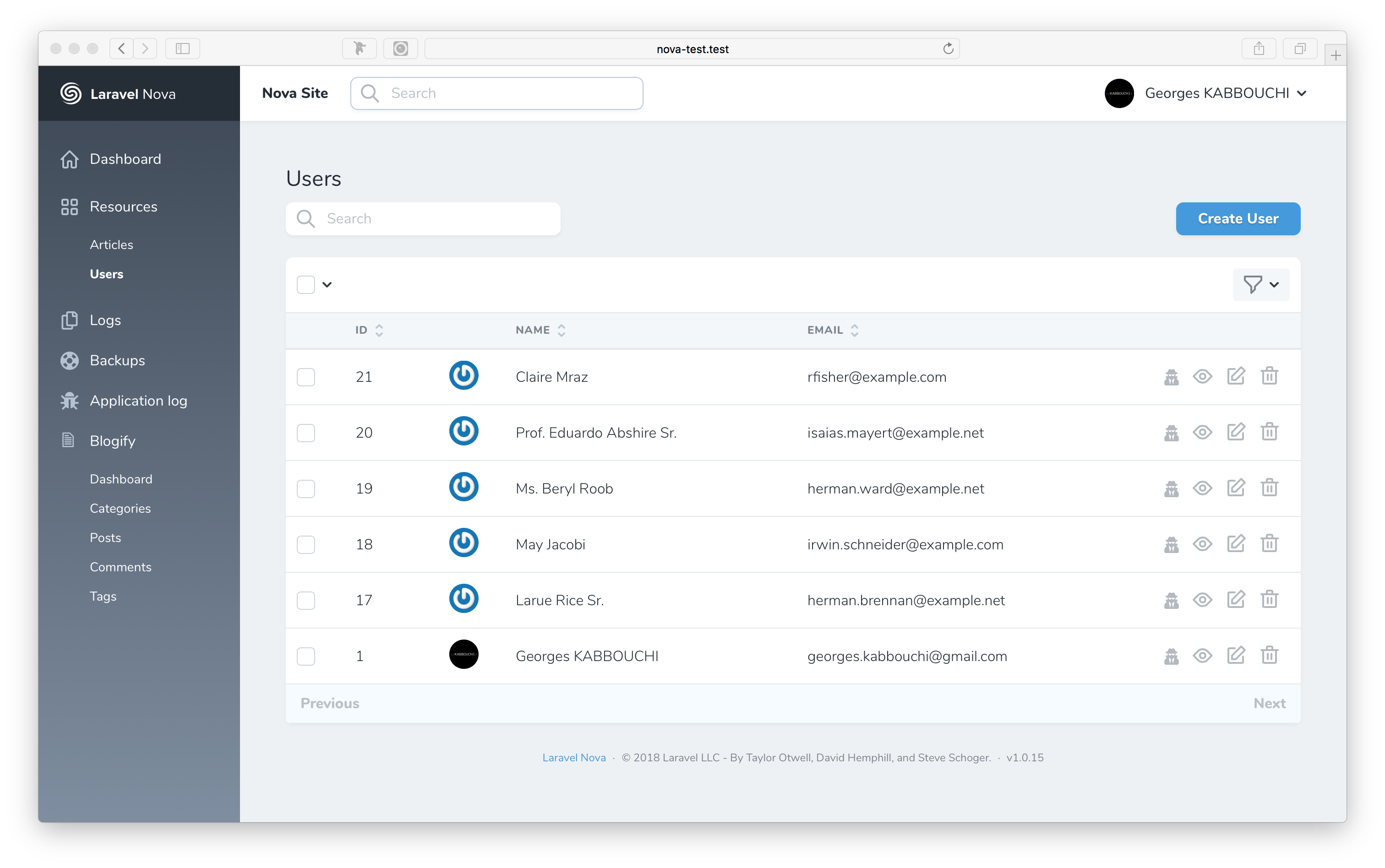
Nova Impersonate Field
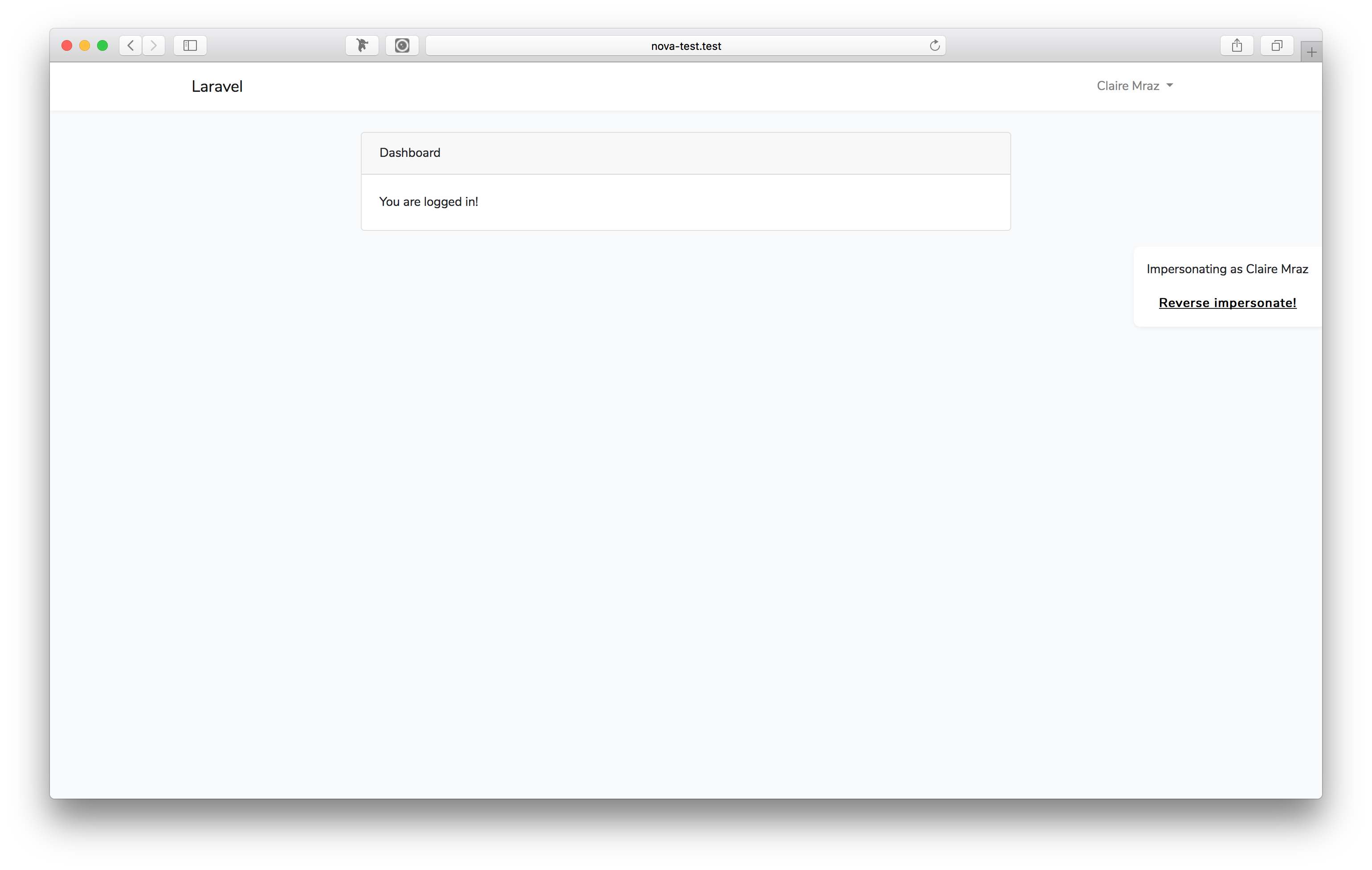
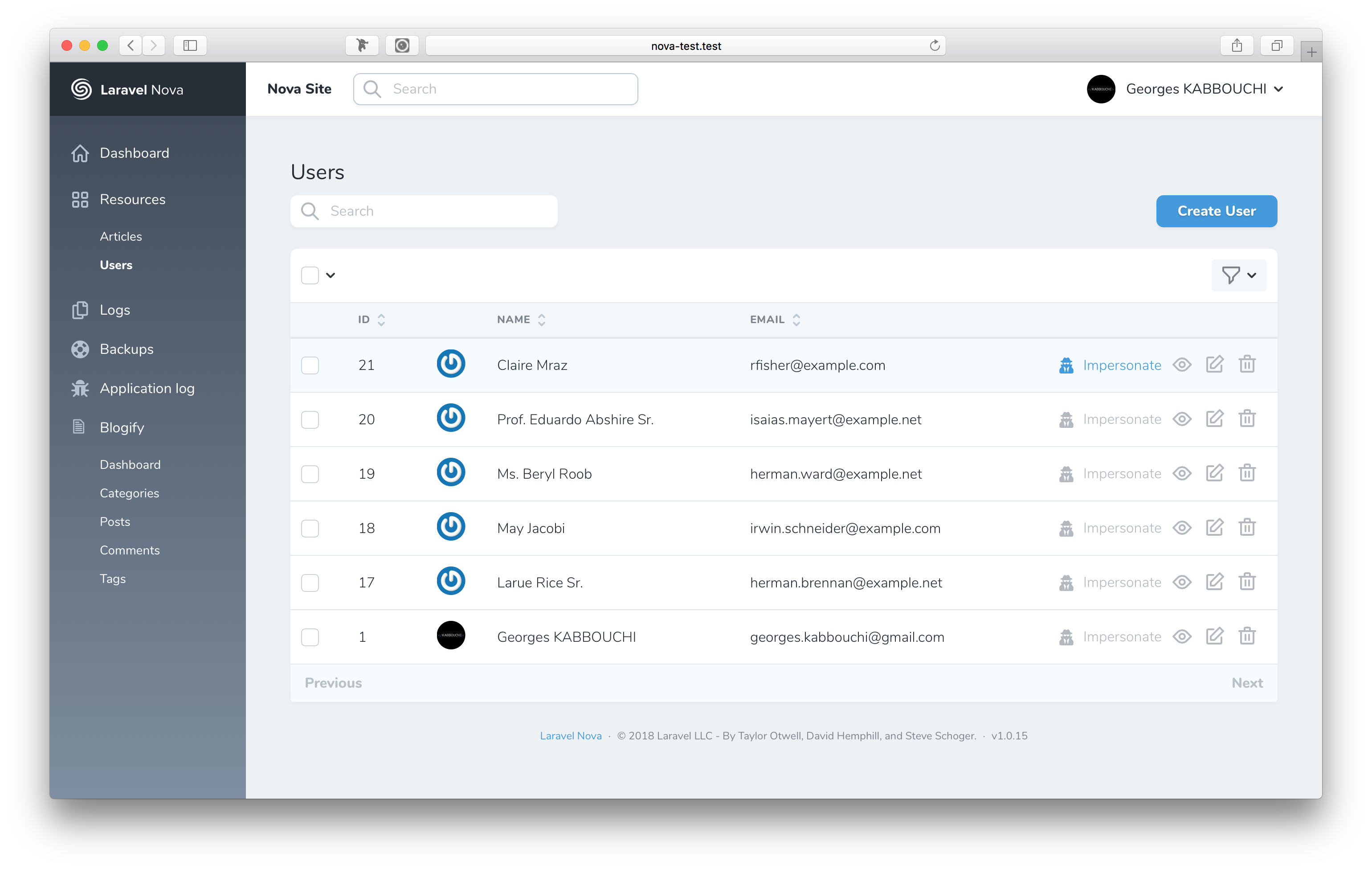
This field allows you to authenticate as your users.
Behind the scenes 404labfr/laravel-impersonate is used.
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require kabbouchi/nova-impersonateUsage
Add Impersonate::make($this) field in App\Nova\User.php
<?php
namespace App\Nova;
use KABBOUCHI\NovaImpersonate\Impersonate;
...
class User extends Resource
{
...
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Gravatar::make(),
Text::make('Name')
->sortable()
->rules('required', 'max:255'),
Text::make('Email')
->sortable()
->rules('required', 'email', 'max:255')
->creationRules('unique:users,email')
->updateRules('unique:users,email,{{resourceId}}'),
Password::make('Password')
->onlyOnForms()
->creationRules('required', 'string', 'min:6')
->updateRules('nullable', 'string', 'min:6'),
Impersonate::make($this), // <---
// or
Impersonate::make($this->resource), // works in lenses
// or
Impersonate::make($this)->withMeta([
'hideText' => false,
