Typist
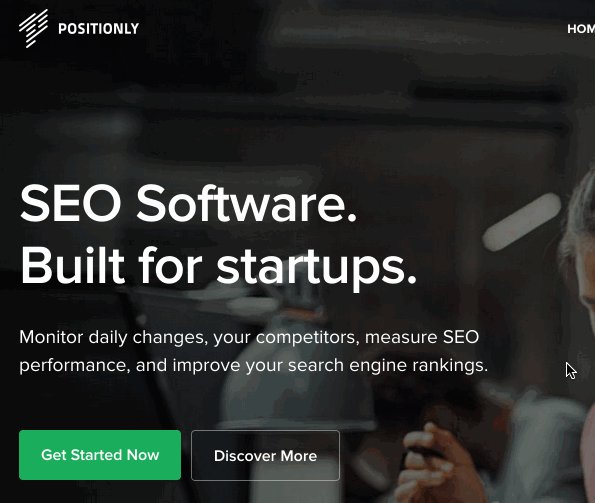
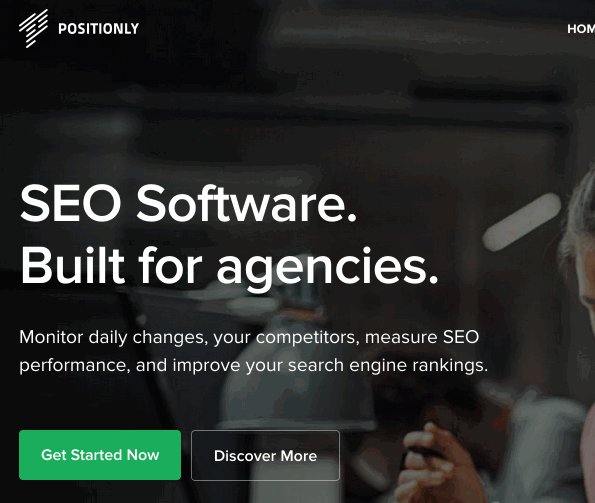
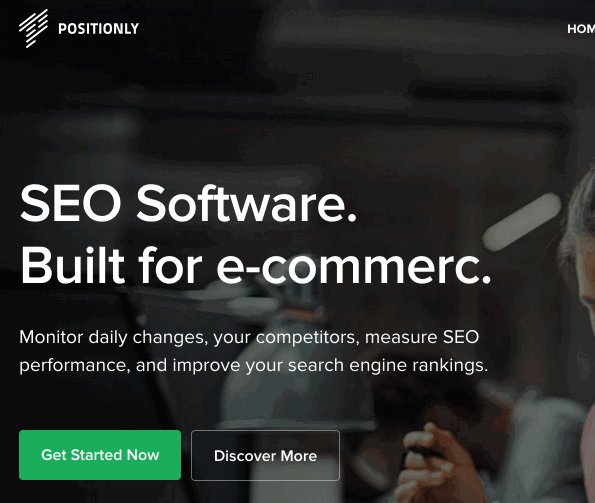
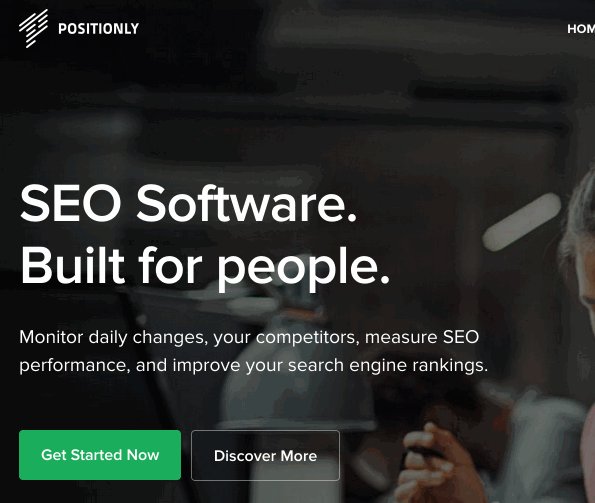
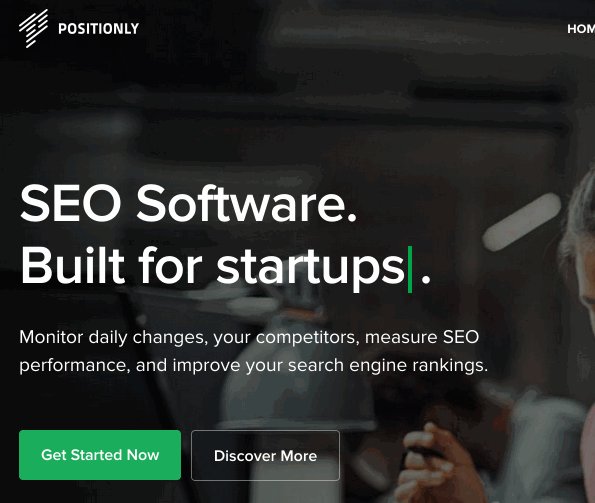
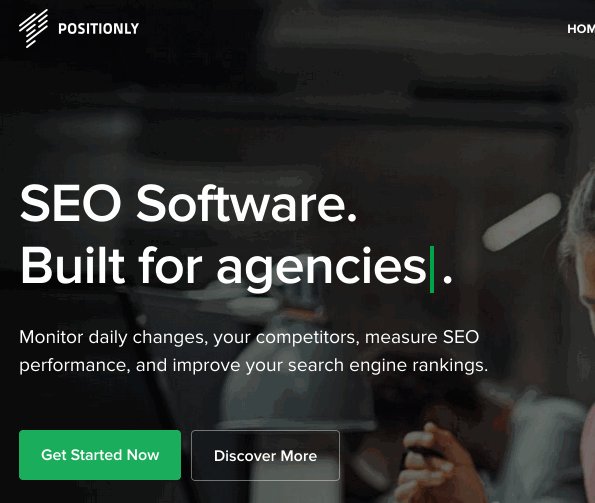
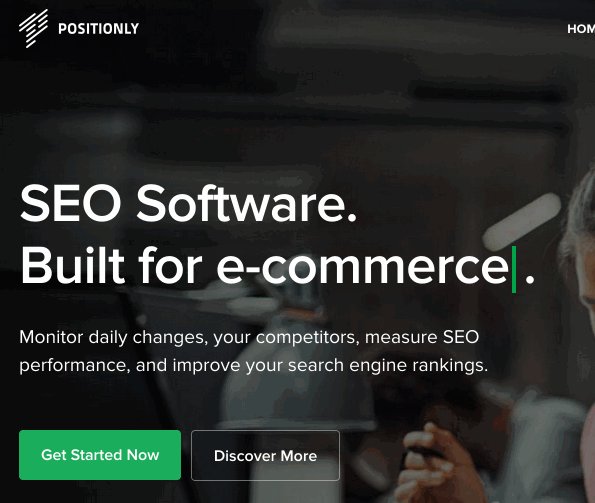
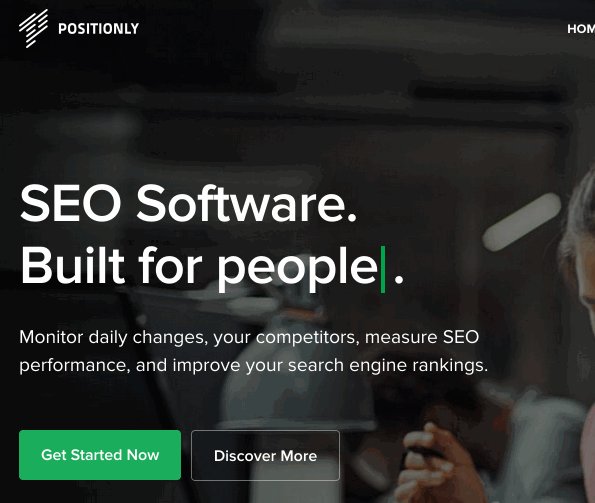
Elegant automated typing, for your text rotation needs.
We've actually improved our CTR on the Get Started Now and Discover More buttons by nearly 40% since Typist explained that Positionly is for more than just people, but for more specific types of business.
Typist is fully compatible with responsive layouts.
Setup
You can install Typist via Bower with bower install typist or download typist.js and include it the old-fashined way.
Basic Typist
CoffeeScript
typist = document.querySelector "#typist-element"
new Typist typist,
letterInterval: 60
textInterval: 3000HTML
JavaScript is <strong id="typist-element" data-typist="ugly,not as good an CoffeeScript">great</strong>CSS
.selectedText {
background: #f00;
}Callback + Custom Style Typist
CoffeeScript
typist = document.querySelector "#typist-element"
new Typist typist,
letterInterval: 60
textInterval: 3000
onSlide: (text, options) ->
suffix = options.typist.getAttribute "data-typist-suffix"
log "#{text} #{suffix}" # ugly since it's JSHTML
JavaScript is <strong id="typist-element" data-typist="ugly,not as good an CoffeeScript" data-typist-suffix="since it's JS">great</strong>CSS
@keyframes blink {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@-webkit-keyframes blink {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
#typist-element {
&:after {
content: " ";
display: inline-block;
height: 47px;
position: relative;
top: 10px;
margin-left: 3px;
margin-right: 7px;
width: 4px;
background: #06a44d;
animation: blink 1s step-start 0s infinite;
-webkit-animation: blink 1s step-start 0s infinite;
}
}
.selectedText {
display: none;
}Options
| Name | Type | Default | Description |
|---|---|---|---|
| letterInterval | integer | 60 | Miliseconds between typing a letter |
| textInterval | integer | 3000 | Miliseconds between text rotation |
| selectClassName | string | selectedText | Select element class name |
| onSlide | function | null | Callback when the slide changes, returns two arguments `text` (current textvariation) and `option` (an object of variables that might be of use, like the `slideIndex` or the typist element itself) |
Requirements
Typist is framework-agnostic. No need for jQuery.
Source code
All efforts have been made to keep the source as clean and readable as possible.
Requirements
Typist is released under an MIT License, so do with it what you will.