Write components once, compile to every framework:
Try our interactive fiddle
PS: We are actively looking for folks interested in becoming contributors to Mitosis. Given its large surface area, there is a ton of room for any engineer to make a large and sustained impact on the project. We invest a ton of time in helping newcomers get onboarded, and teach them how to make changes to the codebase (see the following examples: #847, #372, #734). If interested, look at our list of good first issues or reach out on our Discord
Table of contents
- Quick Start Guide
- Examples
- What is Mitosis
- In-depth Docs
- Why use Mitosis?
- Contribute
- Community
- Related Projects
Quick Start Guide
Install
npm install @builder.io/mitosis-cli @builder.io/mitosisSetup mitosis.config.js
/** @type {import('@builder.io/mitosis').MitosisConfig} */
module.exports = {
files: 'src/**',
targets: ['vue3', 'solid', 'svelte', 'react'],
};Check our configuration docs for how to setup the Mitosis config file.
Setup TypeScript
// tsconfig.json
{
"compilerOptions": {
"jsx": "preserve",
"jsxImportSource": "@builder.io/mitosis"
}
}Install ESLint Rules
Install our ESLint plugin to have highly useful rules that guide you as you build your Mitosis components.
Create a Component
// src/components/MyComponent.lite.tsx
import { useStore } from '@builder.io/mitosis';
type Props = {
message: string;
};
export default function MyBasicComponent(props: Props) {
const state = useStore({
name: 'Foo',
});
return (
<div>
{props.message || 'Hello'} {state.name}! I can run in React, Vue, Solid or Svelte!
</div>
);
}Build
npm exec mitosis build🎉 You should now have an output directory with your compiled components in all 4 frameworks!
Examples
Here are some helpful resources on trying out Mitosis:
- CKGrafico/papanasi: A framework-agnostic UI library built in Mitosis
- Our example project is a good starting point for learning how to use Mitosis.
- blog post on creating a Mitosis project: https://blog.logrocket.com/creating-reusable-components-mitosis-builder-io/
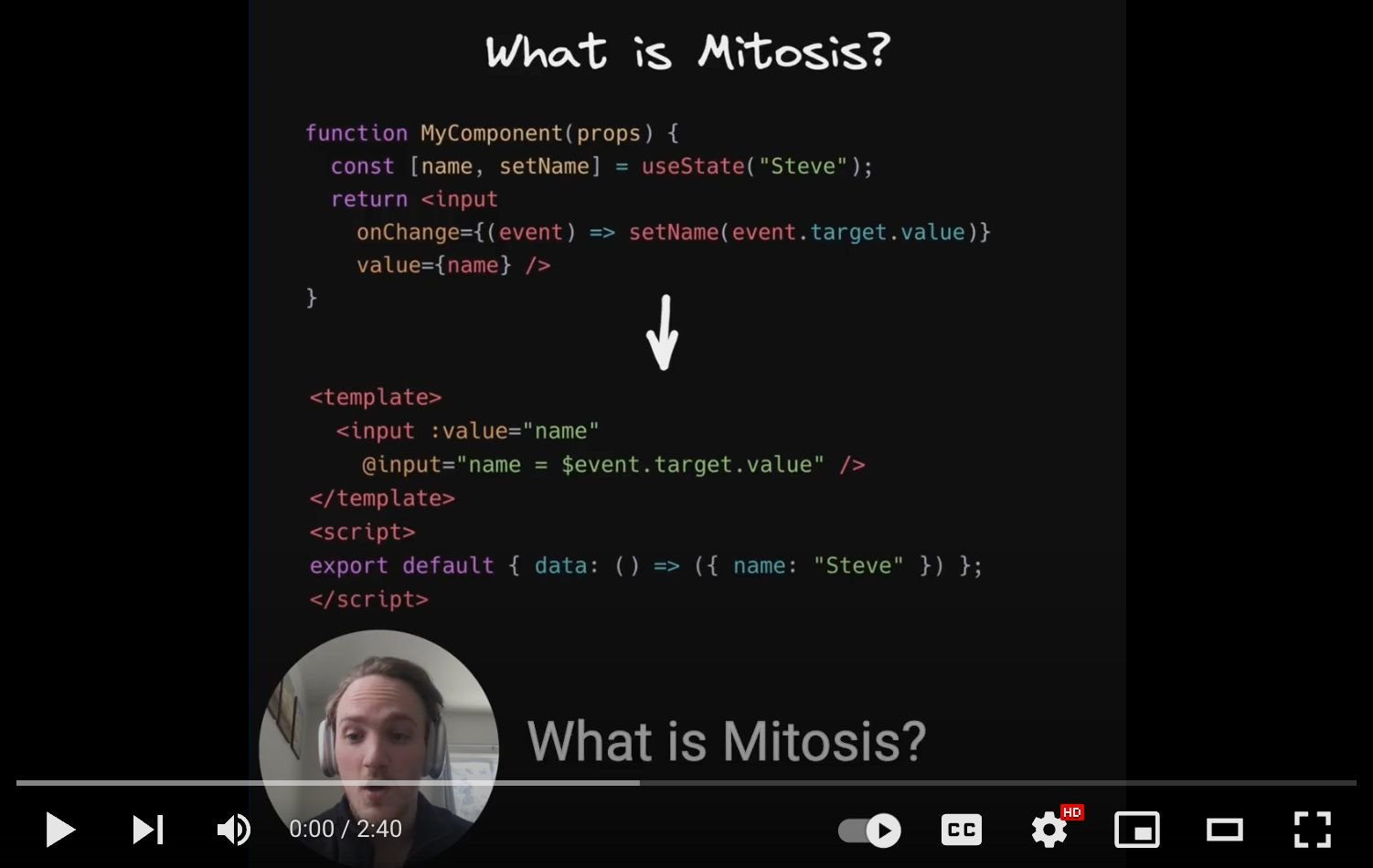
What is Mitosis?
