React Native Examples
Why react-native-examples
I am passionate about React Native and Expo ecosystem and one thing I often struggled with is the lack of resources when I was getting started. My another passion is for writing and I though why not combine these two and see how it goes.
I write about React Native and Expo form of blog posts, and tutorials on my personal blog amanhimself.dev and sometimes for other external publications such as LogRocket, freeCodeCamp, Snetry and Jscrambler. This repository is a collection of examples created for those blog posts.
With time, it gets harder to maintain different repositories, update the code and dependencies (and trying to match up with the speed of ever-changing ecosystem). Thus, I decided to keep all of projects/exmaples that are mostly code examples used in these various tutorials in one place and hence, this repository.
It's completely free. If you find anything useful in this repo, go ahead pick up any code snippet, use it in your own way.
You may find some of the examples being outdated in time, in terms of framework updates or libraries. Don't worry the concept would be the same. Feel free top up an issue or a PR if you feel like somethings needs to be changed.
To keep me caffeinated, you can buy me a coffee too
Add opacity to Pressable component
This example uses:
- Expo SDK 48
Remove Header Border Width in React Navigation
This example uses:
- Expo SDK 46
- React Navigation v6
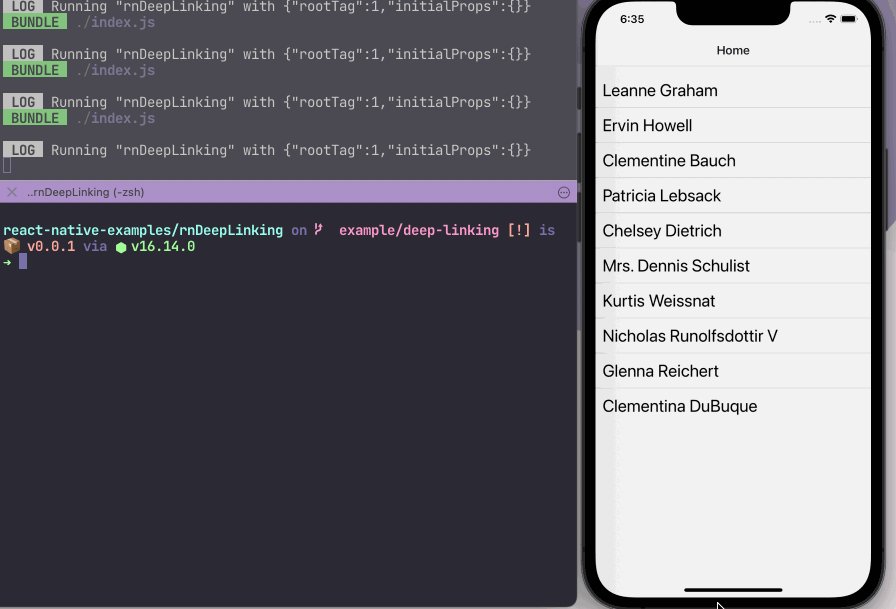
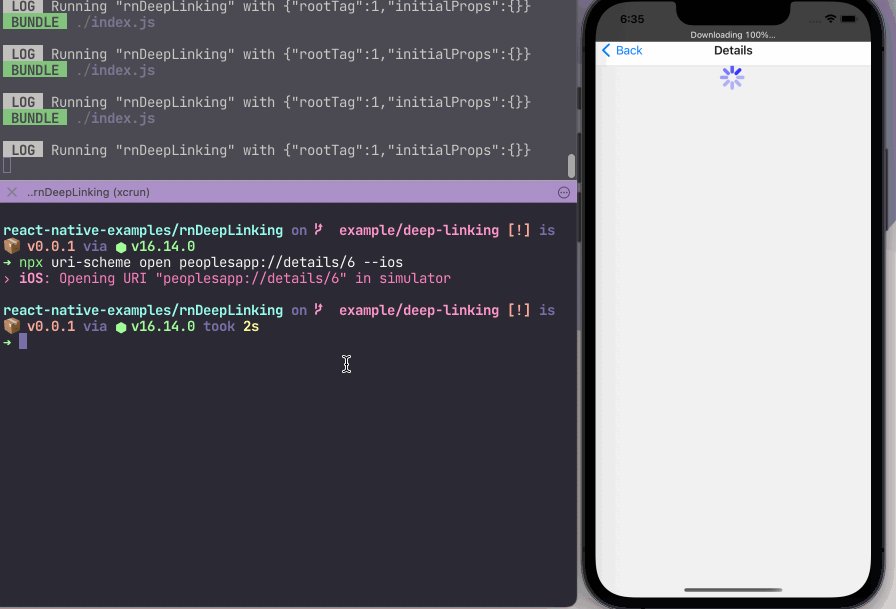
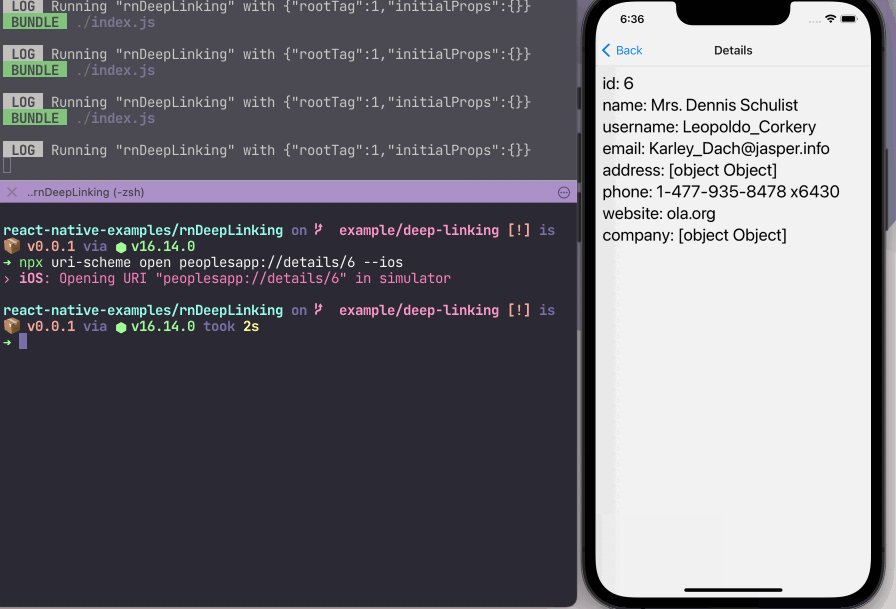
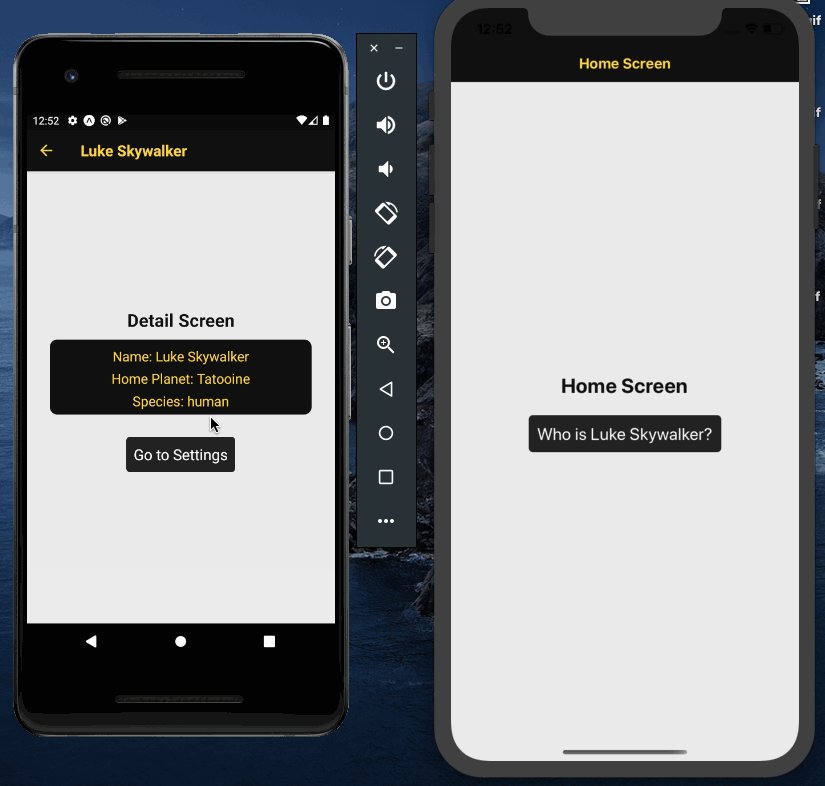
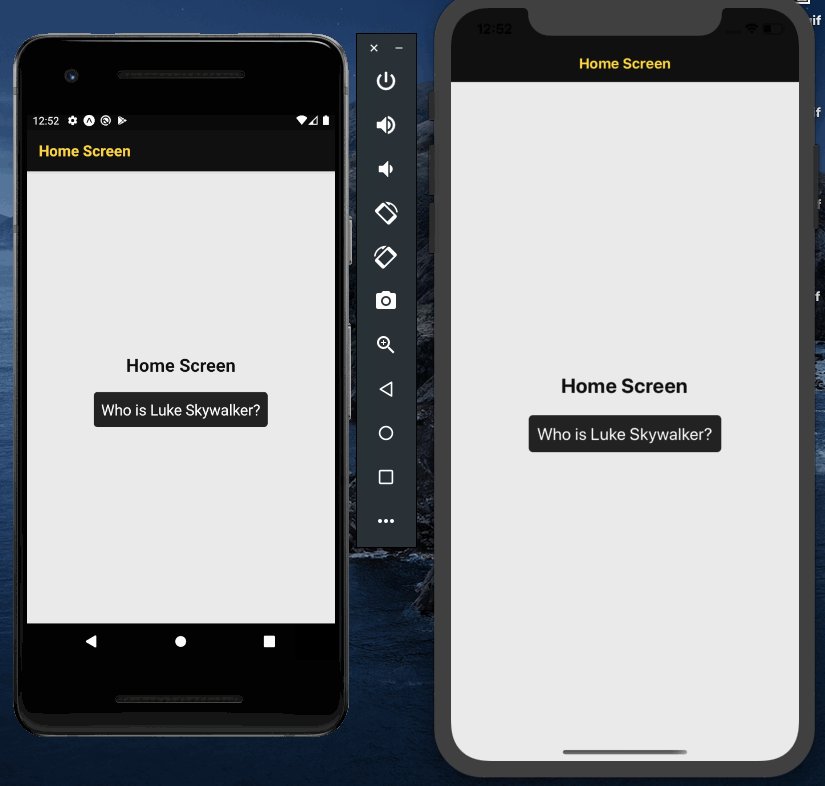
Deep Linking with React Native and React Navigation v6
This example uses:
- React Native
0.67.x - React Navigation v6
