Strapi Email Designer plugin 💅
Design your own email templates directly from the Strapi CMS admin panel and use the magic to send programmatically email from your controllers / services.
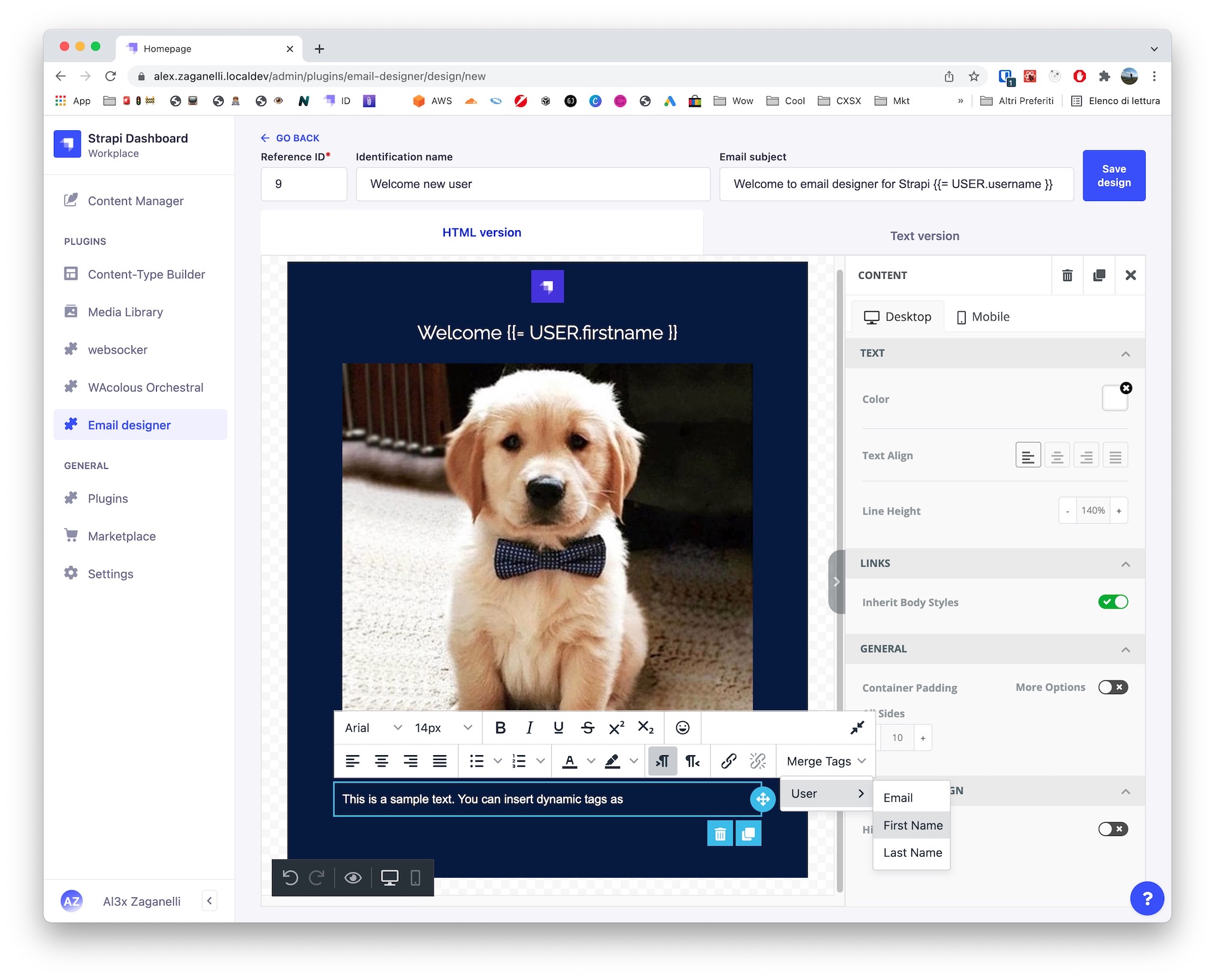
Visual composer provided by Unlayer
⚙️ Versions
⏳ Installation
Install Strapi with this Quickstart command to create a Strapi project instantly:
- (Use yarn to install the Strapi project (recommended). Install yarn with these docs.)
# with yarn
yarn create strapi-app my-project --quickstart
# with npm/npx
npx create-strapi-app my-project --quickstartThis command generates a brand new project with the default features (authentication, permissions, content management, content type builder & file upload). The Quickstart command installs Strapi using a SQLite database which is used for prototyping in development.
-
Configure the
Strapi emailplugin ( official documentation ) -
Add the
strapi-designerplugin
yarn add strapi-plugin-email-designer@latest
# or
npm i -S strapi-plugin-email-designer@latest- you may need also to add to the unlayer domain to the Content Security Policy. Update the config file
config/middlewares.jsas:
// ...
- "strapi::security",
+ {
+ name: "strapi::security",
+ config: {
+ contentSecurityPolicy: {
+ directives: {
+ "script-src": ["'self'", "editor.unlayer.com"],
+ "frame-src": ["'self'", "editor.unlayer.com"],
+ "img-src": [
+ "'self'",
+ "data:",
+ "cdn.jsdelivr.net",
+ "strapi.io",
+ "s3.amazonaws.com",
+ ],
+ },
+ },
+ },
+ },
// ...- After successful installation you've to build a fresh package that includes plugin UI. To archive that simply use:
yarn build && yarn develop
# or
npm run build && npm run develop- or just run Strapi in the development mode with
--watch-adminoption:
yarn develop --watch-admin
#or
npm run develop --watch-adminThe Email Designer plugin should appear in the Plugins section of Strapi sidebar after you run app again.
