Pager Dots Indicator
Dots indicator is an Android library available for Jetpack Compose and XML

Don't forget to star the project if you like it!
 ==
== 
Feel free to submit issues and enhancement requests !
How to
Gradle
repositories {
google()
mavenCentral()
}
dependencies {
implementation("com.tbuonomo:dotsindicator:5.0")
}
For Jetpack Compose
Column {
var pageCount by remember { mutableStateOf(5) }
val pagerState = rememberPagerState()
HorizontalPager(
modifier = Modifier.padding(top = 24.dp),
pageCount = pageCount,
contentPadding = PaddingValues(horizontal = 64.dp),
pageSpacing = 24.dp,
state = pagerState
) {
PagePlaceholderItem()
}
DotsIndicator(
dotCount = pageCount,
type = ShiftIndicatorType(dotsGraphic = DotGraphic(color = MaterialTheme.colorScheme.primary)),
pagerState = pagerState
)
}4 types are available in JetpackCompose
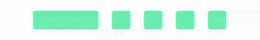
ShiftIndicatorType
DotsIndicator(
dotCount = pageCount,
type = ShiftIndicatorType(dotsGraphic = DotGraphic(color = MaterialTheme.colorScheme.primary)),
pagerState = pagerState
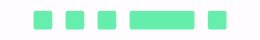
)SpringIndicatorType
DotsIndicator(
dotCount = pageCount,
type = SpringIndicatorType(
dotsGraphic = DotGraphic(
16.dp,
borderWidth = 2.dp,
borderColor = MaterialTheme.colorScheme.primary,
color = Color.Transparent
),
selectorDotGraphic = DotGraphic(
14.dp,
color = MaterialTheme.colorScheme.primary
)
),
pagerState = pagerState
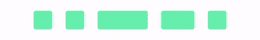
)WormIndicatorType
DotsIndicator(
dotCount = pageCount,
type = WormIndicatorType(
dotsGraphic = DotGraphic(
16.dp,
borderWidth = 2.dp,
borderColor = MaterialTheme.colorScheme.primary,
color = Color.Transparent,
),
wormDotGraphic = DotGraphic(
16.dp,
color = MaterialTheme.colorScheme.primary,
)
),
pagerState = pagerState
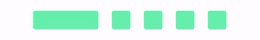
)BalloonIndicatorType
DotsIndicator(
dotCount = pageCount,
type = BalloonIndicatorType(
dotsGraphic = DotGraphic(
color = MaterialTheme.colorScheme.primary,
size = 8.dp
),
balloonSizeFactor = 2f
),
dotSpacing = 20.dp,
pagerState = pagerState
)For XML
DotsIndicator
In your XML layout
<com.tbuonomo.viewpagerdotsindicator.DotsIndicator
android:id="@+id/dots_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dotsColor="@color/material_white"
app:dotsCornerRadius="8dp"
app:dotsSize="16dp"
app:dotsSpacing="4dp"
app:dotsWidthFactor="2.5"
app:selectedDotColor="@color/md_blue_200"
app:progressMode="true"
/>Custom Attributes
| Attribute | Description |
|---|---|
dotsColor |
Color of the dots |
selectedDotColor |
Color of the selected dot (by default the dotsColor) |
progressMode |
Lets the selected dot color to the dots behind the current one |
dotsSize |
Size in dp of the dots (by default 16dp) |
dotsSpacing |
Size in dp of the space between the dots (by default 4dp) |
dotsWidthFactor |
The dots scale factor for page indication (by default 2.5) |
dotsCornerRadius |
The dots corner radius (by default the half of dotsSize for circularity) |
In your Kotlin code
val dotsIndicator = findViewById<DotsIndicator>(R.id.dots_indicator)
val viewPager = findViewById<ViewPager>(R.id.view_pager)
val adapter = ViewPagerAdapter()
viewPager.adapter = adapter
dotsIndicator.attachTo(viewPager)SpringDotsIndicator
In your XML layout
<com.tbuonomo.viewpagerdotsindicator.SpringDotsIndicator
android:id="@+id/spring_dots_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dampingRatio="0.5"
