Typed Path
Overview
This small utility helps to extract type information from a TypeScript class, interface or type to use it in your code.
Example:
import {typedPath} from 'typed-path';
type TestType = {
a: {
testFunc: () => {result: string};
b: {
arrayOfArrays: string[][];
c: {
d: number;
};
}[];
};
};
console.log(typedPath<TestType>().a.b[5].c.d.$rawPath);
/*
Outputs
["a", "b", 5, "c", "d"]
*/Please see other path access methods and how to add custom path access methods below.
The utility might also be used to add type protection to such methods as _.get, _.map, _.set, R.pluck from libraries like lodash, ramda.
It is recommended, though, to use optional chaining instead.
Features
Errors
With typed-path, typescript can check paths and warns you about errors.
Path access methods
Default
.$path
@m-abboud
Also, you can get access to the path string using $path special field.
Like this:
console.log(tp<TestType>().a.b.c.d.$path); // this will output "a.b.c.d".$raw
@dcbrwn
If you need a raw path, which is of type string[] - you can get it using $raw special field.
Deprecated, since it transforms symbols and numbers to strings, which might be not an expected behavior (the method name is "raw").
Please use .$rawPath
console.log(tp<TestType>().a.b.c.d.$raw); // this will output ["a", "b", "c", "d"].$rawPath
If you need a raw path, which is of type (string | number | Symbol)[] - you can get it using $rawPath special field.
console.log(tp<TestType>().a.b[5].c.d.$rawPath); // this will output ["a", "b", 5, "c", "d"]The $rawPath is something that you might want to use with the following methods from
Ramda, to add type safety on the path:
Example: https://codesandbox.io/s/typed-path-ramda-assoc-path-x3qby?file=/src/index.ts
Additional handlers
You can extend path handlers functionality using additional handlers:
