flutter_ticket_widget
A new Flutter package which helps you to implement Ticket Widget in your app.
The source code is 100% Dart, and everything resides in the /lib folder.
Show some ❤️ and star the repo to support the project
💻 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
flutter_ticket_widget: <latest_version>Import in your project:
import 'package:flutter_ticket_widget/flutter_ticket_widget.dart';❔ Basic Usage
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child: FlutterTicketWidget(
width: 350.0,
height: 500.0,
isCornerRounded: true,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
width: 120.0,
height: 25.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
border: Border.all(width: 1.0, color: Colors.green),
),
child: Center(
child: Text(
'Business Class',
style: TextStyle(color: Colors.green),
),
),
),
Row(
children: <Widget>[
Text(
'SLM',
style: TextStyle(
color: Colors.black, fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Icon(
Icons.flight_takeoff,
color: Colors.pink,
),
),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text(
'BTL',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold),
),
)
],
)
],
),
Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Text(
'Flight Ticket',
style: TextStyle(
color: Colors.black,
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
),
Padding(
padding: const EdgeInsets.only(top: 25.0),
child: Column(
children: <Widget>[
ticketDetailsWidget(
'Passengers', 'Ilona', 'Date', '24-12-2018'),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 40.0),
child: ticketDetailsWidget(
'Flight', '76836A45', 'Gate', '66B'),
),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 40.0),
child: ticketDetailsWidget(
'Class', 'Business', 'Seat', '21B'),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 80.0, left: 30.0, right: 30.0),
child: Container(
width: 250.0,
height: 60.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/barcode.png'),
fit: BoxFit.cover)),
),
),
Padding(
padding:
const EdgeInsets.only(top: 10.0, left: 75.0, right: 75.0),
child: Text(
'9824 0972 1742 1298',
style: TextStyle(
color: Colors.black,
),
),
)
],
),
),
),
),
);
}
Widget ticketDetailsWidget(String firstTitle, String firstDesc,
String secondTitle, String secondDesc) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(left: 12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
firstTitle,
style: TextStyle(
color: Colors.grey,
),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
firstDesc,
style: TextStyle(
color: Colors.black,
),
),
)
],
),
),
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
secondTitle,
style: TextStyle(
color: Colors.grey,
),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
secondDesc,
style: TextStyle(
color: Colors.black,
),
),
)
],
),
)
],
);
}
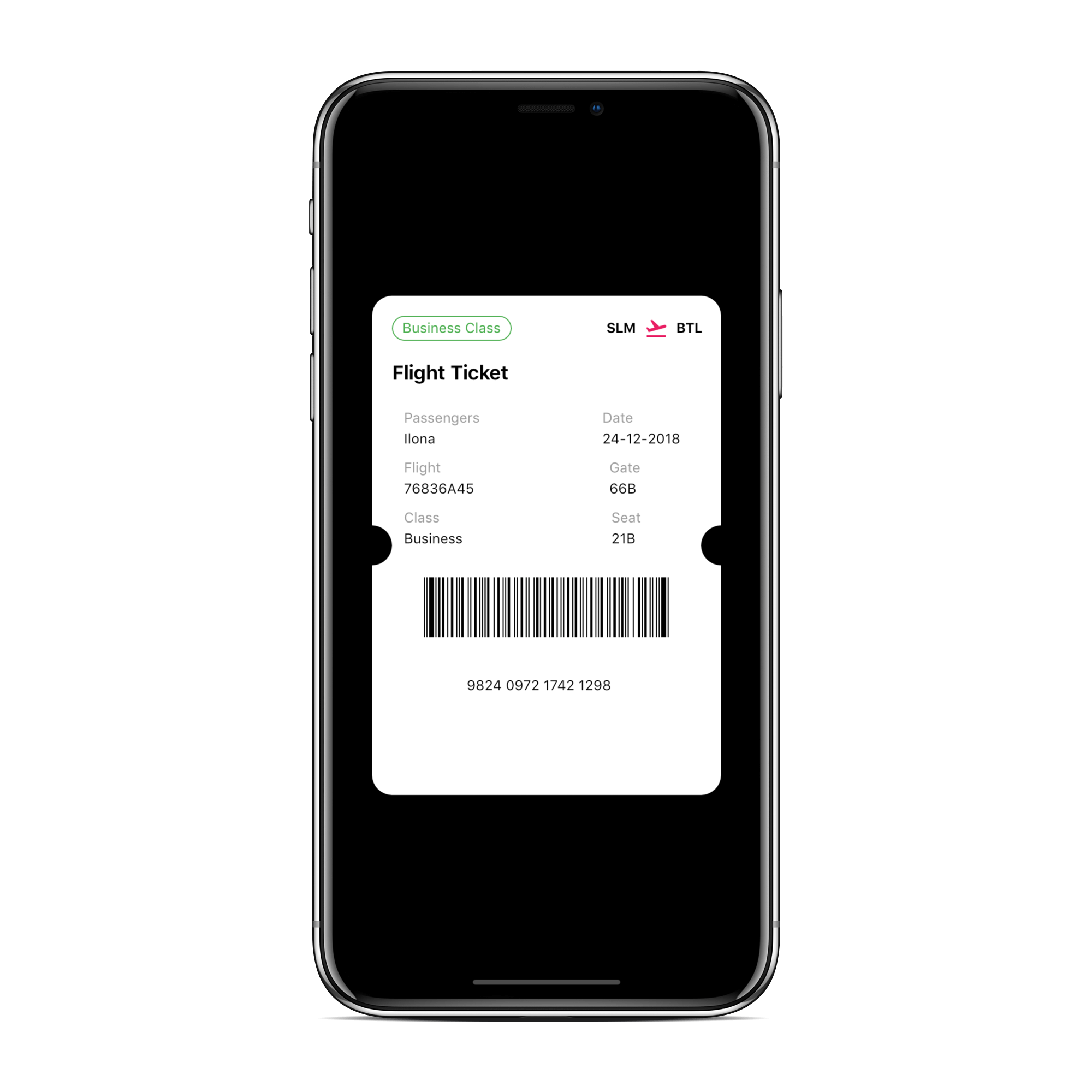
}Screenshots
| Flutter Ticket Widget | Example UI |
|---|---|
 |
 |
💰 Donations
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
- Donate $5: Thank's for creating this project, here's a tea (or some juice) for you!
- Donate $10: Wow, I am stunned. Let me take you to the movies!
- Donate $15: I really appreciate your work, let's grab some lunch!
- Donate $25: That's some awesome stuff you did right there, dinner is on me!
- Donate $50: I really really want to support this project, great job!
- Donate $100: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
- Donate $2799: Go buddy, buy Macbook Pro for yourself!
Of course, you can also choose what you want to donate, all donations are awesome!
👨 Developed By
Mohak Gupta
👍 How to Contribute
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
📃 License
Copyright (c) 2019 Mohak Gupta
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.




