vscode-stylelint
The official Visual Studio Code extension for Stylelint
Notice: 1.x of this extension has breaking changes from 0.x versions, including, but not limited to, changes to which documents are linted by default. See the migration section for more information.
Table of Contents
- Installation
- Usage
- Migrating from vscode-stylelint 0.x/Stylelint 13.x
- Extension Settings
- Commands
- Troubleshooting
- Licence
Installation
- Execute the
Extensions: Install Extensionscommand from the Command Palette. - Type
@id:stylelint.vscode-stylelintinto the search form and install the topmost one.
The extension first looks for a copy of Stylelint installed in the open workspace folder, then for a globally installed version if it can't find one. If neither can be found, it will not lint any documents.
Read the extension installation guide for more details.
Disable VS Code's Built-In Linters (optional)
To prevent both VS Code's built-in linters and Stylelint from reporting the same errors, you can disable the built-in linters in either the user or workspace settings for the languages you intend to use in your workspace.
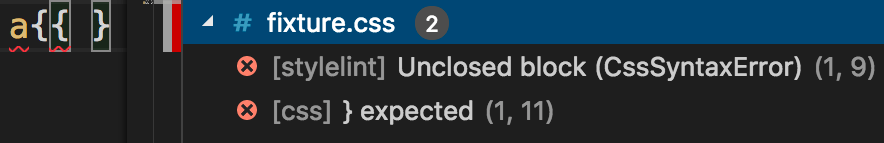
An example of duplicate error messages emitted by both the built-in linter and vscode-stylelint.
For example, the following entries in .vscode/settings.json would disable the built-in CSS, Less, and SCSS linters:
"css.validate": false,
"less.validate": false,
"scss.validate": falseUsage
See the Stylelint getting started guide for more information.
Once you create a Stylelint configuration file or configure the Stylelint extension's settings, Stylelint will automatically validate CSS and PostCSS documents (those with language identifiers css and postcss, respectively).
You can see or change the current document's language in the bottom-right corner of the editor window.
Migrating from vscode-stylelint 0.x/Stylelint 13.x
⚠️ Stylelint 13.x and Prior is No Longer Supported
See also: Stylelint 14 migration guide
vscode-stylelint 1.x expects to use Stylelint 14 at minimum. Usage with prior versions of Stylelint is no longer supported. While older versions may continue to work for a while, you may encounter unexpected behaviour. You should upgrade your copy of Stylelint to version 14 or later for the best experience.
The syntax and configOverrides options have been removed from Stylelint 14 and this extension. See the following section for information on how to use different syntaxes.
⚠️ Stylelint is No Longer Bundled
Unlike 0.x, 1.x no longer provides a copy of Stylelint bundled with the extension. Bundling Stylelint brought up many unwanted side effects and significantly increased the extension's size.
Starting with 1.x, vscode-stylelint will depend on having a copy of Stylelint installed in the open workspace (recommended) or globally (not recommended). If the extension doesn't seem to be linting any documents, make sure you have Stylelint installed.
⚠️ Only CSS and PostCSS are Validated by Default
The 0.x versions of this extension, which used Stylelint 13.x and prior, supported validating many different languages out of the box without any additional configuration. However, this added a lot of complexity and resulted in many cases of unwanted or unexpected behaviour.
In current versions of the extension, the extension only supports validating CSS and PostCSS out of the box and requires additional configuration to validate other languages. You will need to:
-
Install the PostCSS syntax for the language you want to validate into your workspace, e.g. postcss-scss.
-
Configure Stylelint to use the syntax by providing the module name in the
customSyntaxoption using overrides (or use the corresponding option in this extension's settings).Example Stylelint config:
module.exports = { overrides: [ { files: ["**/*.scss"], customSyntax: "postcss-scss" } ] };
-
Add the language identifiers for the documents you want to validate to the extension's workspace or user settings using the
stylelint.validateoption.Example VS Code config:
{ "stylelint.validate": ["css", "scss"] }
Extension Settings
Though relying on a Stylelint configuration file in your project is highly recommended, you can instead use the following extension settings:
stylelint.enable
Type:
boolean
Default:true
Controls whether this extension is enabled or not.
