coc-flutter
coc-flutter
Flutter support for (Neo)vim
Features
- LSP features is power by analysis_server
- autocomplete
- diagnostics
- format
- rename
- hover document
- signature help
- go to definition
- go to implementation
- go to references
- document highlight
- document symbol
- code actions
- more detail
need flutter sdk and add to
PATHenvironment
- Automatically finds SDKs from PATH
- Automatic hot reloads on save
- Automatically run
flutter pub getwhenpubspec.yamlchange - Support flutter dev server
- Snippet enhance
flutter.provider.enableSnippet - Sdk switching
- Devices List
- Emulators List
Install
:CocInstall coc-flutter
NOTE: install
dart-vim-pluginplugin if your (neo)vim detect filetype incorrect
Most likely the extension will find your sdk automatically as long as the flutter command maps to an sdk location on your system.
If you are using a version manager like asdf that maps the flutter command to another binary instead of an sdk location or this extension cannot find your sdk for another reason you'll have to provide the extension with how to find your sdk.
To do this there are a few options:
- If your version manager supports a
whichcommand like then you can set theflutter.sdk.flutter-lookupconfig option. Eg."flutter.sdk.flutter-lookup": "asdf which flutter". - You can add the path where to find the sdk to the
flutter.sdk.searchPathsconfig option. Either specify the exact folder the sdk is installed in or a folder that contains other folders which directly have an sdk in them. Note that not all of these folders need to have an sdk, if they don't contain one they will simply be ignored - Set the
flutter.sdk.pathconfig option to the exact path you want to use for your sdk. If you have also set theflutter.sdk.searchPathsthen you can use theFlutterSDKslist (see below) to see what versions you have installed and set the config option for you. Note that this means that theflutter.sdk.pathoption will be overriden by this list
Running the app
When the extension starts and has found an sdk it will request from flutter the available devices.
The device it will run the app on will be shown in the statusbar and can be changed using the FlutterDevices list.
If you call flutter.run with an explicit -d deviceId argument then the selected device will be ignored.
After making sure that the correct device is selected you can run the app by calling the flutter.run:
:CocCommand flutter.run
If you want to give arguments to the flutter run command you can simply append them:
:CocCommand flutter.run -t lib/main.dart --flavor myflavor
coc-list sources
-
FlutterSDKs
:CocList FlutterSDKsShows all the sdks that can be found by using the
searchPathsconfig and theflutter-lookupconfig options and allows you to switch between them, either only for your current workspace or globally. Besides those two ways to find sdks it also checks if you are using fvm and if so uses those directories to find your sdk. You can disable this using theflutter.fvm.enabledconfig option.You can also use this list to see what your current sdk is since it will have
(current)behind it clearly. -
FlutterDevices
:CocList FlutterDevicesShows a list of available devices that can be selected to use as run destination. When selecting a device it will by default be stored in the
workspaceStatesuch that a device can be selected on a per project basis. If no device is stored yet in theworkspaceStateit will fall back to theglobalStateand otherwise simply use the first device reported by flutter. It also has therunaction which only runs the app once on that device without changing the selected device.You can configure the default action that us used using the
flutter.devicesDefaultActionconfig option as described below. -
FlutterEmulators
:CocList FlutterEmulatorsShows emulators available to start.
Settings
-
flutter.trace.serverdefault:offTrace level of log
-
flutter.enableddefault:trueEnable coc-flutter extension
-
flutter.lsp.debugdefault:falseEnable debug for language server
-
flutter.lsp.initialization.onlyAnalyzeProjectsWithOpenFiles: default:trueWhen set to true, analysis will only be performed for projects that have open files rather than the root workspace folder.
-
flutter.lsp.initialization.suggestFromUnimportedLibraries: default:trueWhen set to false, completion will not include synbols that are not already imported into the current file
-
[flutter.lsp.initialization.closingLabels](#closing-labels): default:trueWhen set to true, will display closing labels at end of closing, only neovim support.
-
flutter.sdk.searchPathsdefault:[]the paths to search for flutter sdks, either directories where flutter is installed or directories which contain directories where flutter versions have been installed eg.
/path/to/flutter(command at/path/to/flutter/bin/flutter) or~/flutter_versions(command at~/flutter_versions/version/bin/flutter). -
flutter.sdk.dart-commanddefault:''dart command, leave empty should just work
-
flutter.sdk.dart-lookupdefault:''(only use this if you don't have a flutter installation but only dart) command to find dart executable location, used to infer dart-sdk location
-
flutter.sdk.flutter-lookupdefault:''command to find flutter executable location, used to infer location of dart-sdk in flutter cache
-
flutter.provider.hot-reloaddefault:trueEnable hot reload after save. Only when there are no errors for the save file
-
flutter.provider.enableSnippetEnable completion item snippet, default:trueimport '';=>import '${1}';${0}someName(…)=>someName(${1})${0}setState(() {});=>setState(() {\n\t${1}\n});${0}
-
flutter.openDevLogSplitCommanddefault:''Vim command to open dev log window, like:
botright 10split -
flutter.workspaceFolder.ignoredefault:[]Path start within the list will not treat as workspaceFolder. Also flutter sdk will not treat as workspaceFolder, more detail issues 50
-
flutter.runDevToolsAtStartupdefault:falseAutomatically open devtools debugger web page when a project is run
-
flutter.autoOpenDevLogdefault:falseAutomatically open the dev log after calling flutter run
-
flutter.autoHideDevLogdefault:falseAutomatically hide the dev log when the app stops running
-
flutter.selectedDeviceIddefault:nullThe id of the device that was last selected using the FlutterDevices list (only if the device is selected using one of the
configactions). -
flutter.devicesDefaultActiondefault:workspaceStateThe default action to use when pressing enter in the
FlutterDeviceslist. Thestateoptions will store the selected device in coc'smemos.jsonfile. Theconfigoptions will store the selected device in thecoc-settings.jsonfile. -
dart.analysisExcludedFoldersdefault:[]An array of paths (absolute or relative to each workspace folder) that should be excluded from analysis.
