简体中文 | English
预览
注意:电脑端请用Chrome浏览器的手机模式访问。Chrome切换成手机模式快捷键,先按F12调出控制台,再按Ctrl+Shift+M
注意:安卓手机请用Via手机浏览器或者Chrome浏览器手机版本预览。其他浏览器检测到页面内有视频会强制将视频全屏,并显示控制按钮,导致css和js都失效
简介
douyin 是一个模仿抖音的移动端短视频项目,它基于 Vue 3, Vite 实现。使用了最新的Vue全家桶技术栈,后台数据通过mock-js搭建
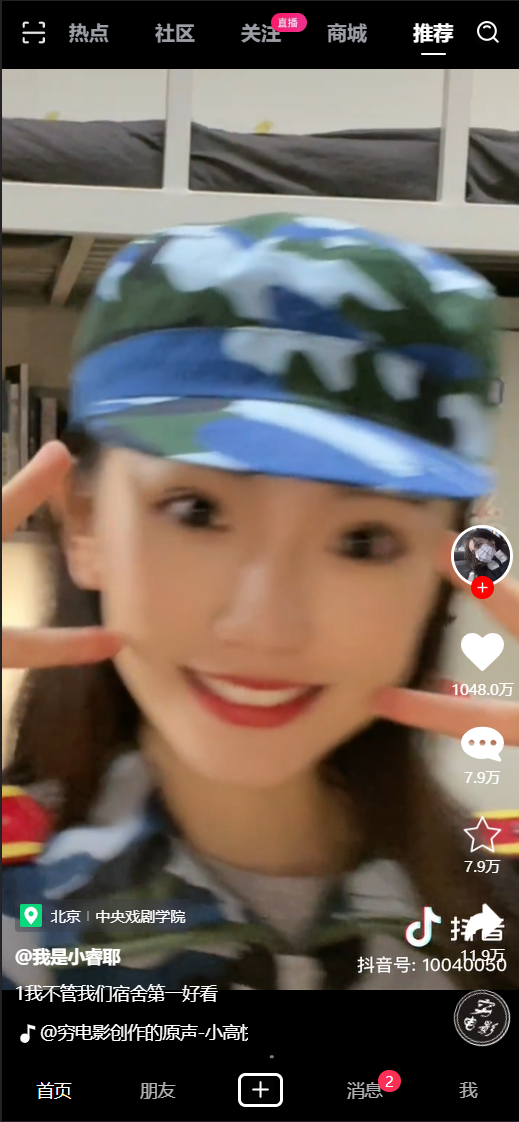
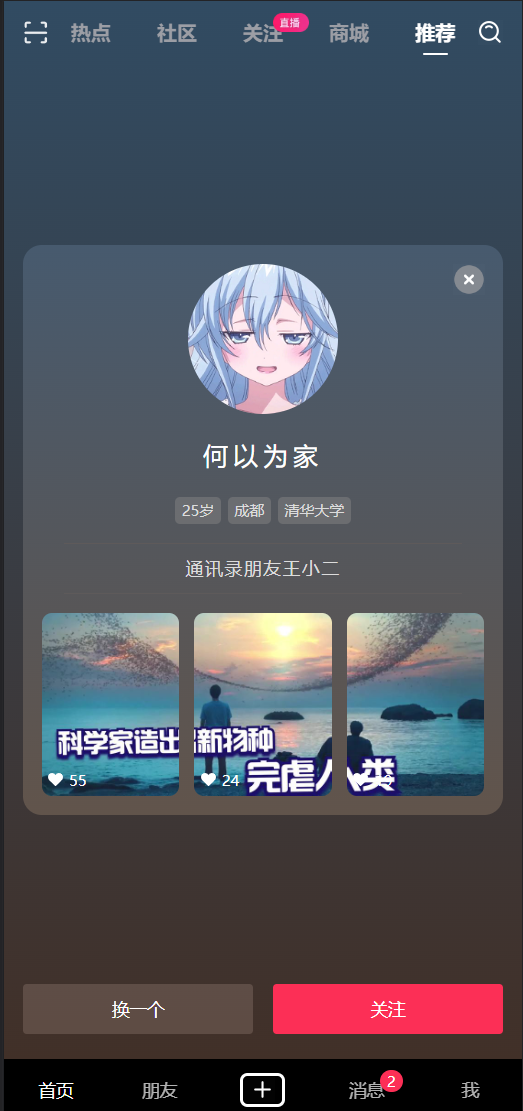
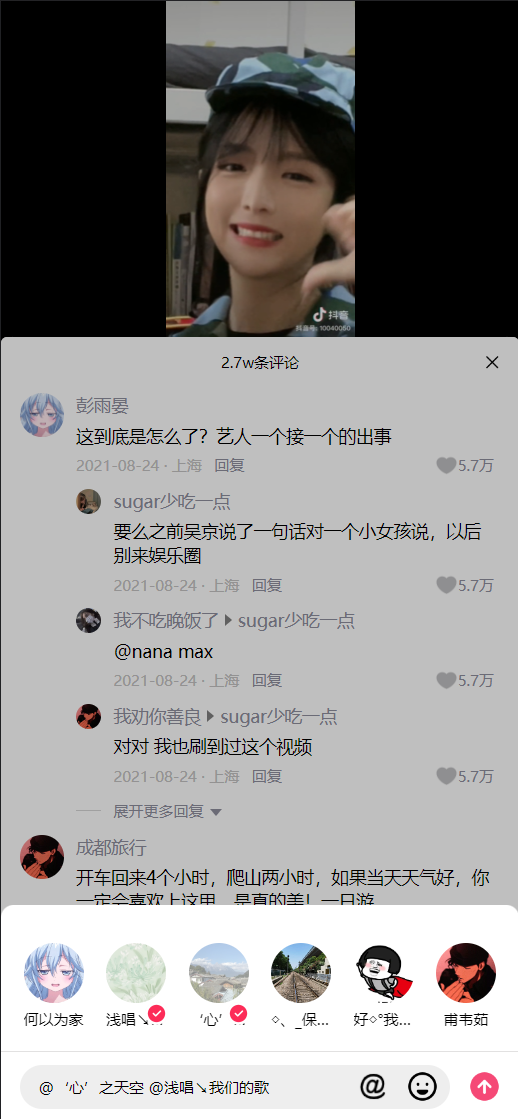
