Vue Picture Swipe Gallery
This component is a simple wrapper for the awesome Photoswipe. It's a Vue plugin that displays a gallery of image with swipe function (and more). Includes lazy (smart) loading (mobile friendly) and thumbnails.
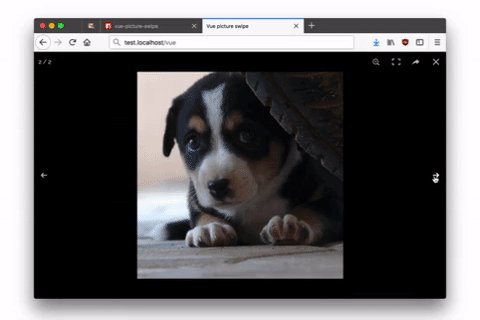
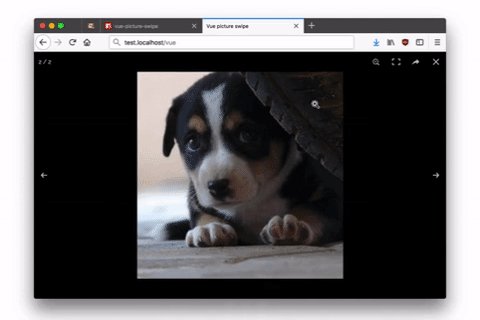
Demo
Install
npm install --save vue-picture-swipeUsage
You can use it as you want. Here are some examples if you want to use it inline, or in a .vue file component or even with Laravel.
Inline usage
You can using it inline:
<vue-picture-swipe :items="[
{src: 'http://example.org/xl.jpg',thumbnail: 'http://example.org/sm1.jpg',w: 600,h: 400, title: 'Will be used for caption'},
{src: 'http://example.org/xxl.jpg',thumbnail: 'http://example.org/sm2.jpg',w: 1200,h: 900}
]"></vue-picture-swipe>Just remember to register the component:
import VuePictureSwipe from 'vue-picture-swipe';
Vue.component('vue-picture-swipe', VuePictureSwipe);
new Vue({
el: '#app'
})Usage in another component
Create a component Example.vue. Then paste this:
<template>
<vue-picture-swipe :items="items"></vue-picture-swipe>
</template>
<script>
import VuePictureSwipe from 'vue-picture-swipe';
export default {
data() {
return {
items: [{
src: 'http://via.placeholder.com/600x400',
thumbnail: 'http://via.placeholder.com/64x64',
w: 600,
h: 400,
alt: 'some numbers on a grey background' // optional alt attribute for thumbnail image
},
{
src: 'http://via.placeholder.com/1200x900',
thumbnail: 'http://via.placeholder.com/64x64',
w: 1200,
h: 900
}
]};
}
}
</script>Usage with Laravel
Edit resources/assets/js/app.js and add this just before the new Vue lines.
import VuePictureSwipe from 'vue-picture-swipe';
Vue.component('vue-picture-swipe', VuePictureSwipe);Then run your watcher:
npm run watchAdvanced usage
PhotoSwipe options
Use options for Photoswipe options.
<!-- Disable "share" buttons. -->
<vue-picture-swipe :options="{shareEl: false}"></vue-picture-swipe>PhotoSwipe instance
You can access the PhotoSwipe instance via setting a ref, the instance object is exposed as pswp.
<vue-picture-swipe ref="pictureSwipe"></vue-picture-swipe>this.$refs.pictureSwipe.pswpEvents
| open | Attributes | Listen to | Description |
|---|---|---|---|
| Open | none | @open | Emitted after gallery opens |
| Close | none | @close | Emitted after gallery closes |
Why?
I did not found any vue component that uses thumbnail (smaller version of images) and is mobile-friendly (swipe)
- This one is documented (and issued) in chinese only and has no thumbnails. Edit: I translated the readme (with google translate) and submitted a PR that was accepted, so now, the documentation is in english)
- This one is documented (and issued) in chinese too and has no thumbnails either.
- This one has no documentation.
- This one is a kind of fork of the previous one
- ...
So I created mine.
Source: https://xkcd.com/927/