-
dart.enableSdkFormatterdefault:trueWhen set to false, prevents registration (or unregisters) the SDK formatter. When set to true or not supplied, will register/reregister the SDK formatter.
-
dart.lineLengthdefault:80The number of characters the formatter should wrap code at. If unspecified, code will be wrapped at 80 characters.
-
dart.completeFunctionCallsdefault:trueCompletes functions/methods with their required parameters.
-
dart.showTodosdefault:trueWhether to generate diagnostics for TODO comments. If unspecified, diagnostics will not be generated.
Enable format on save:
"coc.preferences.formatOnSaveFiletypes": [
"dart"
],Code Actions
Add below config mapping
this config should be in the coc.nvim README
xmap <leader>a <Plug>(coc-codeaction-selected)
nmap <leader>a <Plug>(coc-codeaction-selected)Applying codeAction to the selected region.
Example: <leader>aap for current paragraph, <leader>aw for the current word
Then you will see action list:
- Wrap with Widget
- Wrap with Center
- etc
Commands
Open flutter only commands list: CocList --input=flutter commands
Global Commands:
flutter.runRun flutter dev serverflutter.attachAttach running applicationflutter.createCreate flutter project using:flutter createflutter.doctorRun:flutter doctorflutter.upgradeRun:flutter upgradeflutter.pub.getRun:flutter pub getflutter.devicesopen devices listflutter.emulatorsopen emulators list
LSP Commands
flutter.gotoSuperjump to the location of the super definition of the class or method
Dev Server Commands:
available when dev server running
flutter.dev.quitQuit serverflutter.dev.detachDetach serverflutter.dev.hotReloadHot reloadflutter.dev.hotRestartHot restartflutter.dev.screenshotTo save a screenshot to flutter.pngflutter.dev.openDevLogOpen flutter dev server logflutter.dev.clearDevLogClear the flutter dev server logflutter.dev.openProfilerOpen observatory debugger and profiler web pageflutter.dev.copyProfilerUrlCopy the url of observatory debugger and profiler web page to the system clipboard (register +)flutter.dev.openDevToolsProfilerOpen devtools debugger web pageflutter.dev.debugDumpAPPYou can dump the widget hierarchy of the app (debugDumpApp)flutter.dev.elevationCheckerTo toggle the elevation checkerflutter.dev.debugDumpLayerTreeFor layers (debugDumpLayerTree)flutter.dev.debugDumpRenderTreeTo dump the rendering tree of the app (debugDumpRenderTree)flutter.dev.debugPaintSizeEnabledTo toggle the display of construction lines (debugPaintSizeEnabled)flutter.dev.defaultTargetPlatformTo simulate different operating systems, (defaultTargetPlatform)flutter.dev.showPerformanceOverlayTo display the performance overlay (WidgetsApp.showPerformanceOverlay)flutter.dev.debugProfileWidgetBuildsTo enable timeline events for all widget build methods, (debugProfileWidgetBuilds)flutter.dev.showWidgetInspectorOverrideTo toggle the widget inspector (WidgetsApp.showWidgetInspectorOverride)flutter.dev.debugDumpSemanticsHitTestOrderAccessibility (debugDumpSemantics) for inverse hit test orderflutter.dev.debugDumpSemanticsTraversalOrderAccessibility (debugDumpSemantics) for traversal order
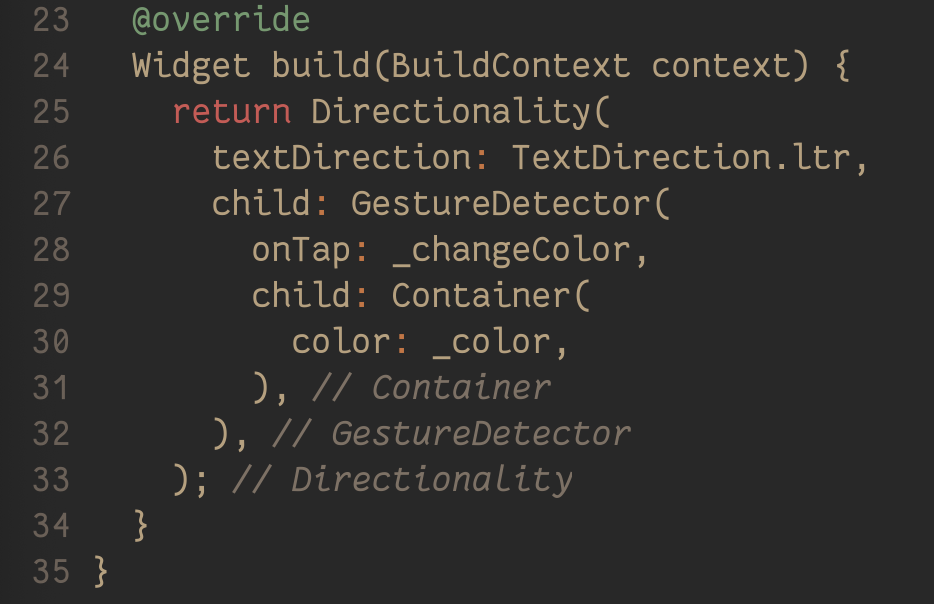
Closing Labels
when flutter.lsp.initialization.closingLabels is true,
the closing labels will be display at end of closing.
this feature only support neovim since vim do not support virtual text
| disabled | enabled |
|---|---|
 |
 |