Mermaid diagram previewer for Visual Studio Code
The plugin enables live editing and visualization of mermaid supported diagrams.
Related plugins:
Usage
- Open a file containing Mermaid diagram
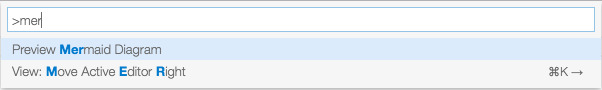
- Choose
Preview Mermaid Diagram - Move cursor inside the diagram
Supported formats
The plugin detects mermaid diagrams in the following formats:
HTML tag
<div class="mermaid">sequenceDiagram A-->B: Works!</div>Markdown fenced code
```mermaid sequenceDiagram A-->B: Works! ```
HUGO shortcodes
{{<mermaid attr="val">}} sequenceDiagram A-->B: Works! {{</mermaid>}}Sphinx directives
.. mermaid:: :parameters: are optional sequenceDiagram A-->B: Works!The plugin does not preview diagrams in external files:
.. mermaid:: graphs/mygraph.mmdStandalone Mermaid files
Files with extension .mmd with plain Mermaid diagram content:
sequenceDiagram
A-->B: Works!
FontAwesome support
The plugin aims to be on par with the Mermaid Live Editor on handling Font Awesome icons.
Minimap
Enabling/disabling minimap rendering is controlled with the minimap setting.
Customize diagrams
Rendering
You can customize the appearance of the previewed diagrams by setting the mermaid configuration in the workspace settings:
{
"mermaid": {
"sequenceDiagram": {
"mirrorActors": false
}
}
}All mermaid configuration options are supported.
Theme handling
Default values
Based on the theme used in Visual Studio Code, the plugin default themes are: forest for light and dark for dark. These values can be changed with the following settings:
{
"mermaid.vscode.light": "one of default, forest, neutral, dark",
"mermaid.vscode.dark": "one of default, forest, neutral, dark"
}Overriding automatic light/dark selection
Automatic theme selection can be changed with the following setting:
{
"mermaid.theme": "one of default, forest, neutral, dark"
}Custom theme
You can render the diagram using a custom theme by providing the following configuration properties:
{
"mermaid.theme": null,
"mermaid.themeCSS": "the theme as string"
}null for theme disables the automatic theme detection, so you are responsible for providing a proper theme in themeCSS for all diagrams used in the settings' scope.