react-native-masonry-list
Pinterest like listview made in React Native. It just behaves like the FlatList so it is easy to use.
Notice
If you want react-native-reanimated version, you may checkout reanimated-masonry-list. This repo is created with issue #14.
Installation
yarn add @react-native-seoul/masonry-list
import MasonryList from '@react-native-seoul/masonry-list';Preview
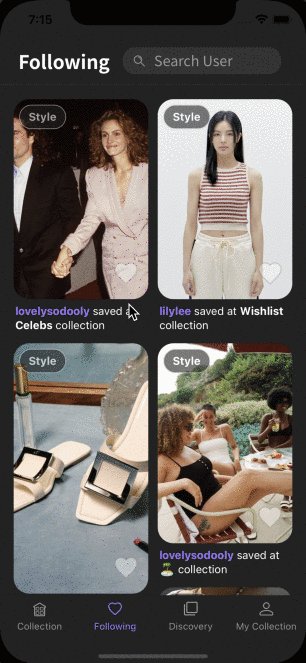
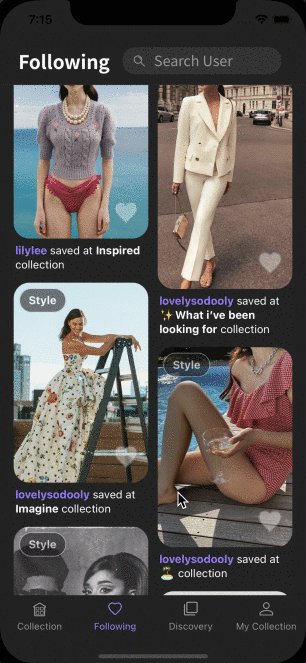
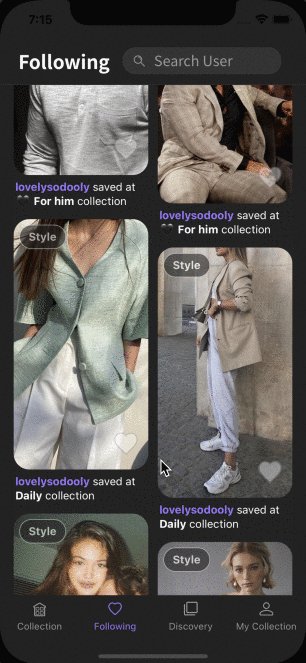
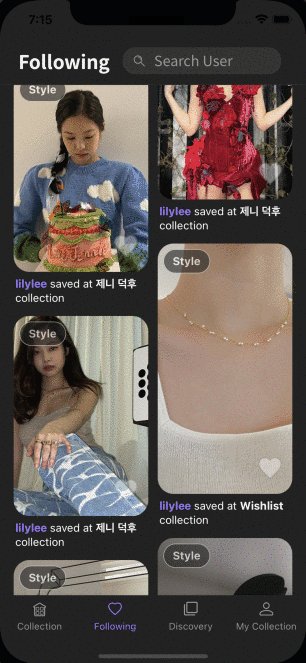
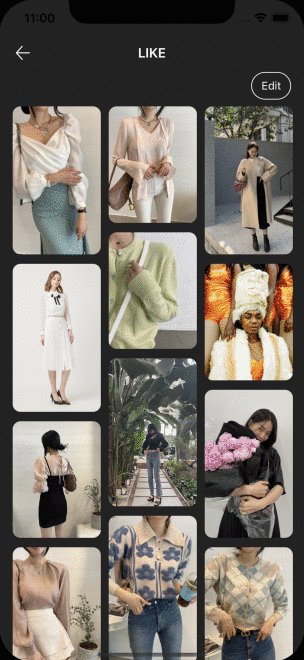
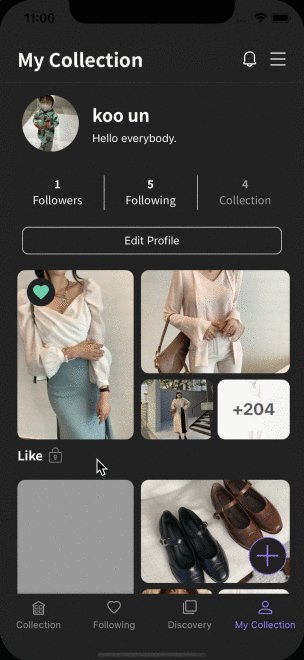
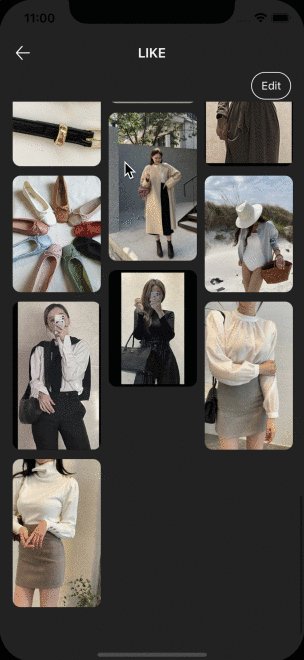
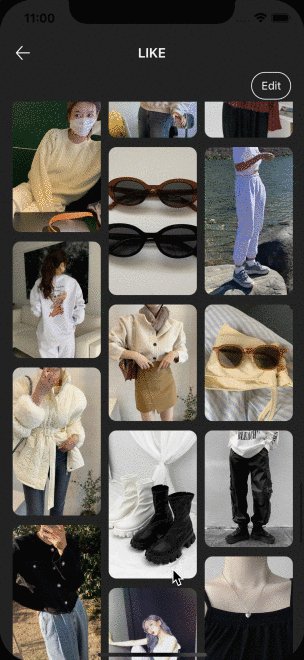
| 2-columns | 3-columns | 4-columns |
|---|---|---|
 |
 |
 |
You can use as many columns as you want. It is flexible!
YouTube
Blog
Description
Current MasonryList extends ScrollView and can pass down its props. Indeed, this looks similar to FlatList to provide good developer experience. Look how this is used and compare to the FlatList.
The FlatList won't offer you to draw MansonryList because when you provide numColumns bigger than 1, the native view will switch to FlatList to GridView which will render its children with identical height only.
Our MasonryList view component is able to render all child views with all different sizes.
Props
innerRef?: MutableRefObject<ScrollView | undefined>;
loading?: boolean;
refreshing?: RefreshControlProps['refreshing'];
onRefresh?: RefreshControlProps['onRefresh'];
onEndReached?: () => void;
onEndReachedThreshold?: number;
style?: StyleProp<ScrollViewProps>;
data: T[];
renderItem: ({item: T, i: number}) => ReactElement;
