Phaser3 Particle Editor
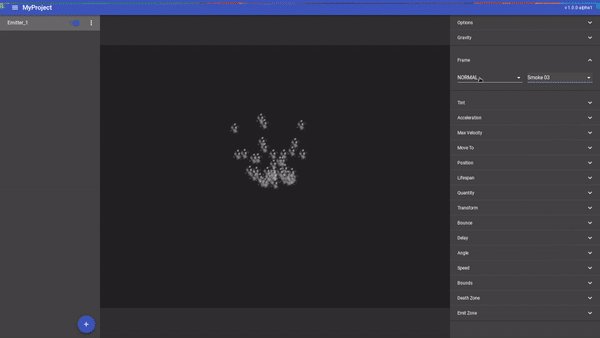
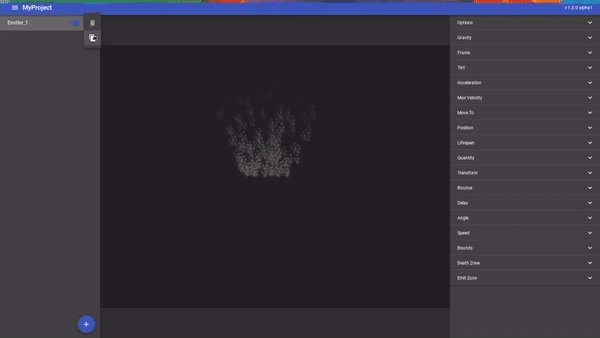
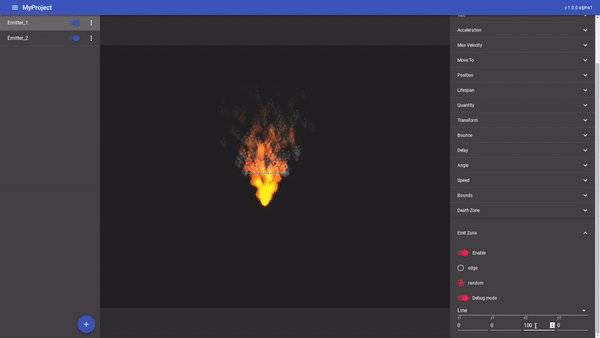
This tool was designed to interactively create particle emitters using Phaser
View the editor here.
Key features:
- Blazing fast
- No runtime needed
- Easy to use
Getting Started
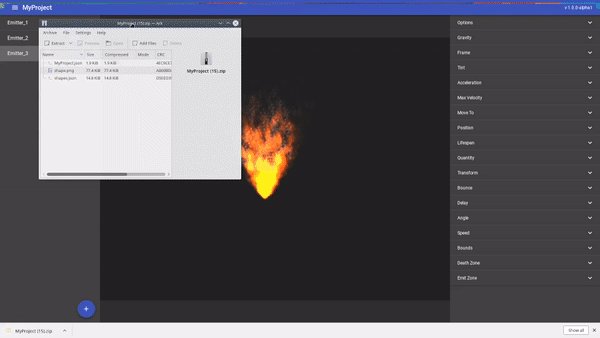
First you want to get your project exported via editor. You can do it by clicking on the menu button right next to the project name.
Exported project structure:
Usage
var config = {
type: Phaser.WEBGL,
width: 800,
height: 600,
backgroundColor: '#262626',
parent: 'phaser-example',
scene: {
preload: preload,
create: create,
},
};
var game = new Phaser.Game(config);
function preload() {
this.load.atlas('shapes', 'assets/shapes.png', 'assets/shapes.json');
this.load.text('particle-effect', 'assets/particle-effect.json');
}
function create() {
this.add.particles('shapes', new Function('return ' + this.cache.text.get('particle-effect'))());
}Contributing
The main purpose of this repository is to continue to evolve Phaser, making it easier to use. Development of Editor happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving Editor.
Code of Conduct
This Code of Conduct is adapted from the Contributor Covenant, version 1.4, available at http://contributor-covenant.org/version/1/4. Please read the full text so that you can understand what actions will and will not be tolerated.
Contributing Guide
Read our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Editor.
License
Editor is MIT licensed.