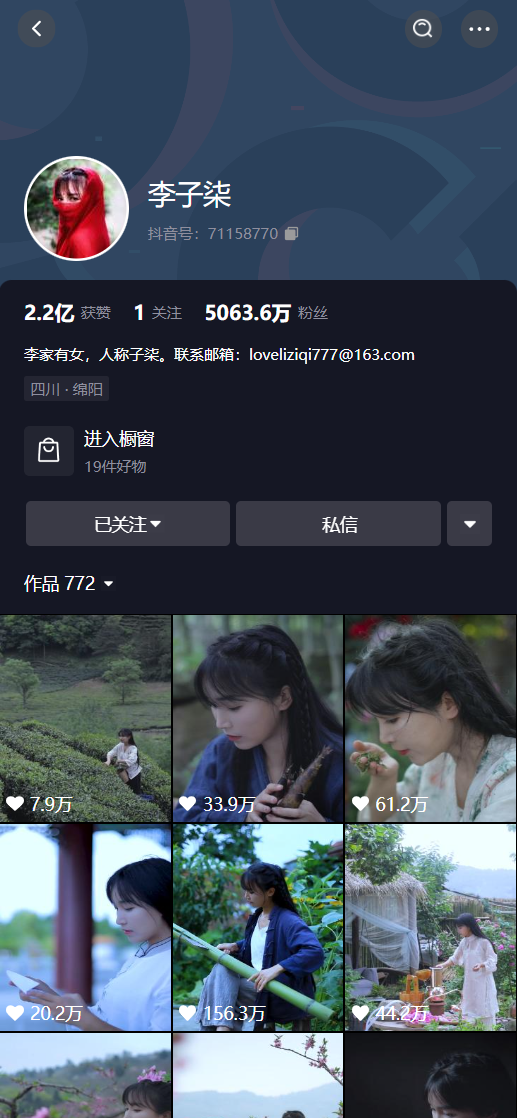
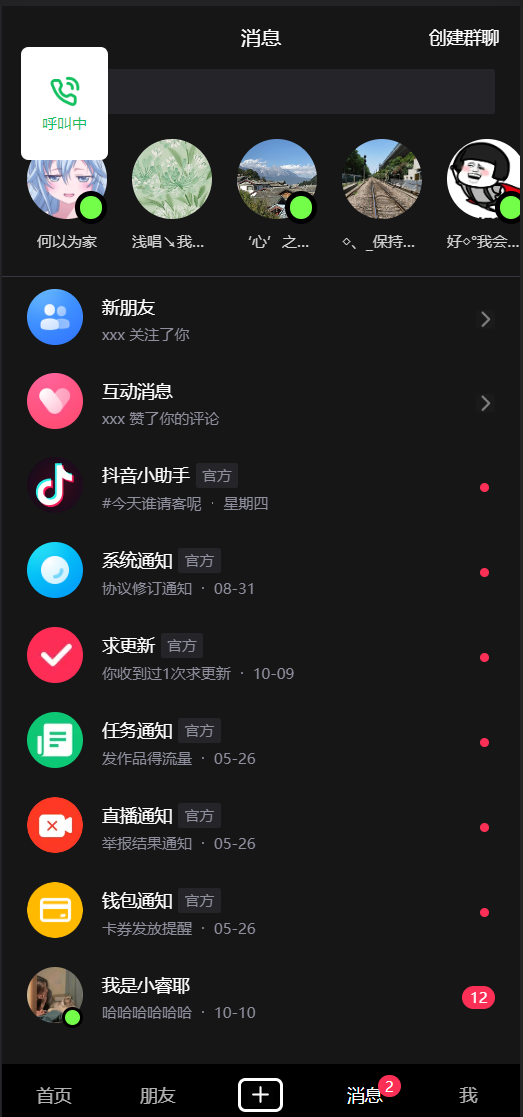
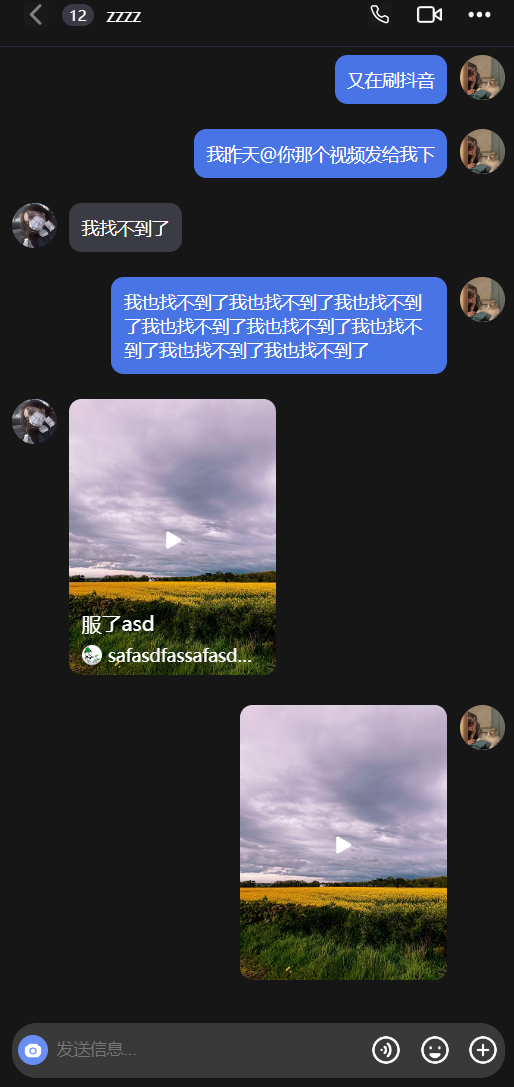
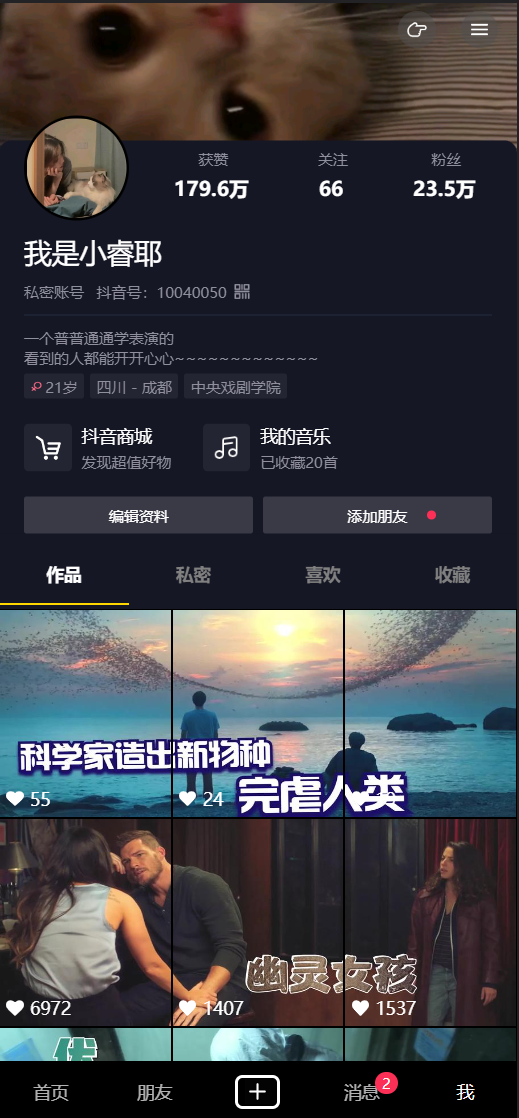
效果截图
功能点
| 页面 | 进度 |
|---|---|
| 首页 | 50% |
| -- 音乐 | ☑ |
| -- 抖音音乐榜 | ☑ |
| -- 搜索 | 50% |
| -- 直播 | 50% |
| 朋友 | 0% |
| 消息 | ☑ |
| -- 聊天 | ☑ |
| -- 各种通知 | ☑ |
| 我 | 90% |
| -- 求更新 | ☑ |
| -- 关注和粉丝 | ☑ |
| -- 编辑资料 | ☑ |
| -- 添加朋友 | ☑ |
| -- 我的音乐 | ☑ |
| -- 抖音商城 | 0 |
| -- 收藏视频\音乐 | ☑ |
| -- 右侧菜单子页面 | 10% |
| -- 设置 | ☑ |
| -- -- 具体设置页面 | 0% |
| 登录\注册 | ☑ |
运行
# 克隆项目到本地
git clone https://github.com/zyronon/douyin.git
# 进入项目目录
cd douyin
# 安装依赖
npm install
# 启动服务
npm run dev
# 访问
Chrome浏览器访问 http://localhost:5173
Chrome切换成手机模式快捷键,先按F12调出控制台,再按Ctrl+Shift+M
问题反馈
如果有任何问题、错误报告或功能请求,请随时提出Issues。
联系我
您可以联系我的邮箱 [email protected]