KCustomAlert
GitHub pages URl here: https://krishnads.github.io/KCustomAlert/.
Let’s not use the default AlertController in our upcoming iOS Apps because it doesn’t feel awesome. To make the alert look better and customised, I just created Common Repo which can be used very easily for all kind of Alerts. So, let’s use this from now on.
Simple and easy alerts to use instead of default AlertController.
Separate Xib is provided to customize as per your need.
Integrate Framework file without writing a single line of code.
Callbacks are easily handled by using Closures.
Demo Video
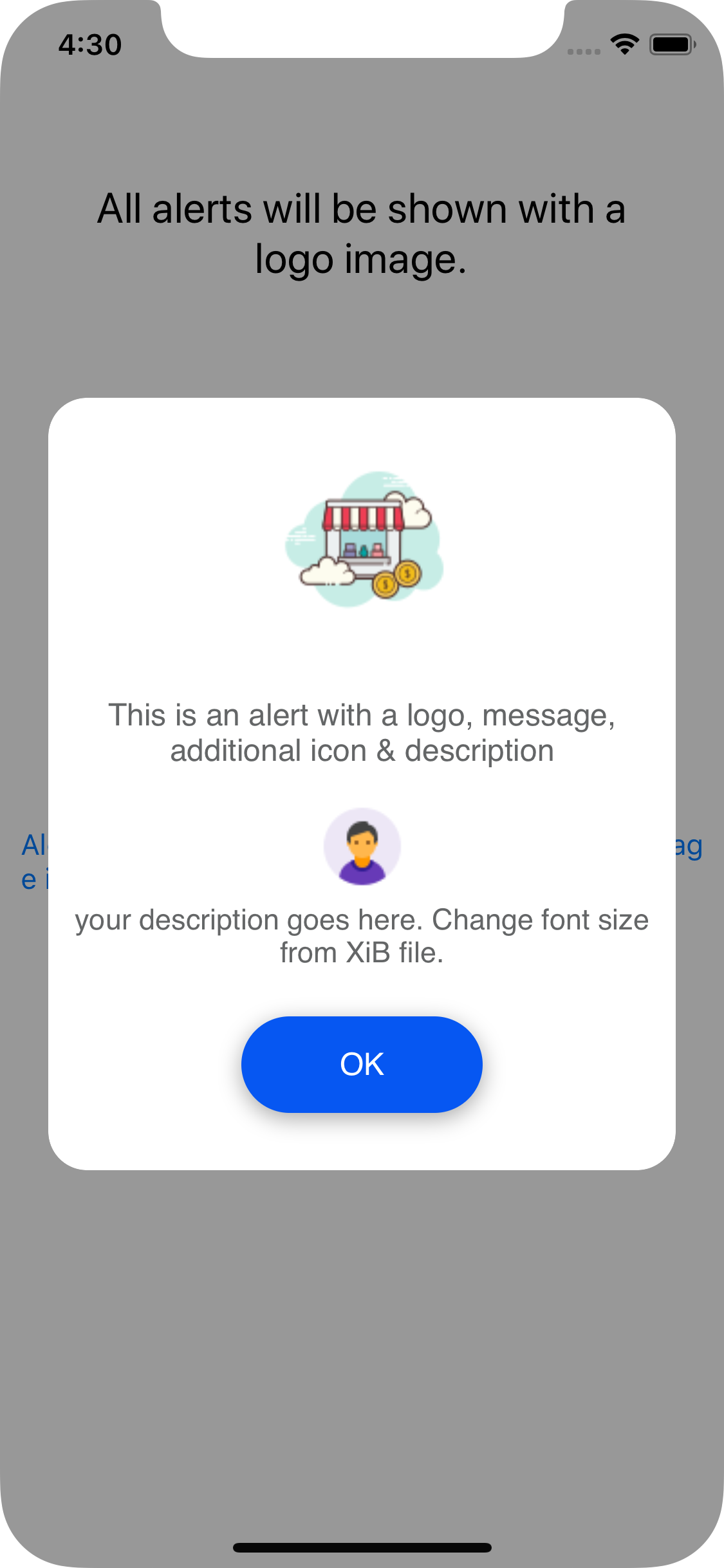
Screenshots
Usage - It's simpler than anything: You can use it in two ways
1. Use Framework:
Simply Clone/Download the repository and drag KAlert.framework file into your project.
import KAlert in your file where you want to use it.And That's it..!
2. Use Code:
Simply Drag and drop CustomAlert folder in your project. that's it...
Use following samples to use this simple alert
For Simple one:
self.showCustomAlertWith(
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)Simple one with callback action on OK button:
let actionYes: () -> Void = { (
print("tapped OK")
) }
self.showCustomAlertWith(
okButtonAction: actionYes, // This is optional
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)For More Content:
let actionYes : [String: () -> Void] = [ "YES" : { (
print("tapped YES")
) }]
let actionNo : [String: () -> Void] = [ "No" : { (
print("tapped NO")
) }]
let arrayActions = [actionYes, actionNo]
self.showCustomAlertWith(
message: "This is an alert with a logo, message, additional icon, description, and 2 buttons with handlers",
descMsg: "your description goes here. Change font size from XiB file.",
itemimage: #imageLiteral(resourceName: "icon"),
actions: arrayActions)Contact Me:
Krishna Datt Shukla
Application Development Specialist
Accenture Solutions Pvt. Ltd.
Skype: krishnads03
Email: [email protected]