Instagram_clone
Instagram Clone (Both frontend and backend) created with Flutter and Firebase.
Show some ❤️ and star the repo to support the project.
Note
This repository is still under development and I will continue to add more features to it.
Features
- Custom photo feed based on who you follow
- Post photo posts from camera or gallery
- Like posts
- View all likes on a post
- Comment on posts
- View all comments on a post
- Like posts
- Search for users
- Search screen showing all images except your own
- Search based on usernames
- Profile Screen
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Edit profile
- Chat Screen
- Chat with any user
- Share images while chatting
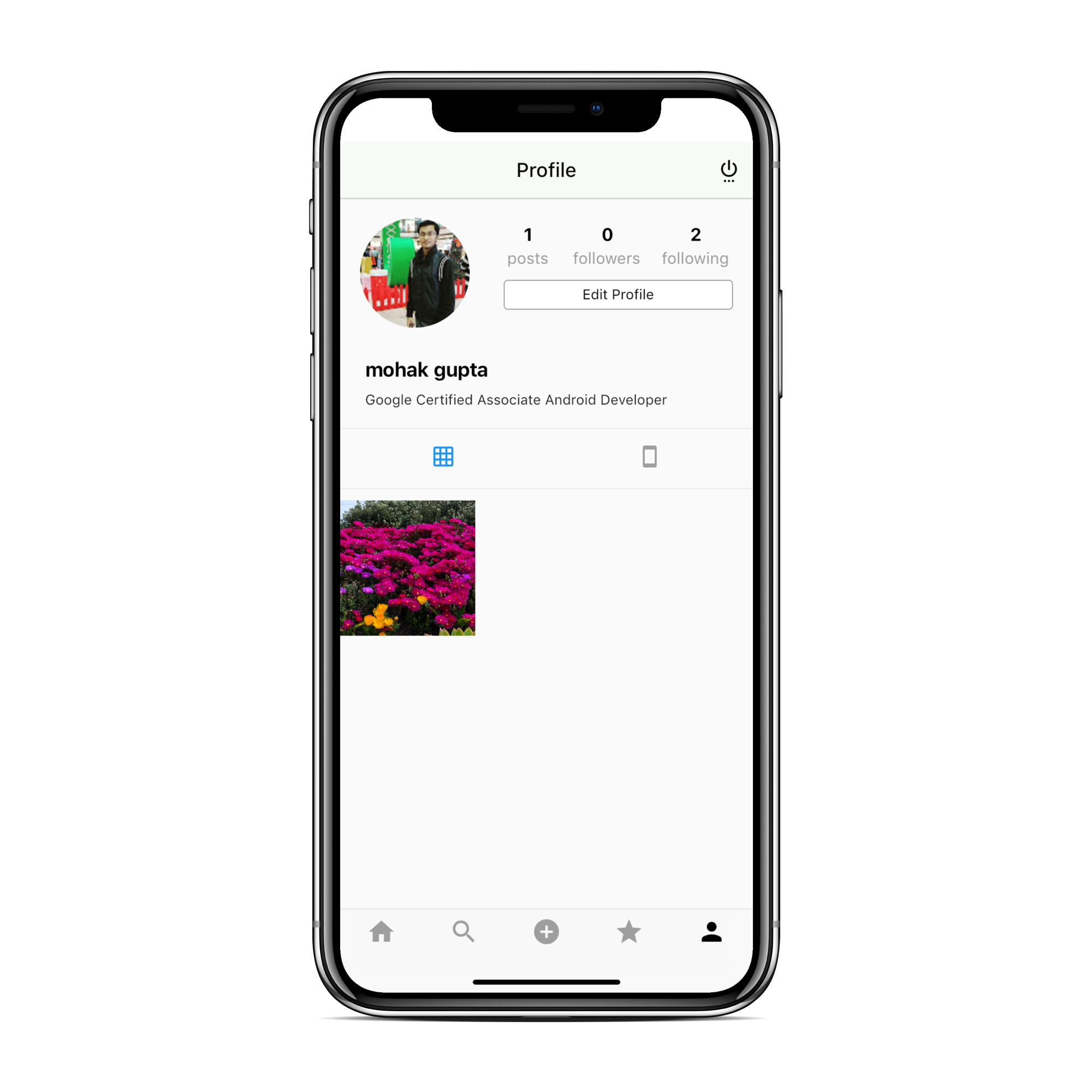
