An ecosystem of developer tools that accelerate and simplify building eCommerce Storefronts
Fully customizable, backend-agnostic with 2000+ Live Stores!
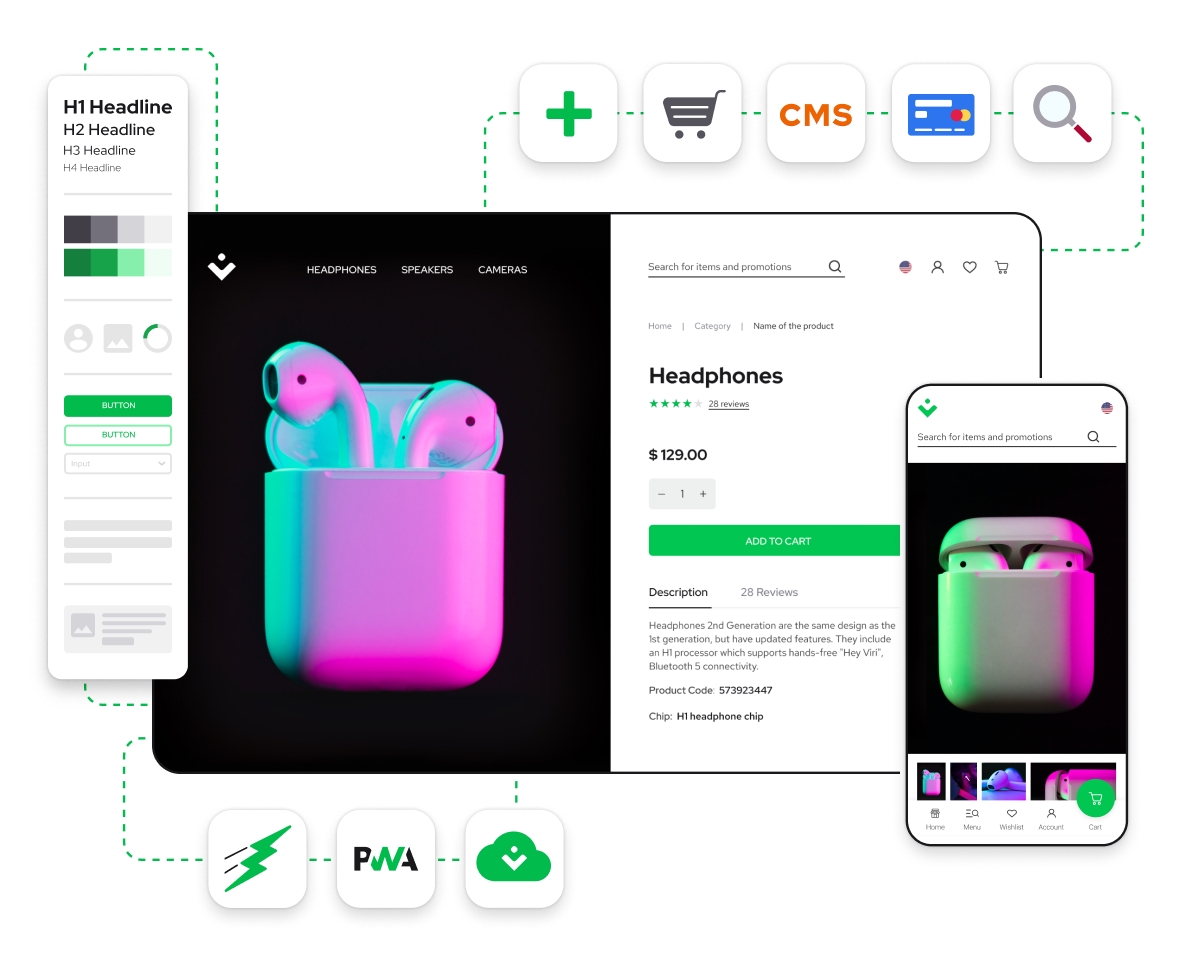
Vue Storefront is an ecosystem of Open Source tools to build fast and feature-rich eCommerce Storefronts using the latest technologies.
-
Works with any backend. Vue Storefront is compatible with any backend that has an API. In addition its already integrated with many of them! See the list of available integrations.
-
Working eCommerce Storefront - Vue Storefront delivers fully-working eCommerce storefront integrated with your favourite stack
-
Fully customizable. Build your application with pre-installed Storefront UI - components library designed for eCommerce, or build your own theme from scratch.
Integrations 🛍️
Open Source Integrations (free on MIT license)
Enterprise Integrations (part of paid Vue Storefront Enterprise License)
There is more! Check out the integrations with CMS, Search and Payment providers
Getting started 🚀
Create a new Vue Storefront project with Open Source integration in just a few steps. For the Enterprise integration, please contact sales.
Step 1: Generate a new project 🧰
npx @vue-storefront/cli generate storeYou will be asked to enter the project's name and select the eCommerce platform you wish to use. Once selected, the CLI will create project files in the directory matching your project name.
Step 2: Install dependencies ⏳
Go to the newly created directory and install the required dependencies:
cd <project_name>
yarnVue Storefront supports only Yarn package manager. If you don't have it installed, please follow the official Yarn installation guide.
Step 3: Configure the project ⚙️
The next step is to configure your project, and it's different for every eCommerce integration. Go to the Integrations page, open the documentation for the integration you selected in our CLI, and look for the page describing the configuration steps. Or just click on the integration icon below:






Check all available integrations
Continue with the configuration steps described in the documentation for your integration.
