Scrolling Image View
An Android view for displaying repeated continuous side scrolling images. This can be used to create a parallax animation effect.
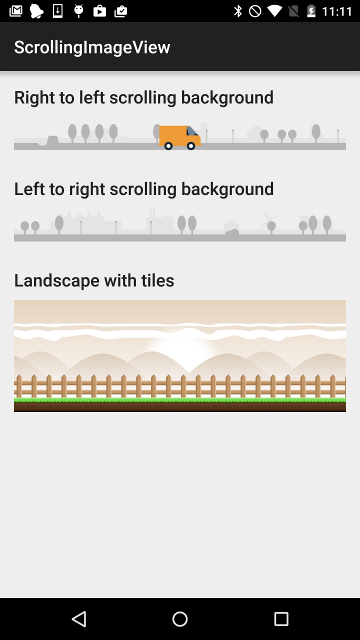
Example
Installation
Step 1. Add the JitPack repository to your project build.gradle file
allprojects {
repositories {
// ~~~
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency in the form
dependencies {
implementation 'com.github.Q42:AndroidScrollingImageView:1.3.4'
}Sample app
Please see the sample app for some examples
Usage
In your Android layout file add:
<com.q42.android.scrollingimageview.ScrollingImageView
android:id="@+id/scrolling_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
scrolling_image_view:speed="60dp"
scrolling_image_view:contiguous="false"
scrolling_image_view:source="@drawable/scrolling_background" />There are three attributes for the ScrollingImageView:
-
speedis the number ofdp's to move the drawable per second (may be a negative number) -
sourceis the drawable to paint. May refer to an array of drawables -
contiguousWhen source is an array of drawables,contiguousdetermines their ordering.false (default) for random ordering, true for the same order as in the array
Don't forget to add the namespace to your root XML element
xmlns:scrolling_image_view="http://schemas.android.com/apk/res-auto"In your Java code, you can start and stop the animation like this:
ScrollingImageView scrollingBackground = (ScrollingImageView) loader.findViewById(R.id.scrolling_background);
scrollingBackground.stop();
scrollingBackground.start();Parallax effect
In order to achieve a parallax effect, you can stack multiple ScrollingImageView's in a FrameLayout with different speeds. For example:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.q42.android.scrollingimageview.ScrollingImageView
android:id="@+id/scrolling_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
scrolling_image_view:speed="60dp"
scrolling_image_view:source="@drawable/scrolling_background" />
<com.q42.android.scrollingimageview.ScrollingImageView
android:id="@+id/scrolling_foreground"
android:layout_width="match_parent"
android:layout_height="wrap_content"
scrolling_image_view:speed="150dp"
scrolling_image_view:source="@drawable/scrolling_foreground" />
</FrameLayout>