]),
// or
Impersonate::make($this)->withMeta([
'redirect_to' => '/custom-redirect-url'
]),
];
}
...
}Advanced Usage
By default all users can impersonate an user.
You need to add the method canImpersonate() to your user model:
/**
* @return bool
*/
public function canImpersonate($impersonated = null)
{
// For example
return $this->is_admin == 1;
}By default all users can be impersonated.
You need to add the method canBeImpersonated() to your user model to extend this behavior:
Please make sure to pass instance Model or Nova Resource Impersonate::make($this) Impersonate::make($this->resource)
/**
* @return bool
*/
public function canBeImpersonated(?\Illuminate\Contracts\Auth\Authenticatable $impersonator = null)
{
// For example
return $this->can_be_impersonated == 1;
}By default name field is used for when displaying what user is impersonated at a moment.
You need to add the method impersonateName() to your user model to extend this behavior:
Please make sure to pass instance Model or Nova Resource Impersonate::make($this) Impersonate::make($this->resource)
/**
* @return string
*/
public function impersonateName()
{
// For example
return $this->email;
}Events
You can hook onto the underlying package events
May be userful for things like setting session data
Lab404\Impersonate\Events\TakeImpersonationLab404\Impersonate\Events\LeaveImpersonation
You can optionally publish the config file with:
php artisan vendor:publish --tag=nova-impersonate-configThis is the default content of the config file published at config/nova-impersonate.php:
<?php
return [
'enable_middleware' => true, // To inject the 'nova-impersonate::reverse' view in every route when impersonating
'redirect_back' => true, // false (nova path), true or <url>
'redirect_to' => '/',
'key_down' => 'i', // Press `i` to impersonate user in details page
'middleware' => [
'base' => 'web', // Middleware used for nova-impersonate routes
'leave' => 'auth', // Extra middleware used for leave route
],
];You can publish and customize the nova-impersonate::reverse view
php artisan vendor:publish --tag=nova-impersonate-viewsCredits
The MIT License (MIT). Please see License File for more information.