Kalm
The Socket Optimizer
- Easy-to-use syntax unified across protocols
- Flexible and extensible, create your own transports and buffering strategies
- Can be used between servers or in the browser
- Lower resource footprint and better throughtput than plain sockets
- Zero dependencies and can be bundled down to ~5kb!
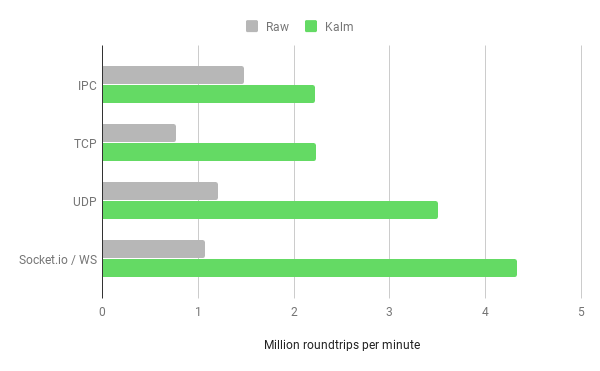
Performance
The performance gain comes from buffering packets before sending them- eventually sending batches instead of individual packages. The more traffic getting processed, the better the improvement. Many strategies are offered as routines. You can read more about the packet buffering algorithm here
Install
Install the core package
npm install kalm
Install the transport layer ('tcp' for example)
npm install @kalm/tcp
Usage
Server
const kalm = require('kalm');
const ws = require('@kalm/ws');
const server = kalm.listen({
port: 8800,
transport: ws(),
routine: kalm.routines.tick({ hz: 5 }), // Sends packets at a frequency of 5 Hz (200ms)
host: '0.0.0.0',
});
server.on('connection', (client) => {
client.subscribe('my-channel', (body, frame) => {
// Handle messages here
});
server.broadcast('my-other-channel', 'some message');
});Client
const kalm = require('kalm');
const ws = require('@kalm/ws');
const client = kalm.connect({
host: '0.0.0.0',
port: 8800,
transport: ws(),
routine: kalm.routines.realtime(),
});
client.on('connect', () => {
client.subscribe('my-other-channel', (body, frame) => {
// Handle messages here
});
client.write('my-channel', 'hello world');
});To see working implementations, check out our examples folder.
Documentation
Logging
Kalm uses the NODE_DEBUG environment variable. Just include kalm in your value.
Example:
NODE_DEBUG=net,kalm node myApp.js
Events
Kalm offers events to track when packets are processed by routines or when a raw frame is received.
| Event | Payload | Description |
|---|---|---|
error |
Error | (server, client) Emits on errors. |
ready |
void | (server) Indicates that the server is now actively listeneing for new connections |
connection |
Client | (server) Indicates that a client has successfuly connected |
connect |
Client | (client) Indicates that a client has successfuly connected |
disconnect |
void | (client) Indicates that a client has disconnected |
frame |
RawFrame | (client) Triggered when recieving a parsed full frame. |
Testing
npm test
npm run bench
Contribute
If you think of something that you want, open an issue or file a pull request, we'll be more than happy to take a look!
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
Apache 2.0 (c) 2023 Frederic Charette