Searchstone.io
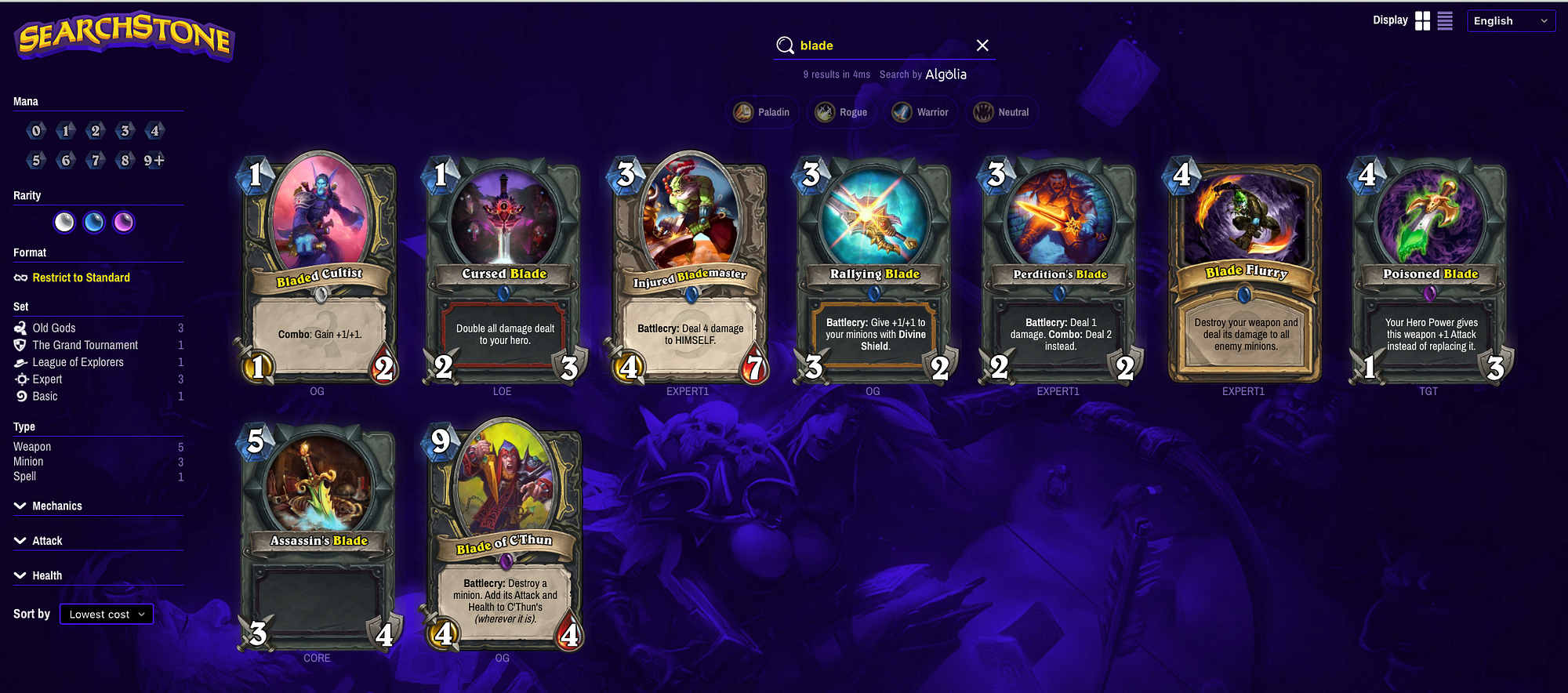
Searchstone.io is an open source search engine for the Hearthstone card playing video game. It relies on Algolia API for the search and instantsearch.js for the UI.
Read the project story on Medium: A painstakingly crafted search for Hearthstone
If you want to be involved in that project there are many ways to participate. You could obviously open issues or submit some PR on this github repo and we initiated the discussion on the Show & Tell section of Algolia's community forum. You can also find us participating to the Hearthsim community on Discord.
Features
- Search as-you-type experience
- Full-text search in name, description and attributes
- Smart Highlighting
- Multi-language support
- Typo tolerance
- List and grid views
- Refinement on every attributes (Set, Race, Type, Mana, Class, Mechanics, Attack, Health)
- Golden animations cards
- Responsive design + Retina support
- Top decks
- Search by Artist
- Speed
⚡ - PWA (in progress)
Development
Run the website
$> yarn install
$> yarn devBuild for production (deployed by Netlify)
$> yarn buildExtension Release Update
Config API keys
- edit 'config.json', add your Algolia and Cloudinary credentials (App ID/ API key).
Extract pics
- First, update your game to latest version.
- The following commands will install dependencies in a virtual environment:
$> python3 -m venv myenv $> source myenv/bin/activate $> pip install --upgrade pip setuptools wheel $> pip install unitypack decrunch $> pip install lz4 hearthstone unitypack pillow
- Now, download and run HearthSim's extract script:
$> git clone https://github.com/HearthSim/HearthstoneJSON.git $> cd HearthstoneJSON // adapt with your game directory $> python ./generate_card_textures.py --outdir=textures/ /Applications/Hearthstone/Data/OSX/{rad_base,card,premiummaterials,shared}*.unity3d --skip-existing $> deactivate
- copy only the .jpg images from HearthstoneJSON/textures/512px/ to your searchstone/import/art/ folder
- run script to upload files to Cloudinary
$> gulp cloudinary:art
Script update
- look at potential changes on https://hearthstonejson.com/
- edit import/import.js
- update variables set (ie. "ICECROWN": "Frozen Throne"), setID (ie. "ICECROWN": 11), map (ie. "OVERLOAD": "Overload"), configure condition for set.format regarding the current year for standard.
Update records in Algolia Index
- Select the latest version here https://api.hearthstonejson.com/v1/
- Download card collectible in 'all' languages (ie. https://api.hearthstonejson.com/v1/20970/all/cards.collectible.json)
- Put the file in import/in
- Run import.js script:
$> node import - upload import/out/algolia-hearthstone.json to Algolia
$> gulp algolia:index
Algolia instantSearch.js configuration
- edit src/js/algolia-instantsearch-conf.js
- update set (ie: ICECROWN), setFull (ie. ICECROWN : "Frozen Throne")
UI
- add set icons to the sketch file and export setIcons.svg
- add set class definition to hits.scss and refinements.scss
Extra: Animated Golden Cards, Top Decks and Hearthpwn links
- update card list from Hearthpwn
$>node import-hearthpwn-cards.js - merge data by running again
$> node import.js - update deck list from Hearthpwn
$>node import-hearthpwn-decks.js