-
this talk by Sami Jaber at React Day Berlin is a great intro to Mitosis. It gives a good overview of the impetus behind Mitosis, and a high-level understanding of its different pieces.
Docs
Curious about how Mitosis code works under the hood, and how to use it? Learn more in our in-depth docs.
Why use Mitosis?
Mitosis is an incredibly powerful and flexible tool. So far, we have identified 3 broad categories of engineering teams that stand to benefit greatly from it:
Design Systems Maintainers
If you are the maintainer of a design system library that started off in one web framework, then you have felt the tremendous amount of maintenance pain and duplication when creating new versions for subsequent frameworks. Look no further than the popular React library Chakra UI, and how the maintainers have decided to create Zag.js after feeling the pain of maintaining state-logic code across both their React and Vue libraries. While Zag.js focuses on writing framework-agnostic interactions, Mitosis focuses on writing framework-specific components. (PS: We are working on building examples that combine these two together. TBD!)
Teams using multiple web frameworks
If you are part of a team/organization that has multiple frontends built in different frameworks, then you know that coordinating your design system across all of them for a cohesive experience and feel is an absolute nightmare. Mitosis is an excellent tool to eliminate this class of problems, as it allows you to define your designs in your components once and deploy them to all of your separate frontends.
Teams building web SDKs
If your team is building SDKs for a product that integrates directly into a web framework and involves providing components to the end user, then Mitosis is a perfect fit for your team. Our team at Builder.io has this exact use-case: our new generation of SDKs is built with Mitosis! Our engineers have received glowing praise from our sales team for speed of delivery, and all it took was a switch flip 😉
What about XKCD
Yup, we've all seen it. But if this is a concern for you, you may be looking at Mitosis wrong. Rather than just yet-another-component-syntax, Mitosis is a compiler for the frontend, analogous to LLVM. A toolchain that embraces that there are, and forever will be, many ways of writing components. Mitosis defines a common intermediate representation that allows us to author components once then compile to many frameworks, just like LLVM lets us write code that can compile to any instruction set architecture. If you look at Mitosis this way, you may more clearly see the value.
Also similarly to LLVM, multiple syntaxes can compile to Mitosis. Our out-of-the-box syntax uses JSX, but we have explored others, such as a Vue/Svelte-like syntax. Builder.io emits Mitosis IR, allowing you to turn designs to code for any supported framework. JSX and Builder.io are the currently supported frontends of the compiler, and the frameworks listed below are the backends.
E2E test status
| Target | 01 one component | 02 two components |
|---|---|---|
| alpine | ✅ | ✅ |
| angular | ✅ | ✅ |
| qwik | ✅ | ✅ |
| react | ✅ | ✅ |
| solid | ✅ | ✅ |
| svelte | ✅ | ✅ |
| vue2 | ✅ | ✅ |
| vue3 | ✅ | ✅ |
NOTE: this matrix is programmatically generated and should not be manually edited.
Contribute
Interested in contribute? Head over to the developer docs and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!
Community
Related Projects
- Figma plugin: Convert Figma designs into high quality HTML, React, Vue, Svelte, Angular, Solid, etc code via Mitosis.
- Builder: Drag and drop page builder and CMS for React, Vue, Angular, and more.
- Qwik: An open-source framework designed for best possible time to interactive, by focusing on resumability of server-side-rendering of HTML, and fine-grained lazy-loading of code.
- Partytown: Relocate resource intensive third-party scripts off of the main thread and into a web worker. 🎉