react-redux-boilerplate
- It is React-Redux as infrastructure boilerplate, with this developers just focus on developing component, action creator and reducer, without spending time in router, dev/pro build enviroement, wiring up file and express as HTTP server.
Read more
- Example: Adding new page
- Example: Thread upvote/downvote project
- Shared components Storybook
$ npm run storybook- EditableDiv
- Loading icon
Install
$ git clone https://github.com/wahengchang/react-redux-boilerplate
$ npm install
Run (Develop Mode)
It is runnign in Development mode, enable HMR
- http://localhost:3000/
- http://localhost:3000/api , example of fetching data by action, and dispatch to update UI component
- http://localhost:3000/preload , example of fetch data from here, before server rendering components
$ npm run dev
open http://localhost:3000/
Run (Production Mode)
- Compiling react/redux script to browser use lib, with webpack default optimized config.
- Disable unnecessary funtionality which helps to debug in development mode
$ npm run build
$ node dist/server.js
lint
lint fix
$ npm run lint:fix
lint check
$ npm run lint
Storybook
$ npm run storybook
Test
More detail: about test of action creater, component, container and reducer
$ npm run test
Test Suites: 4 passed, 4 total
Tests: 6 passed, 6 total
Snapshots: 0 total
Time: 1.824s, estimated 2s
or watch mode
$ npm run test:watch
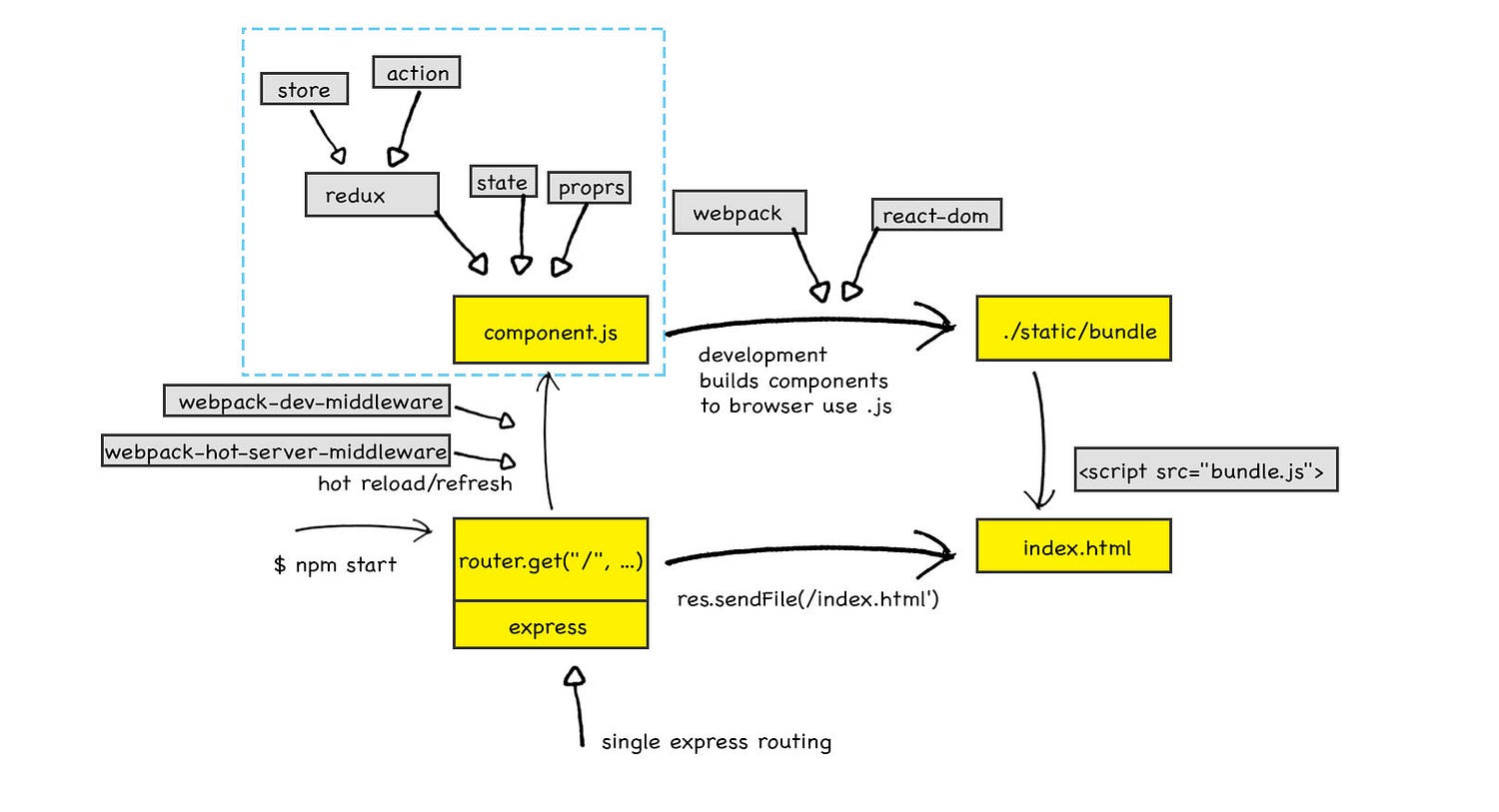
Server Rendering Structure

Shared Components
React-Redux Structure
 index.js , as the entry file and a high level root component, which gathers all the sub-component as the subtree of the Virtual DOM, also it is the only file entangled with many independent modules. Apart from it, different file requires independent modules, which makes clean code and work independently.
index.js , as the entry file and a high level root component, which gathers all the sub-component as the subtree of the Virtual DOM, also it is the only file entangled with many independent modules. Apart from it, different file requires independent modules, which makes clean code and work independently.
