A fully customizable webgl shader sandbox to embed in your pages
Visit http://pocketgl.com for the full documentation, examples and tutorials.

Examples
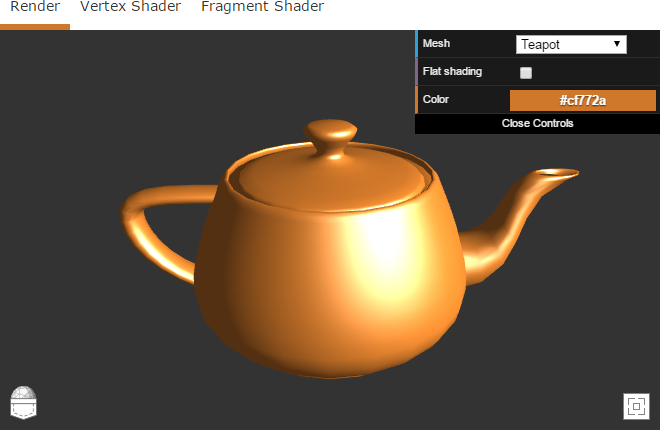
Load meshes and define editable shader variables
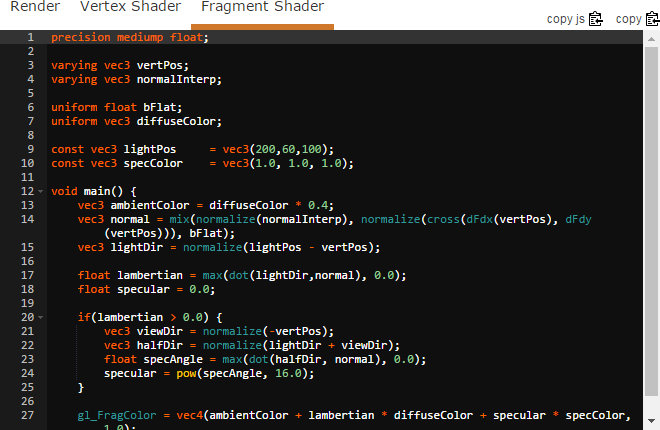
Edit vertex and fragment shader code in place
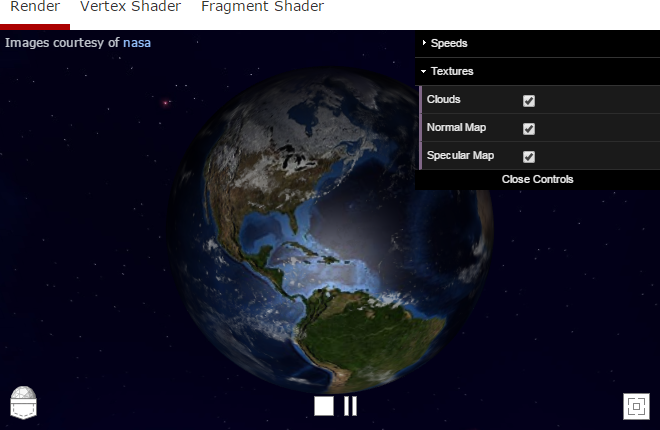
Animate your shaders, add skyboxes and multiple textures
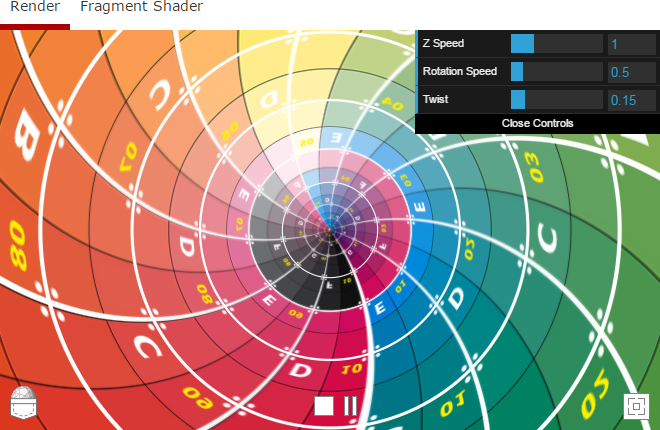
Make a fragment-only Shadertoy-like shader
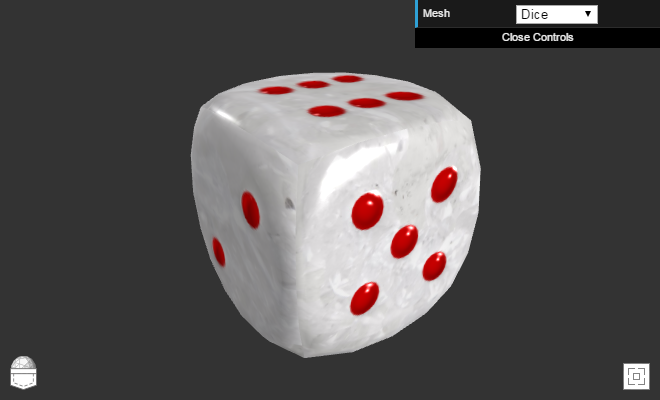
Or just use it as a 3D model viewer
Dependencies
pocket.gl is based on these front-end libraries:
- Three.js for 3D rendering
- Ace for the editors
- dat.GUI for the GUI panel
- clipboard.js for copying text to clipboard
- RequireJS for modules loading