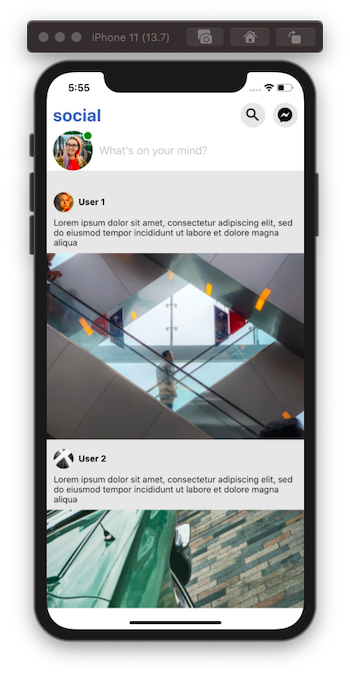
useInfiniteQuery hook from React Query and FlatList
This example uses:
- Expo SDK
44 - create-react-native-app
- NativeBase v3
- React Query
Show/Hide Password Visibility Custom Hook
This example uses:
- Expo SDK
48
Safe Area Context in React Native and Expo apps
This example uses:
- Expo SDK
44 - react-native-safe-area-context
Add splash screen and app icon
This example uses:
- React Native version
0.65.1 - React Navigation v6
- react-native-bootsplash
Multi-language Support Example
Learn how to add multi-language support to a React Native app using i18next.
This example uses:
- React Native version
0.64.1 - React Navigation v6
- react-native-localize
- i18next
- react-i18next
- @react-native-async-storage/async-storage
Expo Firebase Auth Example
Learn how to integrate Firebase Auth service using Firebase JS SDK and Expo SDK (by generating a managed workflow app).