stylelint.config
Type:
Object
Default:null
Sets the Stylelint config option. Note that when this option is enabled, Stylelint doesn't load configuration files.
stylelint.configFile
Type:
string
Default:""
Sets the Stylelint configFile option. Path to a JSON, YAML, or JS file that contains your configuration object. Use this option if you don't want Stylelint to search for a configuration file.
stylelint.configBasedir
Type:
string
Default:""
Sets the Stylelint configBasedir option. The path to the directory to which relative paths defining "extends" and "plugins" are relative. Only necessary if these values are relative paths.
stylelint.customSyntax
Type:
string
Default:""
Sets the Stylelint customSyntax option, which points to a PostCSS syntax module. Must be either the package name or an absolute path to the module.
e.g.
"stylelint.customSyntax": "sugarss"You can use ${workspaceFolder} to refer to the folder opened in VS Code.
e.g.
"stylelint.customSyntax": "${workspaceFolder}/custom-syntax.js"stylelint.reportDescriptionlessDisables
Type:
boolean
Default:false
Sets the Stylelint reportDescriptionlessDisables option. If true, Stylelint reports stylelint-disable comments without a description.
stylelint.ignoreDisables
Type:
boolean
Default:false
Sets the Stylelint ignoreDisables option. If true, Stylelint ignores stylelint-disable (e.g. /* stylelint-disable block-no-empty */) comments.
stylelint.reportNeedlessDisables
Type:
boolean
Default:false
Sets the Stylelint reportNeedlessDisables option. If true, Stylelint reports errors for stylelint-disable comments that are not blocking a lint warning.
stylelint.reportInvalidScopeDisables
Type:
boolean
Default:false
Sets the Stylelint reportInvalidScopeDisables option. If true, Stylelint reports errors for stylelint-disable comments referring to rules that don't exist within the configuration object.
stylelint.validate
Type:
string[]
Default:["css", "postcss"]
An array of language identifiers specifying which files to validate.
stylelint.stylelintPath
Type:
string
Default:""
Used to supply a custom path to the Stylelint module.
stylelint.packageManager
Type:
"npm" | "yarn" | "pnpm"
Default:"npm"
Controls the package manager to be used to resolve the Stylelint library. This setting only has an effect if the Stylelint library is resolved globally. Valid values are "npm" or "yarn" or "pnpm".
stylelint.snippet
Type:
string[]
Default:["css", "postcss"]
An array of language identifiers specifying which files to enable snippets for.
editor.codeActionsOnSave
This extension provides an action that you can use with VS Code's editor.codeActionsOnSave setting. If provided a source.fixAll.stylelint property set to true, all auto-fixable Stylelint errors will be fixed on save.
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}The following turns on auto fix for all providers, not just Stylelint:
"editor.codeActionsOnSave": {
"source.fixAll": true
}You can also selectively disable Stylelint:
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.stylelint": false
}You can also selectively enable and disable specific languages using VS Code's language-scoped settings. For example, to disable codeActionsOnSave for HTML files, use the following:
"[html]": {
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": false
}
}Commands
This extension contributes the following commands to the command palette:
Fix all auto-fixable problems: applies Stylelint resolutions to all automatically fixable problems.
Troubleshooting
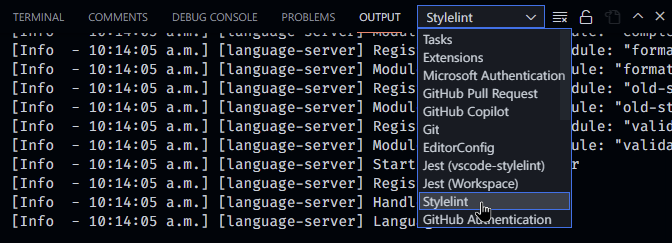
vscode-stylelint writes logs to the VS Code output panel:
You can enable more verbose log output by running VS Code with the NODE_ENV environment variable set to development. You can do this on macOS and *nix by running:
NODE_ENV=development codeAnd on Windows by running:
cmd /C "set NODE_ENV=development&&code"Contributors
Stylelint is maintained by volunteers. Without the code contributions from all these fantastic people, Stylelint would not exist. Become a contributor.
Sponsors
Thank you to all our sponsors! Become a sponsor.
Backers
Thank you to all our backers! Become a backer.