💄 Usage
- Design your template with easy on the visual composer. For variables use lodash templating language with the double curly braces tags (
{{and}}). You can leave the text version blank to automatically generate a text version of your email from the HTML version.
Tips: in the template's body is possible to iterate array like this:
{{ _.forEach(order.products, function(product) { }}
<li>{{- product.name }}</li>
<li>{{- product.price }}</li>
{{ }); }}- Send email programmatically:
{
// ...
try {
await strapi
.plugin('email-designer')
.service('email')
.sendTemplatedEmail(
{
// required
to: '[email protected]',
// optional if /config/plugins.js -> email.settings.defaultFrom is set
from: '[email protected]',
// optional if /config/plugins.js -> email.settings.defaultReplyTo is set
replyTo: '[email protected]',
// optional array of files
attachments: [],
},
{
// required - Ref ID defined in the template designer (won't change on import)
templateReferenceId: 9,
// If provided here will override the template's subject.
// Can include variables like `Thank you for your order {{= USER.firstName }}!`
subject: `Thank you for your order`,
},
{
// this object must include all variables you're using in your email template
USER: {
firstname: 'John',
lastname: 'Doe',
},
order: {
products: [
{ name: 'Article 1', price: 9.99 },
{ name: 'Article 2', price: 5.55 },
],
},
shippingCost: 5,
total: 20.54,
}
);
} catch (err) {
strapi.log.debug('📺: ', err);
return ctx.badRequest(null, err);
}
// ...
}Enjoy 🎉
🖐 Requirements
Complete installation requirements are exact same as for Strapi itself and can be found in the documentation under Installation Requirements.
Supported Strapi versions:
- Strapi v4.x.x
(This plugin may work with the older Strapi versions, but these are not tested nor officially supported at this time.)
Node / NPM versions:
- NodeJS >= 14.21 < 19
- NPM >= 7.x
We recommend always using the latest version of Strapi to start your new projects.
🔧 Configuration
You can pass configuration options directly to the editor that is used by this plugin. To do so, in your config/plugins.js file of your project, configure the plugin like this example:
module.exports = ({ env }) => ({
// ...
'email-designer': {
enabled: true,
// ⬇︎ Add the config property
config: {
editor: {
// optional - if you have a premium unlayer account
projectId: [UNLAYER_PROJECT_ID],
tools: {
heading: {
properties: {
text: {
value: 'This is the new default text!',
},
},
},
},
options: {
features: {
colorPicker: {
presets: ['#D9E3F0', '#F47373', '#697689', '#37D67A'],
},
},
fonts: {
showDefaultFonts: false,
/*
* If you want use a custom font you need a premium unlayer account and pass a projectId number :-(
*/
customFonts: [
{
label: 'Anton',
value: "'Anton', sans-serif",
url: 'https://fonts.googleapis.com/css?family=Anton',
},
{
label: 'Lato',
value: "'Lato', Tahoma, Verdana, sans-serif",
url: 'https://fonts.googleapis.com/css?family=Lato',
},
// ...
],
},
mergeTags: [
{
name: 'Email',
value: '{{= USER.username }}',
sample: '[email protected]',
},
// ...
],
},
appearance: {
theme: 'dark',
panels: {
tools: {
dock: 'left',
},
},
},
},
},
},
// ...
});See Unlayer's documentation for more options.
🚨 How to run the tests
Create the cypress.env.json file to the root and add your variables following this schema:
{
"adminUrl": "http://localhost:1337/admin/auth/login",
"user": {
"email": "[email protected]",
"password": "P1pp0#2021"
}
}Now let's install and open Cypress
# with yarn
yarn cypress:install
yarn cypress:open
# with npm
npm run cypress:install
npm run cypress:open
🚧 Roadmap
- Template composer helper
- Import design feature
- Override Strapi's core email system feature
- Preview email with real data feature
- Tags feature
- Custom components extension
- Complete UI tests
- i18n translations (help wanted!)
🤝 Contributing
Feel free to fork and make a Pull Request to this plugin project. All the input is warmly welcome!
⭐️ Show your support
Give a star if this project helped you.
🔗 Links
🌎 Community support
- For general help using Strapi, please refer to the official Strapi documentation.
- For support with this plugin you can DM me in the Strapi Discord channel.
- You can DM me on Twitter
📝 License
MIT License Copyright (c) 2020 Alex Zaganelli & Strapi Solutions.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Alexandre Zaganelli 🤔 💻 🎨 🐛 |
Ron Chi 🐛 |
p_0g_8mm3_ 🎨 🤔 |
Tobias Thiele 💻 🎨 🤔 |
Guillermo Angulo 🐛 💻 |
Xavier Civit 🐛 |
jpizzle34 💻 |
Moritz Eck 💻 |
B0rk3 💻 |
Nihey Takizawa 💻 |
Ciro Alabrese 💻 |
Nik Zaugg 💻 |
Pascal Oberbeck 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Stargazers ✨
Forkers ✨
Support Me ✨
If you like this plugin I'm very happy, so lets drink a beer. Salute! 🍻