This example uses:
- Expo SDK version
41.x.x - Firebase JS SDK
- React Navigation version
5.x.x - Managing Environment Variables with
app.config.json
Create a custom Image Gallery Preview
Learn how to sync thumbnail using FlatList with Carousel from react-native-snap-carousel.
This example uses:
- React Native version
0.63.4 - The scrollToOffset method on FlatList
- react-native-snap-carousel
- Images from Unsplash
Convert Reverse Geocode into Postal Address
Fetch user's current location and then convert into actual postal address.
This example uses:
- Expo SDK 44
- React Navigation Stack v6
- expo-location
- Icon from Flaticon.com
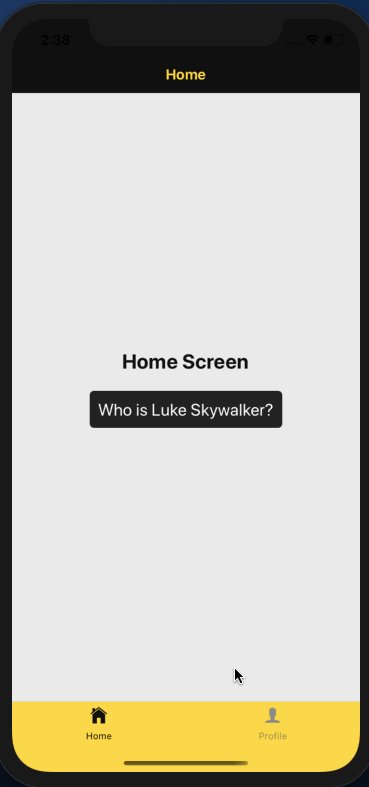
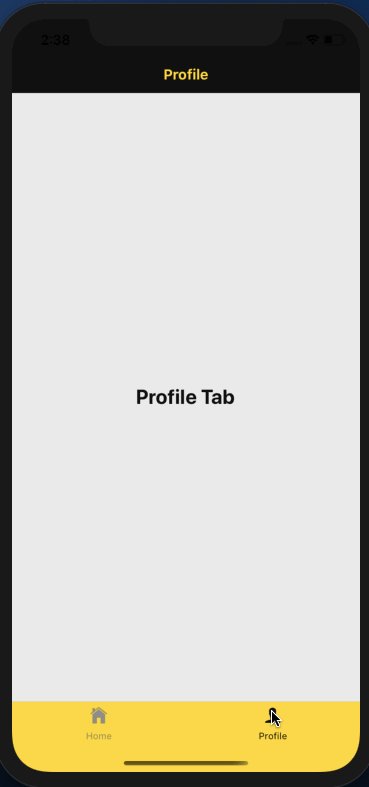
Create a Translucent Bottom Tab Bar
This example uses:
- react-native-cli
- React Navigation Bottom Tabs v5
- BlurView effect
- Images from Unsplash
Shared Element transitions
This example uses:
- Expo SDK 44
- React Navigation v6
- react-navigation-shared-element
- react-native-shared-element
- Images from Unsplash
- Delayed loading example using react-native-animatable
Custom scroll bar indicator in ScrollView with Animated API
🐙 Repo📝 Blog post- Description: The implementation of a scroll bar indicator is not directly customizable on cross-platforms in React Native. If you are building an app whose screen design depends on displaying a customized scroll bar indicator, then let's build one in this tutorial.
This example uses:
- Expo SDK 44
Animated.multiply()from React Native APIonScrollprop onScrollView- Example API data from Draftbit's Example Data Service.
Redux Persist
🐙 Repo📝 Blog post- Description: How to configure, integrate and use redux-persist library in a React Native & Expo app and dynamically change the UI based on the state updates. This example uses:
- Expo SDK 40
- react-navigation v5 (bottom-tabs)
- redux, react-redux (with hooks), redux-thunk, redux-persist
- Example API data from Draftbit's Example Data Service.
Forms with Formik
🐙 Repo📝 Blog post- Description: In this post, let's take a look at how to integrate Formik along with Yup in a React Native app to create forms and validate them. We are also going to cover how to change the focus of one input field to another using a device's keyboard by forwarding the ref created using a
useRefhook.
