Utility OpenType
Simple, CSS utility classes for advanced typographic features. Falls back gracefully through feature queries. Less than 1.75kB gzipped. —@kennethormandy
Utility OpenType helps you make the most of the font that you are loading in, reducing convoluted CSS into four-letter, typographic utility classes, because:
- OpenType features should be as easy to apply as bold and italics.
- OpenType features should cascade predictably.
- OpenType features should fallback gracefully.
This is described in more detail in the design decisions. The following examples are supported on Chrome, Firefox, and Internet Explorer 10+ and fallback as gracefully elsewhere. Works on its own, or alongside frameworks like Basscss.
Get started
Utility OpenType is ready to use with Sass, PostCSS, or vanilla CSS. If you’re using Sass or PostCSS, install it through npm:
npm install --save utility-opentypeThen, include it within your source files:
@import "utility-opentype";If you’re using Sass without Eyeglass modules, you will need to include the actual path to the file in the node_modules directory, for example:
@import "../node_modules/utility-opentype/css/utility-opentype";If you’d like to use the css directly, download the latest version of the compiled file, or reference the hosted CDN version in your HTML:
<link href="https://cdn.rawgit.com/kennethormandy/utility-opentype/master/css/utility-opentype.min.css" rel="stylesheet">That’s it! You’re ready to use the classes within your markup.
Classes
Read the full docs with examples.
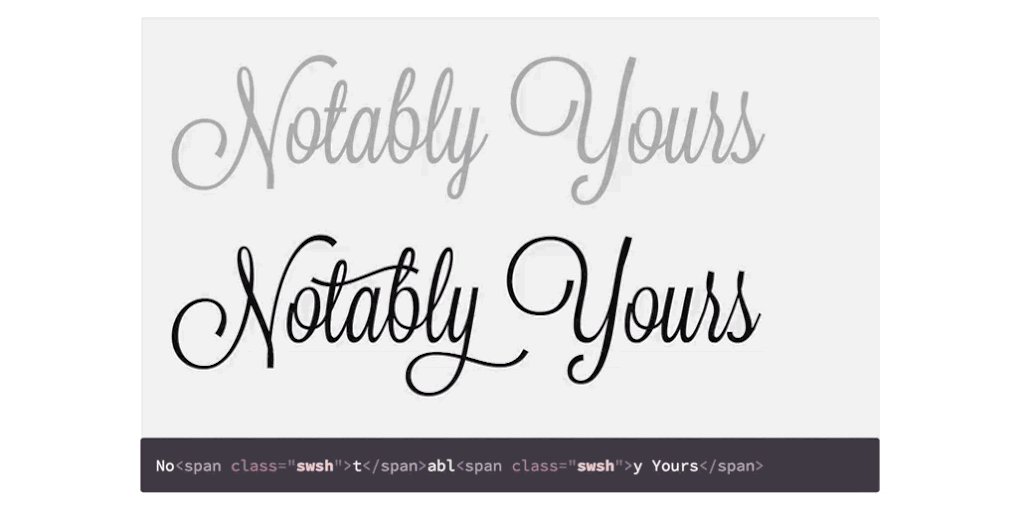
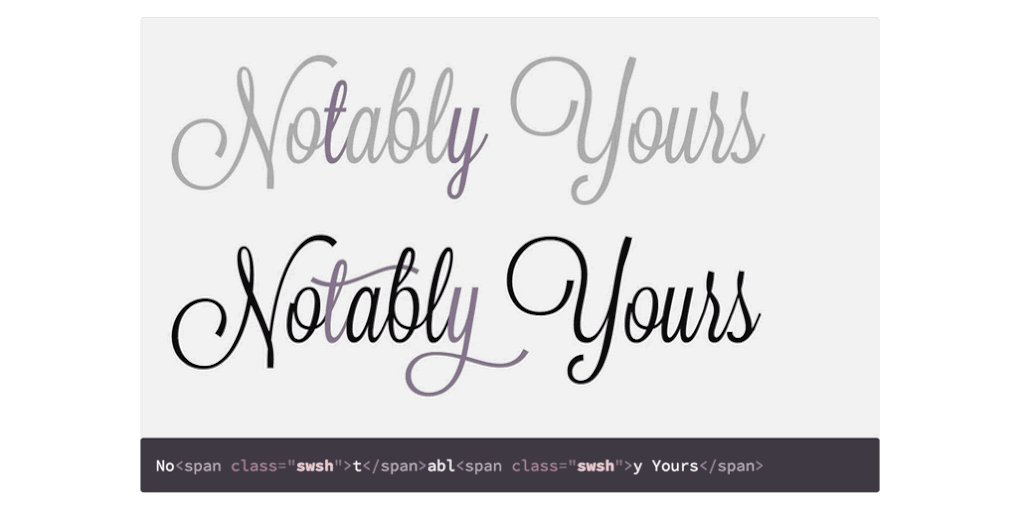
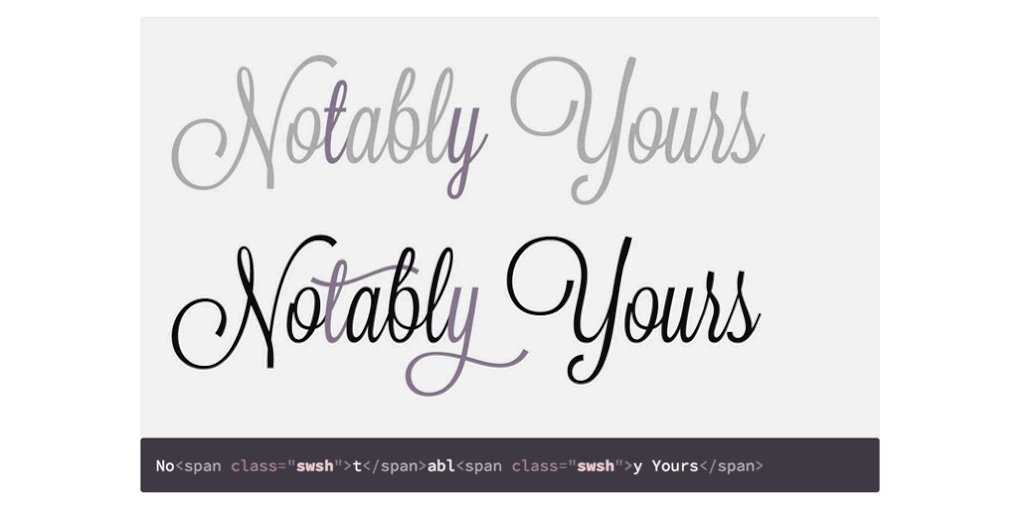
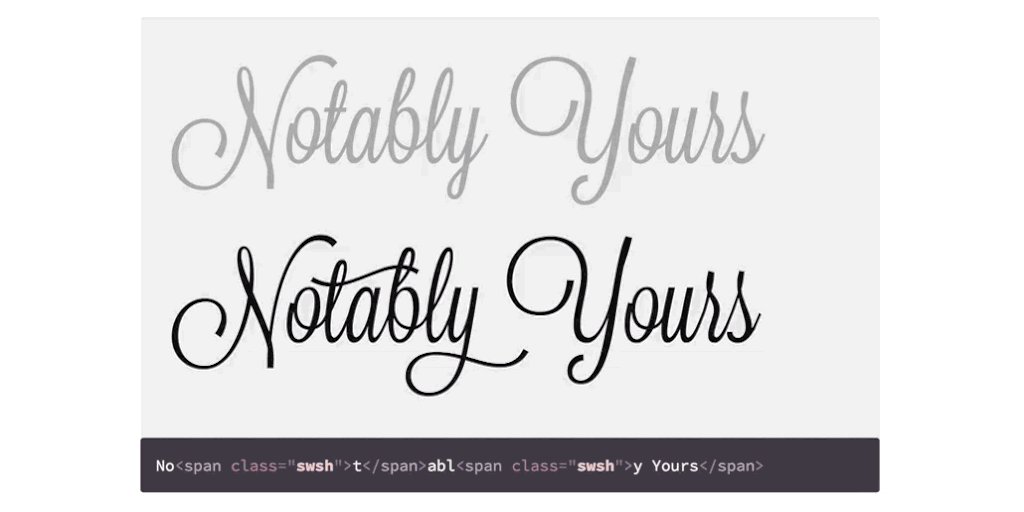
.liga– Common Ligatures.dlig– Discretionary Ligatures.smcp– Proper Small Caps.c2sc– Caps to Small Caps.caps– Small Caps and Caps to Small Caps, still requires docs.case– Case Sensitive Forms.titl- Titling alternates.calt– Contextual alternates.hist– Historical forms.swsh– Swashes, 1–3, still requires docs.salt– Stylistic Alternates, numbered 1–3 classes still require docs.ss01– Stylistic Sets, 1–20, still requires docs.frac– Diagonal Fractions.afrc– Alternate Fractions, still requires docs.ordn– Ordinals.sups– Superscripts.subs– Subscripts.sinf– Scientific Inferiors.lnum– Lining numbers.onum– Oldstyle numbers.pnum– Proportinal numbers.tnum– Tabular numbers.zero– Slashes Zero
Running locally
git clone https://github.com/kennethormandy/utility-opentype
cd utility-opentype
# Install development dependencies
npm install
# Run the test basic PostCSS tests
npm testLicense
Copyright © 2015 Kenneth Ormandy