What you get out-of-the-box 📦
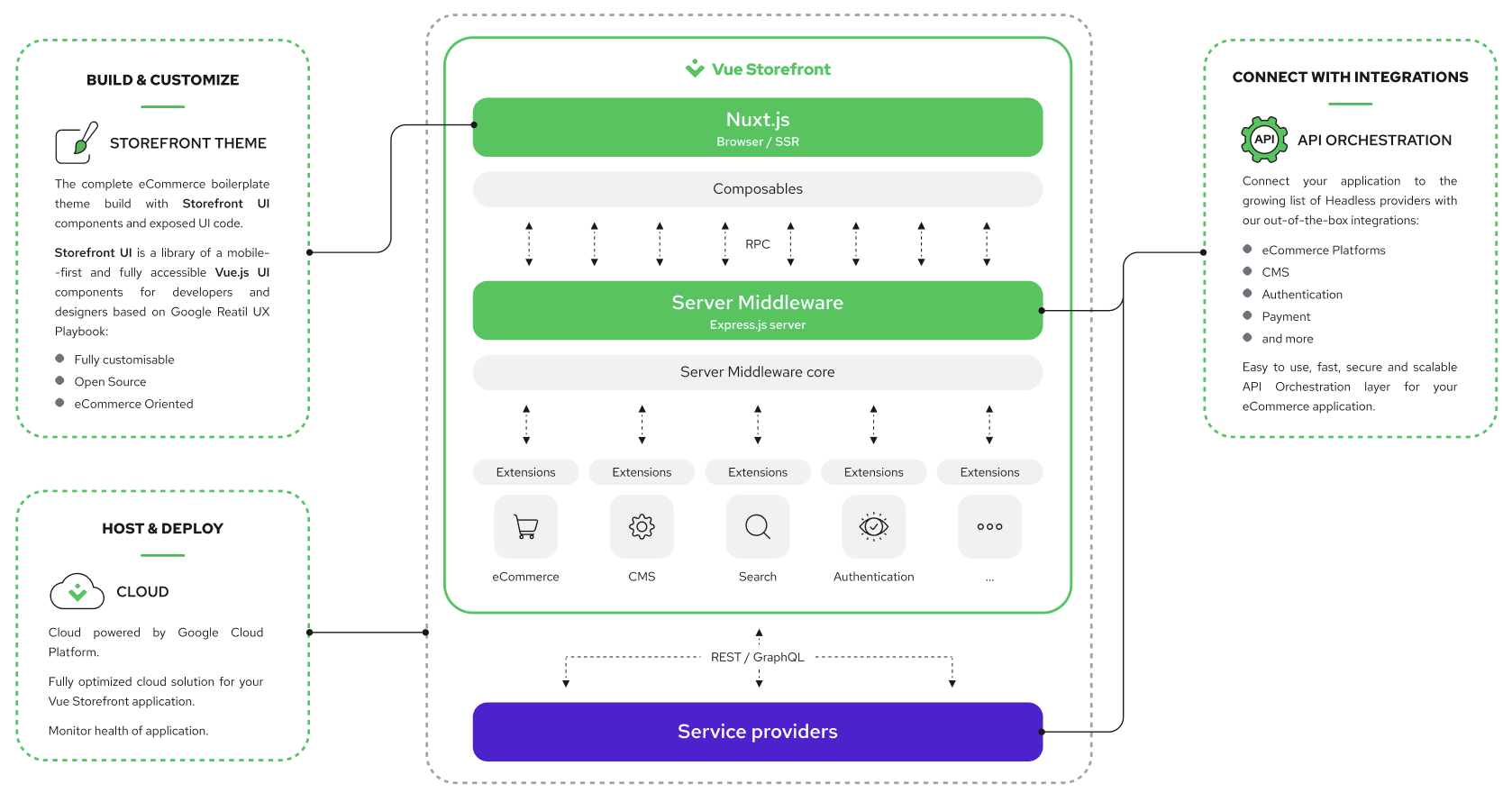
- Nuxt.js - the Vue.js framework used to build the application
- Vue Storefront Theme - fully functional eCommerce theme based on the Storefront UI library
- Storefront UI - the Vue.js UI components library used to build the frontend application
- Vue Storefront Middleware - the Express.js server used to connect the frontend application with the eCommerce platform and other Integrations
Our Tech Stack 🛠
Contribution 🤝
Vue Storefront is an Open Source project and we encourage everyone to help us making it better. If you are interested in contributing to the project, please read our Contributing Guide and Code of Conduct.
If you have any questions about contributing, please join our Discord server - we are happy to help you!
Discovered a 🐜 or have feature suggestion? Feel free to create an issue on Github.
Support us ❤️
Vue Storefront is and always will be Open Source, released under MIT Licence.
How you can help us:
- Contribute - this is how the Core Team is supporting the project.
- Spread the word - tell your friends, colleagues, and followers about Vue Storefront.
- Create content - write a blog post, record a video, or create a tutorial. We will be happy to share it on our social media channels.
- Engage with the community - help others in our Discord server.
Follow us on Social Media
Partners 💪
Vue Storefront is a Community effort brought to You by our great Core Team and supported by the following companies.
See Vue Storefront partners directory
Vue Storefront source code is completely free and released under the MIT License.
Careers 👩💻👨💻
We are growing and we are looking for talented people to join our team. If you are interested in working with us, please check our Careers page.
#StandWithUkraine 🇺🇦
We at Vue Storefront express our support for the people of Ukraine and their right to live in a free and democratic country. We stand with Ukraine and we will continue to support the Ukrainian community.