Animated Header View on a Scroll with React Native Animated API
🐙 Repo📝 Blog post- Description: In this tutorial, let's explore a way to create a header view component that animates on the scroll position of the ScrollView component from React Native. We will go through the basics of creating a new Animated value as well as explaining the significance of functions and properties like interpolation, extrapolate, contentOffset, and so on. This example uses:
- Expo SDK 38
- React Native Animated API
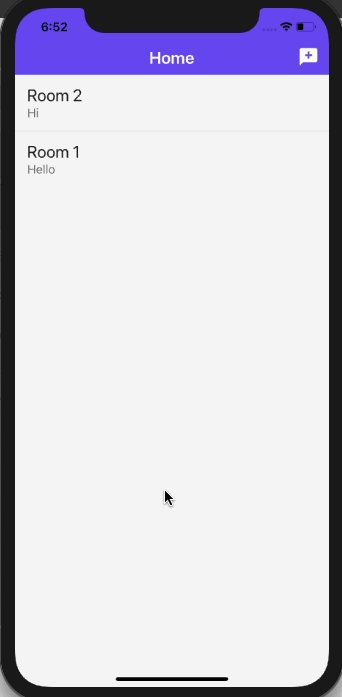
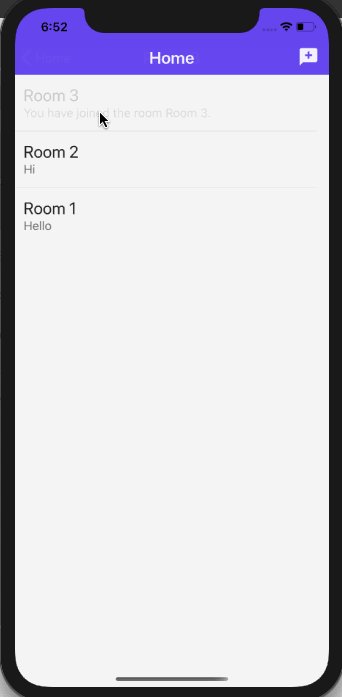
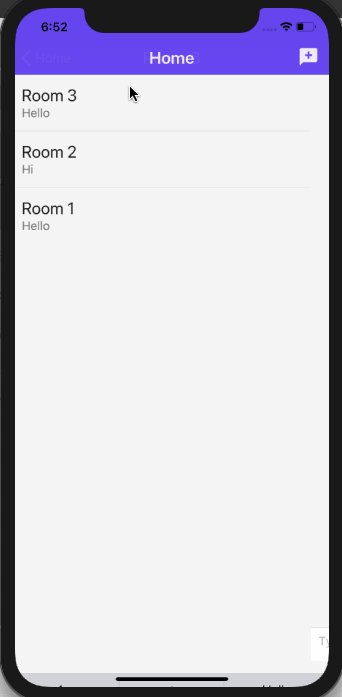
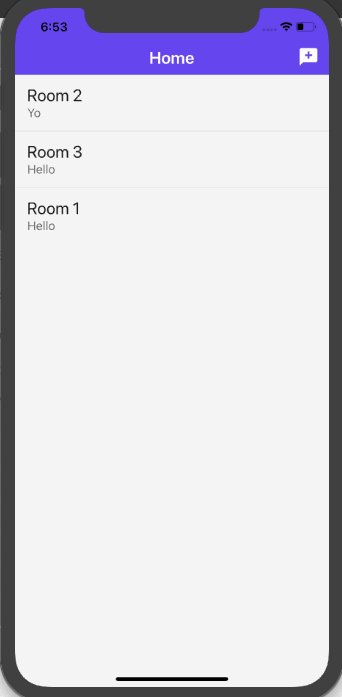
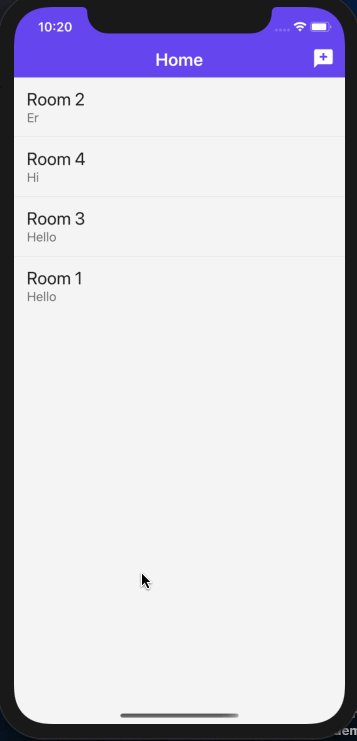
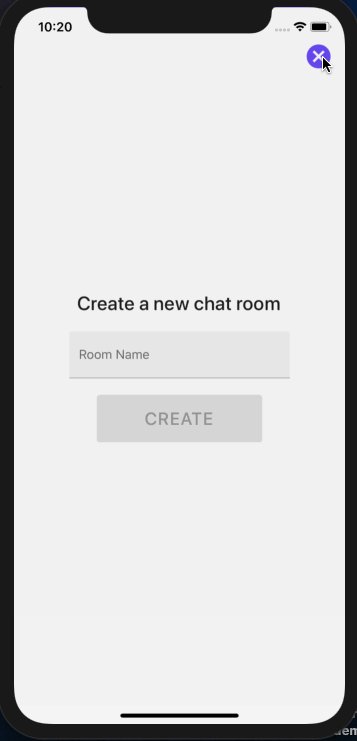
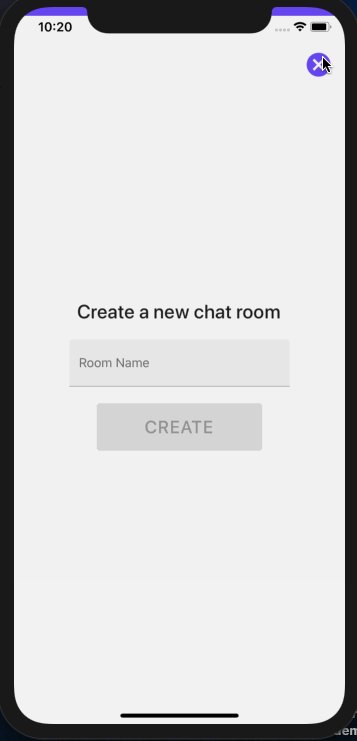
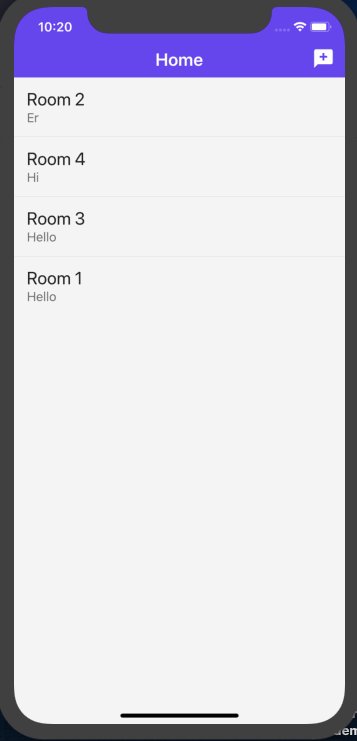
Chat app with Expo + Firebase + Firestore + react-native-gifted-chat + react-native-paper + react-navigation v5
Create onBoarding screens with react-native-viewpager
🐙 Repo📝 Blog post- Description: In this tutorial, we’ll look at one of the ways to create onboarding screens in a React Native app. We are going to use a React Native community package, called react-native-viewpager, that allows us to swipe left or right between different pages where each page has some data to display.
Remove Tab bar Border Width
This example uses:
- Expo SDK 44
- React Navigation v6
Create Custom Custom Wavy Headers with react-native-svg
🐙 Repo👉 Expo Client📝 Blog post
Using Styled Components in React Native and Expo
Using react-native-image-picker
Handle Navigation in WebViews
Getting Started with react-navigation v5
Nesting Tab and Stack Navigation Patterns in react-navigation v5
Getting Started with Expo and React Native with Hooks & Redux (Hooks!)
Change status bar style config based on route with useIsFocused & react-navigation v6
🐙 Repo
Uses
Create a custom hook to change status bar styles with useFocusEffect & react-navigation v6
Warning Example Outdated. I wrote this status bar hook without knowing that the React Navigation library provides a
useIsFocusedhook. I updated my example using their technique that also works nicely withexpo-status-bar.
🐙 Repo👉 Blog post series