LoadingView?: React.ComponentType<any> | React.ReactElement | null;
ListHeaderComponent?: React.ComponentType<any> | React.ReactElement | null;
ListEmptyComponent?: React.ComponentType<any> | React.ReactElement | null;
ListFooterComponent?: React.ComponentType<any> | React.ReactElement | null;
numColumns?: number;
keyExtractor?: ((item: T | any, index: number) => string) | undefined;innerRef - Expose ScrollView instance with ref, example usage: ref.current.scrollTo.
loading - Currently in loading status.
refreshing - Currently in refreshing status.
onRefresh - Callback when refresh has been triggered.
onEndReached - Callback when end is reached just like the onEndReached in FlatList
style - Style props for ScrollView which is the container view.
data - The array of the data for the view to render in renderItem
renderItem - Render custom view with the data passed down.
LoadingView - Custom loading view when the view is in loading status.
ListHeaderComponent - Header component
ListFooterComponent - Footer component
ListEmptyComponent - Component to render when the data is empty.
numColumns - Number of columns you want to render. Default to 2.
Usage
<MasonryList
data={filteredItems}
keyExtractor={(item): string => item.id}
numColumns={2}
showsVerticalScrollIndicator={false}
renderItem={({item}) => <CardItem />}
refreshing={isLoadingNext}
onRefresh={() => refetch({first: ITEM_CNT})}
onEndReachedThreshold={0.1}
onEndReached={() => loadNext(ITEM_CNT)}
/>Run Example
-
Clone the repository.
git clone https://github.com/hyochan/react-native-masonry-list.git -
Navigate to example project
cd RNMasonryExample -
Install packages and run it as you do in
react-nativeproject.








