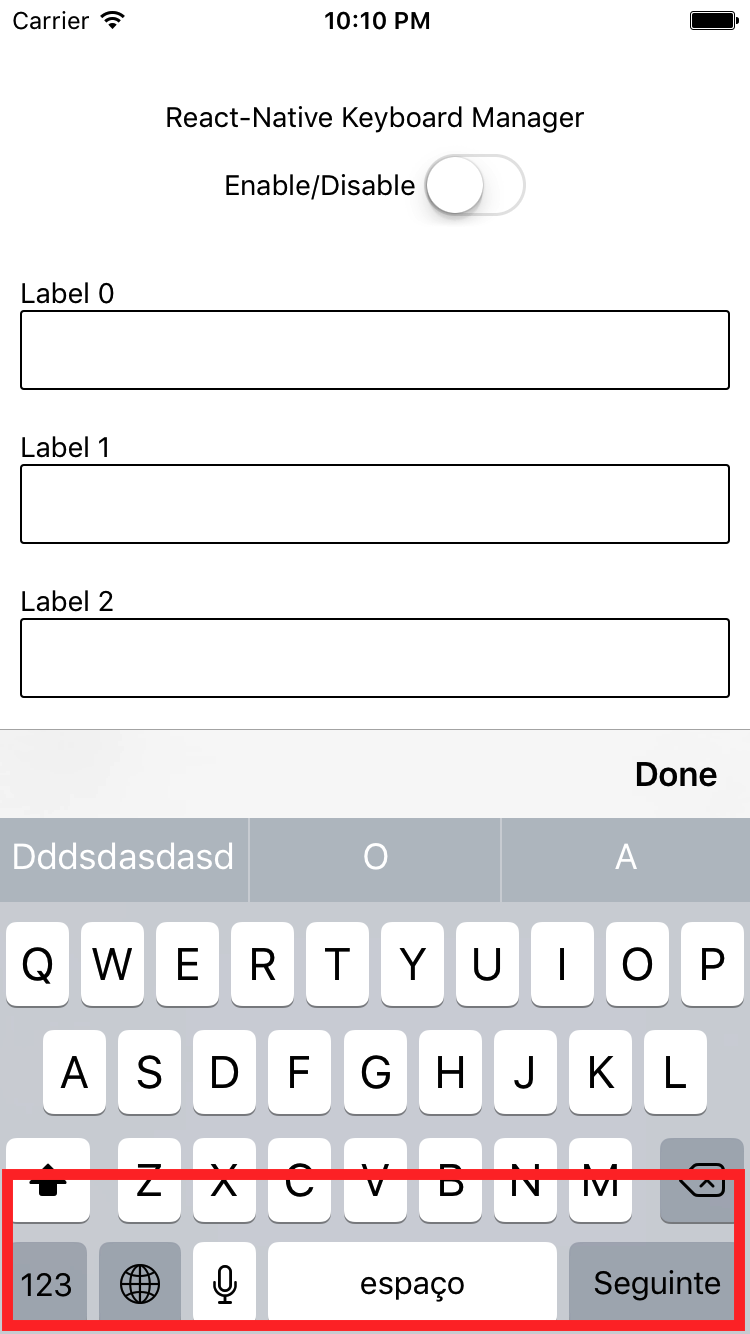
Screenshots
| Enabled | Disabled |
|---|---|
  |
 |
 |
|---|
| Credits: IQKeyboardManager |
NOTES:
- for RN 0.60.0 or later use
react-native-keyboard-manager@latest - for RN 0.53.0 ... 0.59.10, use
[email protected] - for RN 0.47.0 ... 0.52.2, use
[email protected] - for RN 0.40.0 ... 0.46.4, use
[email protected]
Install
yarn add react-native-keyboard-managerOr
npm i -S react-native-keyboard-managerAuto linking
If you are using React Native 0.60.+ go to the folder your-project/ios and run pod install, and you're done.
If not, use one of the following methods to link.
Link with react-native link:
React native link is no longer supported due to cocoapods dependency. To avoid cocoapods you can use the version 4.0.13-X.
Link manual with cocoapods:
-
Add this line to your Podfile
pod 'ReactNativeKeyboardManager', :path => '../node_modules/react-native-keyboard-manager'
-
run
pod install
Post install
Because IQKeyboardManager is written in Swift, you need to enable Swift on your native Xcode project.
- Open
ios/YourAppName.xcworkspacein Xcode - Right-click on
YourAppNamein theProject Navigatoron the left, and clickNew File. - Create a single empty
Swiftfile to the project (make sure thatYourAppNametarget is selected when adding) - When Xcode asks, press Create Bridging Header and do not remove
Swiftfile then. - Re-run your build.
Usage
It does not need any extra library setup to work, just install and go.
But, if you need some configuration, there are some options available.
import { Platform } from 'react-native';
import KeyboardManager from 'react-native-keyboard-manager';
if (Platform.OS === 'ios') {
KeyboardManager.setEnable(true);
KeyboardManager.setEnableDebugging(false);
KeyboardManager.setKeyboardDistanceFromTextField(10);
KeyboardManager.setLayoutIfNeededOnUpdate(true);
KeyboardManager.setEnableAutoToolbar(true);
KeyboardManager.setToolbarDoneBarButtonItemText("Done");
KeyboardManager.setToolbarManageBehaviourBy("subviews"); // "subviews" | "tag" | "position"
KeyboardManager.setToolbarPreviousNextButtonEnable(false);
KeyboardManager.setToolbarTintColor('#0000FF'); // Only #000000 format is supported
KeyboardManager.setToolbarBarTintColor('#FFFFFF'); // Only #000000 format is supported
KeyboardManager.setShouldShowToolbarPlaceholder(true);
KeyboardManager.setOverrideKeyboardAppearance(false);
KeyboardManager.setKeyboardAppearance("default"); // "default" | "light" | "dark"
KeyboardManager.setShouldResignOnTouchOutside(true);
KeyboardManager.setShouldPlayInputClicks(true);
KeyboardManager.resignFirstResponder();
KeyboardManager.isKeyboardShowing()
.then((isShowing) => {
// ...
});
}For more details, see the Sample Project and the official IQKeyboardManager documentation.
Enable Next/Previous buttons
If you want to use Next/Previous buttons, enable it.
if (Platform.OS === 'ios') {
KeyboardManager.setToolbarPreviousNextButtonEnable(true);
}And if you want to use Next/Previous buttons inside a Modal, you need to wrap the fields in a PreviousNextView.
import { PreviousNextView } from 'react-native-keyboard-manager';
class App extends Component {
render() {
return (
<View {...} >
// others views
<Modal {...} >
// others views
<PreviousNextView style={...} >
// all TextInput
</PreviousNextView>
</Modal>
</View>
);
}
}Known issues
- If your project is managed by Expo, you will need to eject.
- Problem with "@react-navigation/native-stack" and "IQKeyboardManager" on iOS: #89
- Pod install failed on M1 machines: #104
Contribute
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
Star History
License
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full license file.
IQKeyboardManager License
The MIT License (MIT)
Copyright (c) 2013-16 Iftekhar Qurashi
See the full IQKeyboardManager license file.