const testAdditionalHandlers = {
$url: (path: TypedPathKey[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$url); // this will output "a/b/c"The additional handlers are also chainable:
const testAdditionalHandlers = {
$abs: (path: TypedPathKey[]) => typedPath<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers, ['', ...path]),
$url: (path: TypedPathKey[]) => path.join('/'),
$length: (path: TypedPathKey[]) => path.length
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$abs.$url); // this will output "/a/b/c"Suggestions
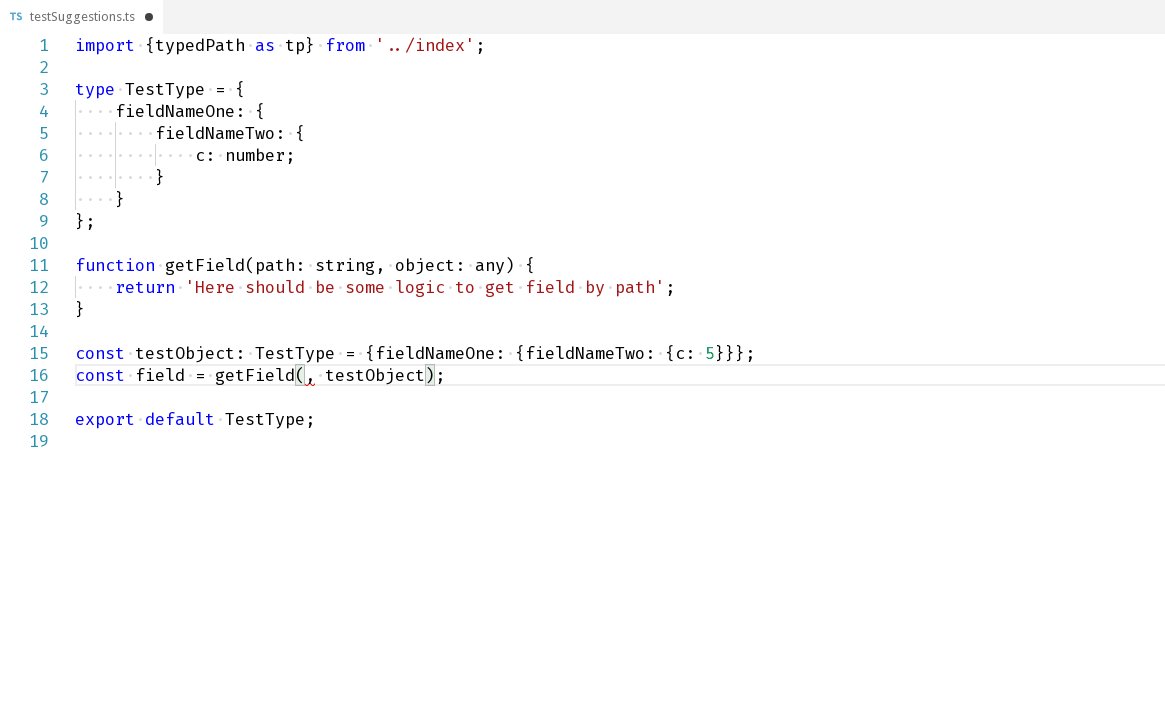
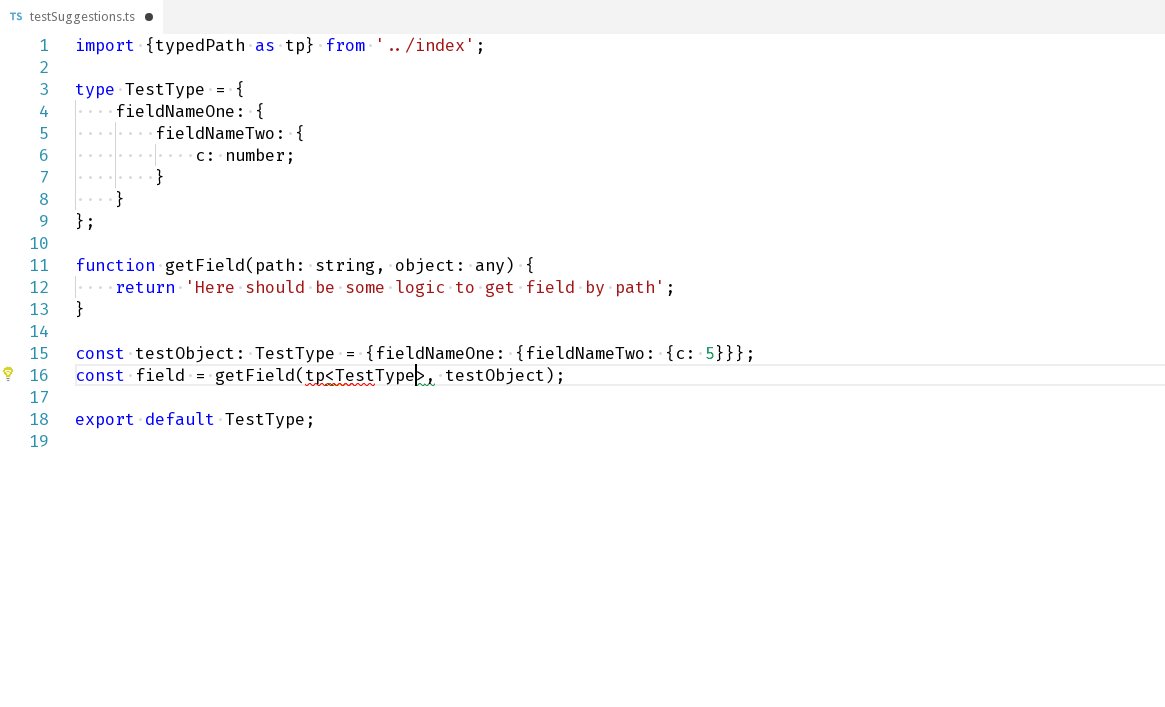
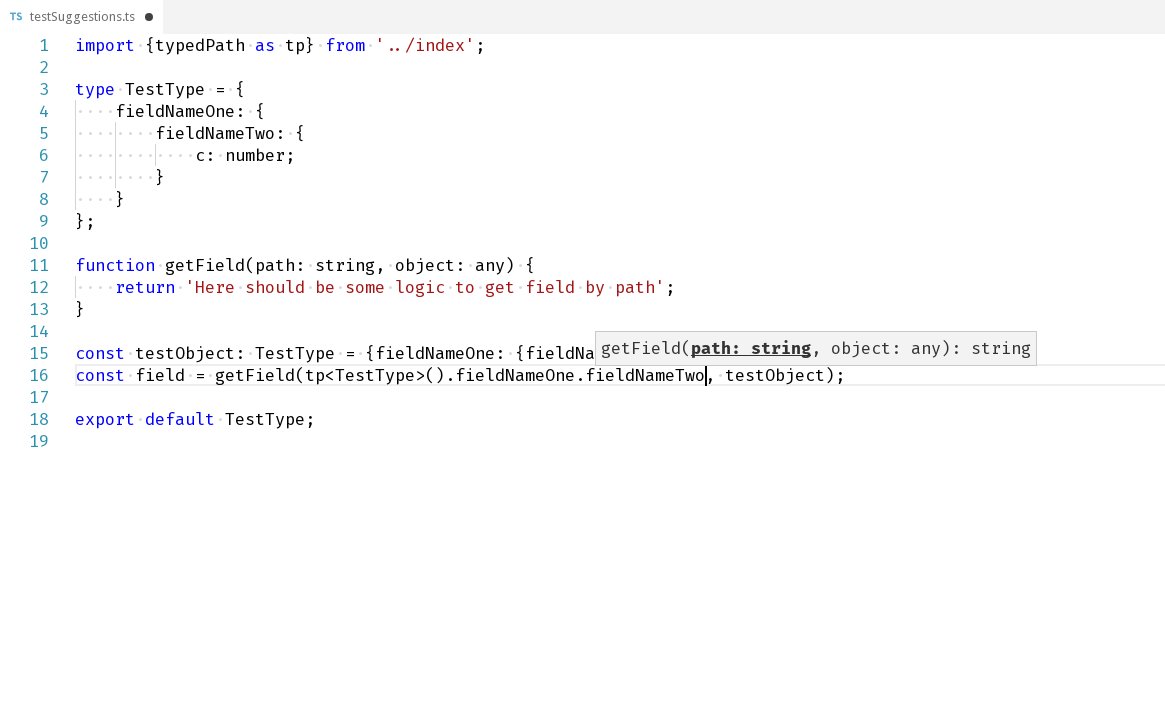
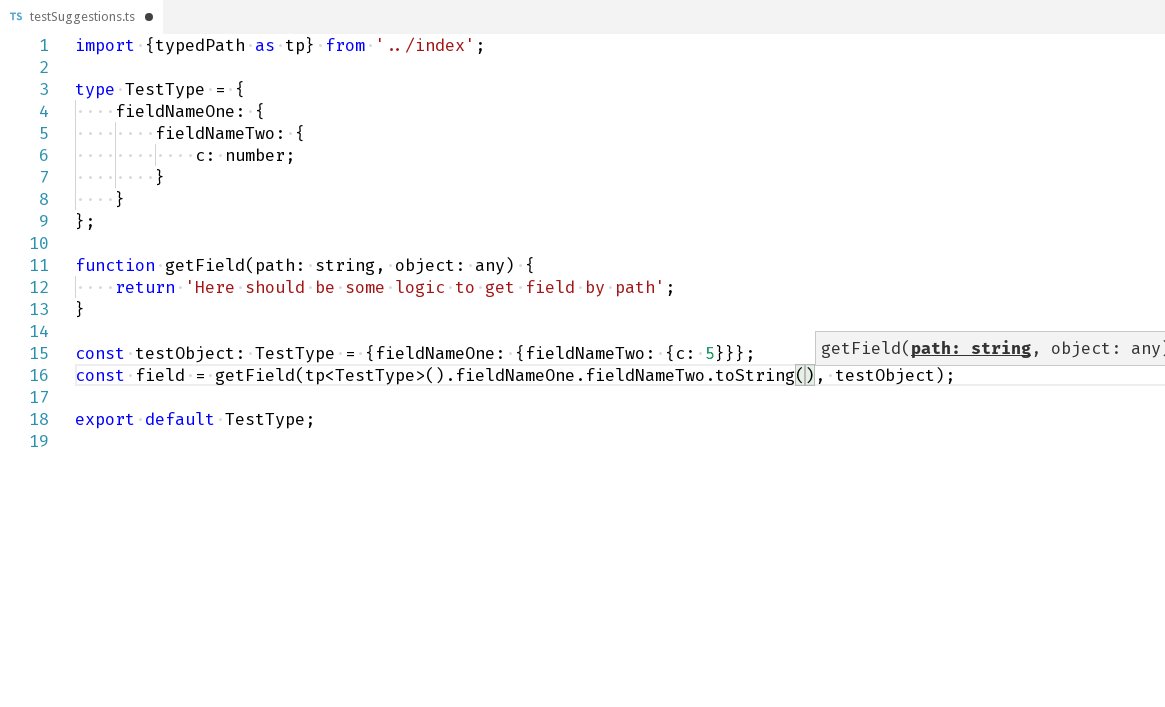
Also, typed-path allows typescript to suggest field names for you.
License
Copyright (c) 2021 Oleksandr Beshchuk <[email protected]>
Licensed under the Apache License.