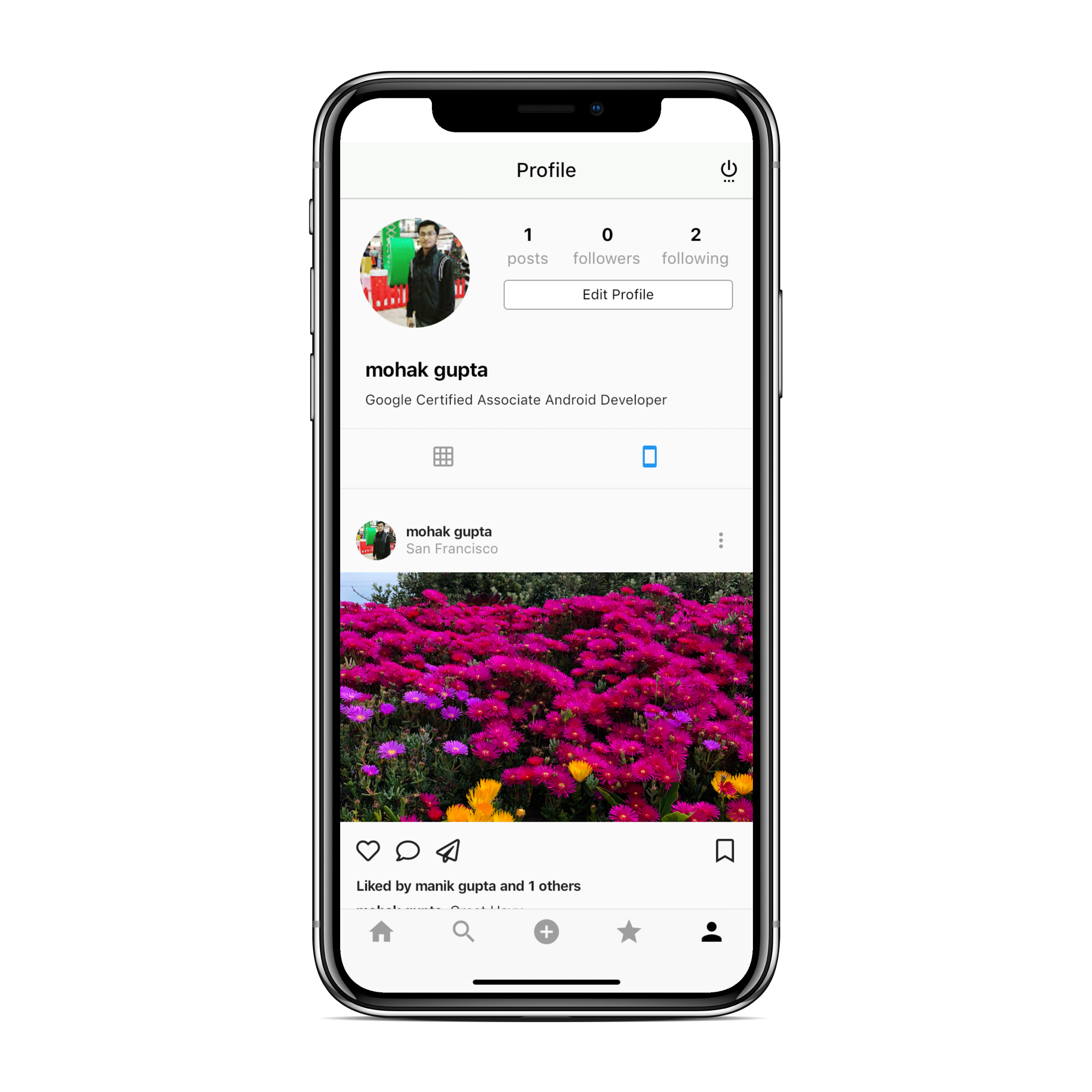
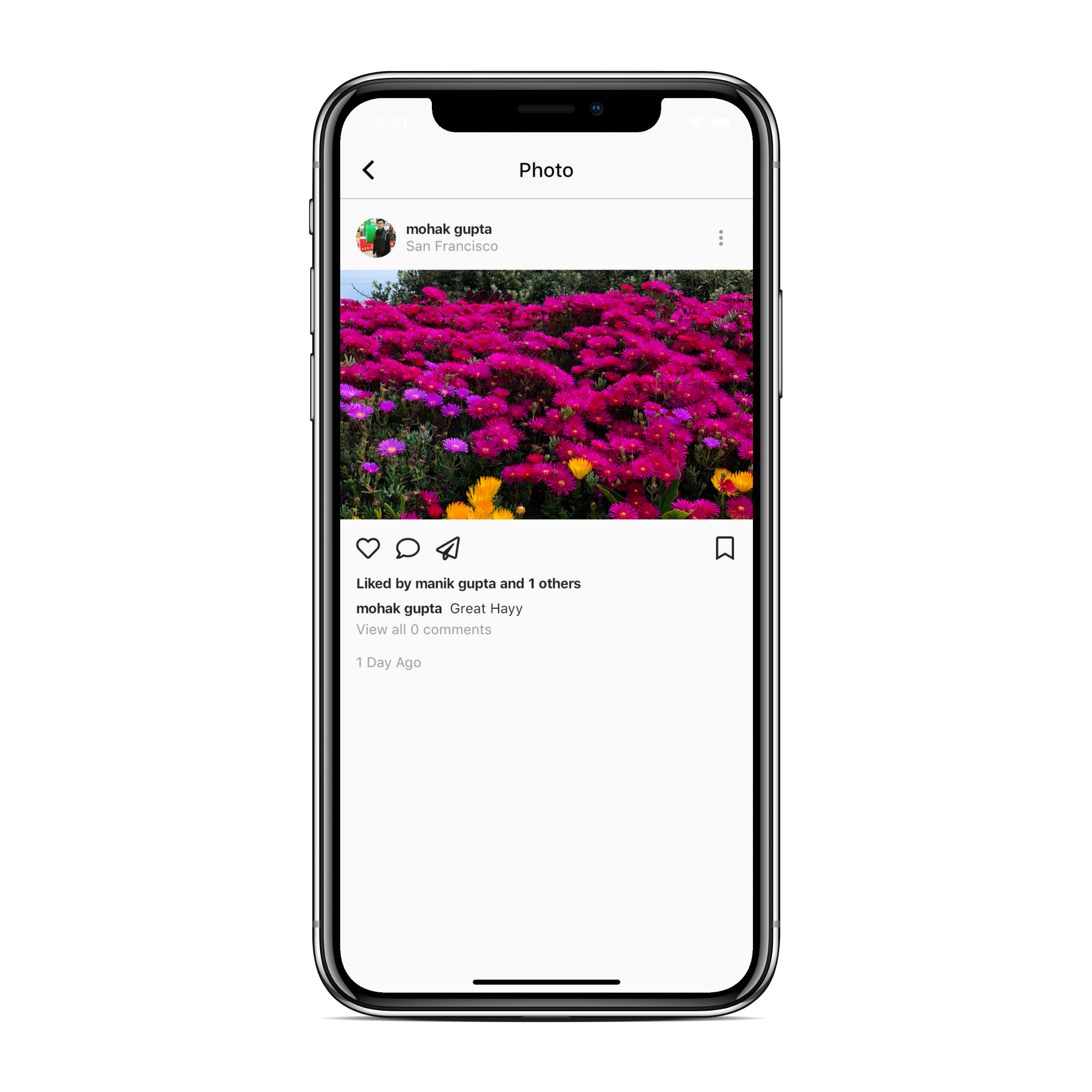
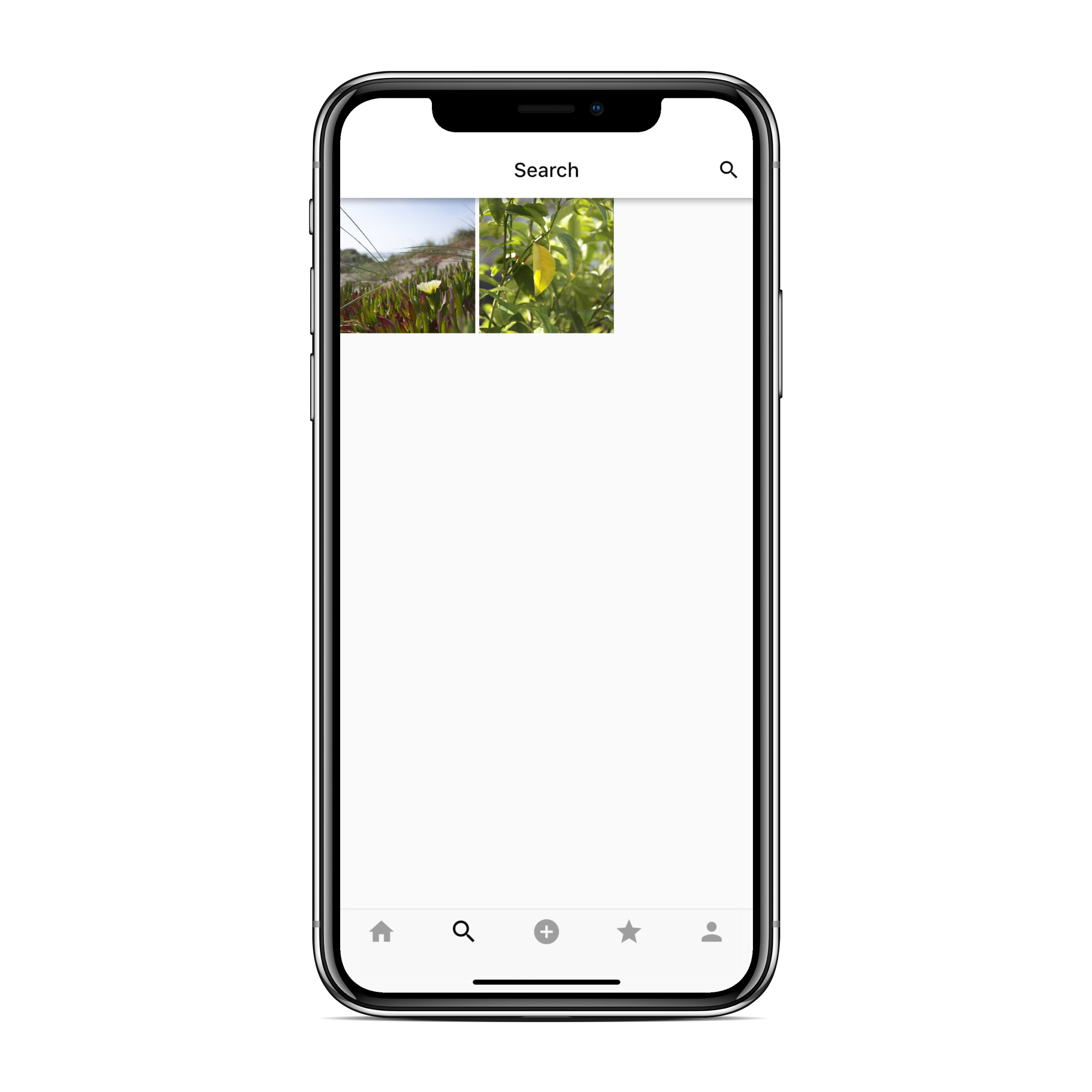
Screenshots
Getting started
1. Setup Flutter
2. Clone the repo
$ git clone https://github.com/mohak1283/Instagram-Clone
$ cd Instagram-Clone/3. Setup the firebase app
- You'll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you'll need to enable anonymous authentication.
- Go to the Firebase Console for your new instance.
- Click "Authentication" in the left-hand menu
- Click the "sign-in method" tab
- Click "Google" and enable it
- Enable the Firebase Database
- Go to the Firebase Console
- Click "Database" in the left-hand menu
- Click the Cloudstore "Create Database" button
- Select "Start in test mode" and "Enable"
- (skip if not running on Android)
- Create an app within your Firebase instance for Android, with package name com.mohak.instagram
- Run the following command to get your SHA-1 key:
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking "Add Fingerprint".
- Follow instructions to download google-services.json
- place
google-services.jsoninto/android/app/.
- (skip if not running on iOS)
- Create an app within your Firebase instance for iOS, with your app package name
- Follow instructions to download GoogleService-Info.plist
- Open XCode, right click the Runner folder, select the "Add Files to 'Runner'" menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
- Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Double check install instructions for both
- Google Auth Plugin
- Firestore Plugin
Upcoming Features
- Notificaitons for likes, comments, follows, etc
- Caching of Profiles, Images, Etc.
- Filters support for images
- Videos support
- Custom Camera Implementation
- Heart Animation when liking image
- Delete Posts
- Stories
- Send post to chats
Questions?🤔
Hit me on
How to Contribute
- Fork the the project
- Create your feature branch (git checkout -b my-new-feature)
- Make required changes and commit (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
License
Copyright (c) 2019 Mohak Gupta
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.