English | 简体中文
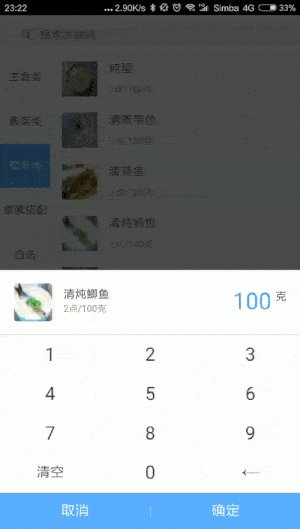
Digital Keyboard
- Develop with native javascript, doesn't rely on any frameworks and libraries.
- Support ID card, mobile number, integer, decimal, etc.
- Easy API, easy use.
- Development summary:How to release a npm package.
Type

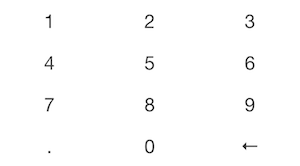
decimal |

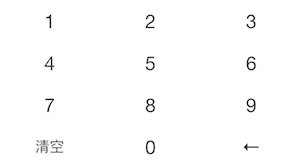
integer/phone |

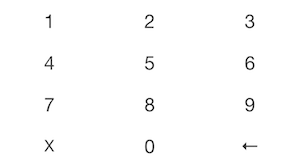
idcard |
PropTypes
| Property | Type | Default | Description |
|---|---|---|---|
| el | DOM | parent node | |
| className | String | additonal class to control keyboard's style | |
| type | String | decimal | decimal,integer,phone,idcard |
| language | String | chinese | chinese,english |
| inputValue | Function | return keyboard value | |
| integerDigits | Number | limit integer digits | |
| decimalDigits | Number | limit decimal digits |
Getting Started
Install
yarn add digital-keyboard --devUsage Example
- Native JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="author" content="simbawu">
<title>Digital Keyboard</title>
<style>
.container {
color: #333;
}
</style>
</head>
<body>
<div id="values"></div>
<div id="app"></div>
<script src="./digitalKeyboard.js"></script>
</body>
</html>//digitalKeyboard.js
import DigitalKeyboard from 'digital-keyboard';
function inputValue(value){
console.log(value); //DigitalKeyboard return value
document.querySelector('#values').innerHTML = value;
}
new DigitalKeyboard(
{
el: document.querySelector('#app'),
className: 'container',
type: 'idcard',
inputValue: inputValue,
integerDigits: 4,
decimalDigits: 2
}
);- React
import React from 'react';
import DigitalKeyboard from 'digital-keyboard';
import s from './digitalKeyboard.scss';
class KeyboardPage extends React.Component {
constructor(){
super();
this.inputValue = this.inputValue.bind(this);
this._renderKeyboard = this._renderKeyboard.bind(this);
}
componentDidMount(){
this._renderKeyboard();
}
inputValue(value){
console.log(value); //DigitalKeyboard return value
}
_renderKeyboard(){
return new DigitalKeyboard (
{
el: this.refs.digitalKeyboard,
className: s.container,
type: 'number',
inputValue: this.inputValue,
integerDigits: 4,
decimalDigits: 2
}
);
}
render(){
return (
<div ref='digitalKeyboard'></div>
)
}
}
export default KeyboardPage;- Vue
<template>
<div></div>
</template>
<style scoped lang="less">
.container {
color: #333;
}
</style>
<script>
import DigitalKeyboard from "digital-keyboard";
export default {
mounted () {
this._renderDigitalKeyboard();
},
methods: () {
_renderDigitalKeyboard() {
return new DigitalKeyboard (
{
el: this.$el,
className: 'container',
type: 'number',
inputValue: this.inputValue,
integerDigits: 4,
decimalDigits: 2
}
);
},
inputValue(value) {
console.log(value); //DigitalKeyboard return value
}
}
}
</script>- Angular
// Online-demo: https://stackblitz.com/edit/angular-hkexnq
import { Component, ViewChild, OnInit, ViewEncapsulation} from '@angular/core';
import DigitalKeyboard from "digital-keyboard";
@Component({
selector: 'my-app',
template: `
<div #keyboard></div>
`,
styles: [`
.container {
color: #333;
}
`],
encapsulation: ViewEncapsulation.None
})
export class AppComponent implements OnInit{
@ViewChild('keyboard') keyboard;
ngOnInit(){
this._renderDigitalKeyboard();
}
_renderDigitalKeyboard(){
return new DigitalKeyboard (
{
el: this.keyboard.nativeElement,
className: 'container',
type: 'number',
inputValue: this.inputValue,
integerDigits: 4,
decimalDigits: 2
}
);
}
inputValue(value) {
console.log(value); //DigitalKeyboard return value
}
}How to Contribute
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues,submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.