app:dotsColor="@color/material_white"
app:dotsStrokeColor="@color/material_yellow"
app:dotsCornerRadius="2dp"
app:dotsSize="16dp"
app:dotsSpacing="6dp"
app:dotsStrokeWidth="2dp"
app:stiffness="300"
/>Custom Attributes
| Attribute | Description |
|---|---|
dotsColor |
Color of the indicator dot |
dotsStrokeColor |
Color of the stroke dots (by default the indicator color) |
dotsSize |
Size in dp of the dots (by default 16dp) |
dotsSpacing |
Size in dp of the space between the dots (by default 4dp) |
dotsCornerRadius |
The dots corner radius (by default the half of dotsSize for circularity) |
dotsStrokeWidth |
The dots stroke width (by default 2dp) |
dampingRatio |
The damping ratio of the spring force (by default 0.5) |
stiffness |
The stiffness of the spring force (by default 300) |
In your Kotlin code
val springDotsIndicator = findViewById<SpringDotsIndicator>(R.id.spring_dots_indicator)
val viewPager = findViewById<ViewPager>(R.id.view_pager)
val adapter = ViewPagerAdapter()
viewPager.adapter = adapter
springDotsIndicator.attachTo(viewPager)WormDotsIndicator
In your XML layout
<com.tbuonomo.viewpagerdotsindicator.WormDotsIndicator
android:id="@+id/worm_dots_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dotsColor="@color/material_blueA200"
app:dotsStrokeColor="@color/material_yellow"
app:dotsCornerRadius="8dp"
app:dotsSize="16dp"
app:dotsSpacing="4dp"
app:dotsStrokeWidth="2dp"
/>Custom Attributes
| Attribute | Description |
|---|---|
dotsColor |
Color of the indicator dot |
dotsStrokeColor |
Color of the stroke dots (by default the indicator color) |
dotsSize |
Size in dp of the dots (by default 16dp) |
dotsSpacing |
Size in dp of the space between the dots (by default 4dp) |
dotsCornerRadius |
The dots corner radius (by default the half of dotsSize for circularity) |
dotsStrokeWidth |
The dots stroke width (by default 2dp) |
In your Kotlin code
val wormDotsIndicator = findViewById<WormDotsIndicator>(R.id.worm_dots_indicator)
val viewPager = findViewById<ViewPager>(R.id.view_pager)
val adapter = ViewPagerAdapter()
viewPager.adapter = adapter
wormDotsIndicator.attachTo(viewPager)Support of ViewPager2
The attachTo can take a ViewPager or a ViewPager2
Help Maintenance
If you could help me to continue maintain this repo, buying me a cup of coffee will make my life really happy and get much energy out of it.
Changelog
5.0
- Add Jetpack Compose support with 4 types: ShiftIndicatorType, SpringIndicatorType, WormIndicatorType, BalloonIndicatorType
4.3
- Fix #144, #143, #139, #135, #133, #131, #126, #109, #95, #93, #86, #85, #80, #78, #73, #68, #58
- Methods
setViewPagerandsetViewPager2are now deprecated and replaced byattachTo(...)
4.2
Fix #115
The library is now on MavenCentral.
The library name moves from com.tbuonomo.andrui:viewpagerdotsindicator to com.tbuonomo:dotsindicator
4.1.2
4.1.1
Fix crash
4.1
4.0
- Support of ViewPager2 (fix #40)
- Convert all the project to Kotlin
- Migration to AndroidX
- Fix #37: findViewById, causing missing adapter error
3.0.3
- Fix #20: Dots indicator initialises with the wrong number of dots initially
3.0.2
- Add attribute
selectedDotColorandprogressModetoDotsIndicator - Fix RTL issues and improve
DotsIndicatorglobally
2.1.0
- Add attribute
dotsStrokeColortoSpringDotsIndicatorandWormDotsIndicator
License
Copyright 2016 Tommy Buonomo
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.