daterangepicker
Notable Features
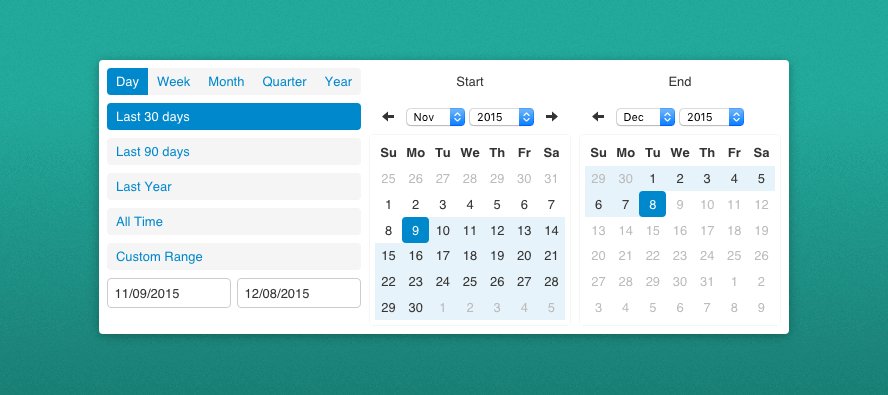
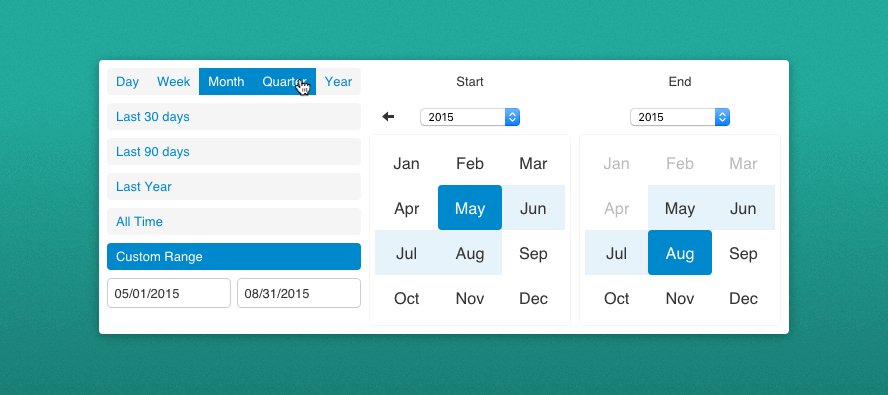
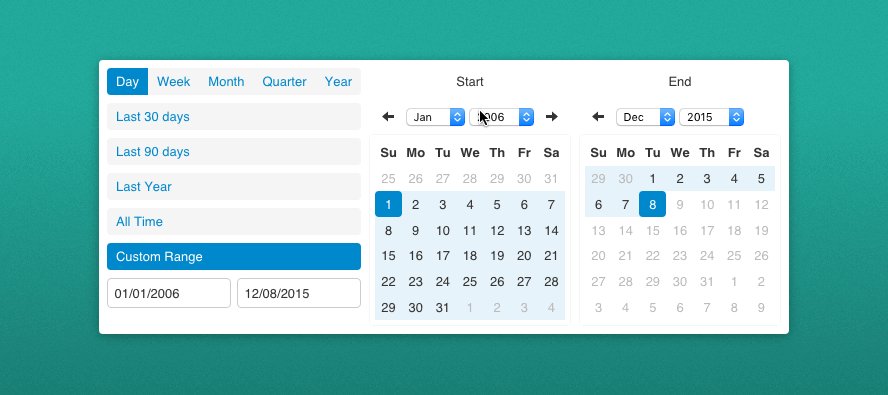
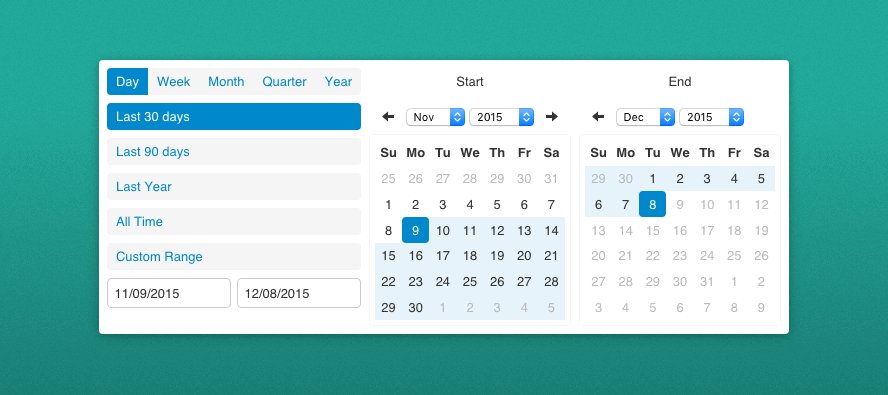
- Day / Week / Month / Quarter / Year calendar modes
- Single calendar mode
- Customazible & extendable
- Integration with jQuery & Knockout
Dependencies
- jquery
- moment
- knockout
Documentation
Documentation & Examples are available on our website.
Download
Install
bower install knockout-daterangepicker --saveUsage
With jQuery
$("input").daterangepicker({
minDate: moment().subtract(2, 'years'),
callback: function (startDate, endDate, period) {
$(this).val(startDate.format('L') + ' – ' + endDate.format('L'));
}
});With Knockout.js
<input type="text" data-bind="daterangepicker: dateRange"/>ko.applyBindings({
dateRange: ko.observable([moment().subtract(1, 'month'), moment()])
});Development
git clone [email protected]:sensortower/daterangepicker.git && cd daterangepicker
npm install && bower install
gulp serveCopyright
Copyright © 2015 SensorTower Inc. See LICENSE for further details.
Join Us
We're hiring across the board on our technical teams. Contact us by emailing [email protected] or making an application - and mention that you saw this note here. Ask for our recruiter, Rumiko.
Here's more about us and our engineering culture: Key Values