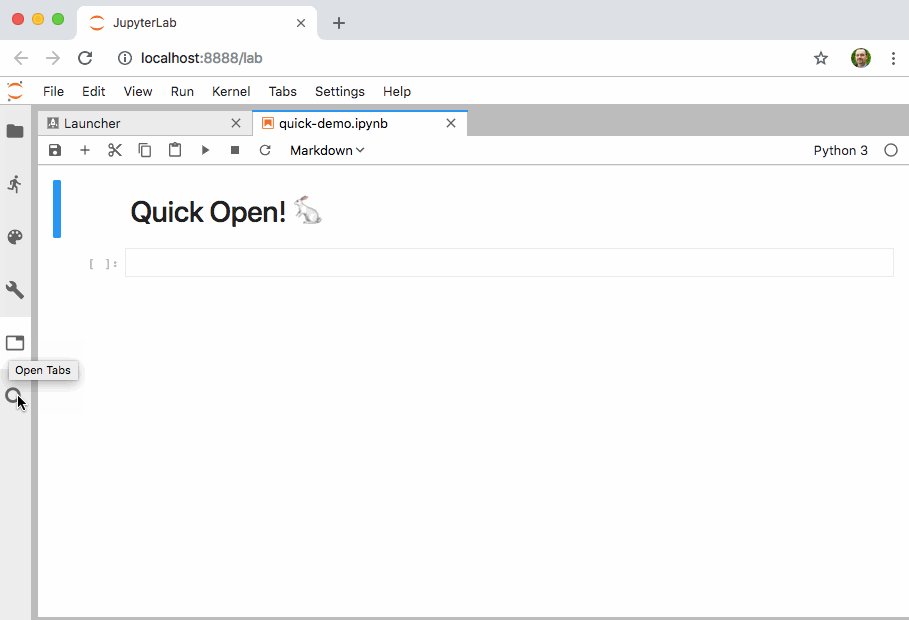
Quickly open a file in JupyterLab by typing part of its name
- Python >=3.7.x
- JupyterLab >=3.2,<4.0
- Jupyter Server >=1.6,<2.0
- Configurations where notebook documents and other files reside on a filesystem local to the Jupyter Server (which is the the default), not remote storage (e.g., S3)
Starting in version 1.0 of this extension, the frontend portion of this extension is pre-compiled
and included in the pip installed package thanks to changes in the JupyterLab 3.0 packaging
system.
To install the Jupyter Notebook server extension under PREFIX (e.g., the active virtualenv or conda
env), run the following:
pip install jupyterlab-quickopenYou can assign a keyboard shortcut to show the quickopen panel at any time. Open the keyboard editor
by clicking Settings → Advanced Settings Editor → Keyboard Shortcuts. Then enter JSON in
the User Overrides text area like the following, adjusting the keys value to assign the shortcut
of your choosing:
{
"shortcuts": [
{
"command": "quickopen:activate",
"keys": ["Accel Ctrl P"],
"selector": "body",
"title": "Activate Quick Open",
"category": "Main Area"
}
]
}You can control which files to exclude from the quick open list using Notebook server settings, JupyterLab settings, or both.
On the server side, use the ContentsManager.allow_hidden and/or ContentsManager.hide_globs
settings. See the
documentation about Jupyter Notebook options
for details.
In the JupyterLab web app, open the Settings menu, click the Advanced Settings Editor option, select the Quick Open item in the Raw View sidebar, and enter JSON in the User Overrides text area to override the default values.
The project includes a Makefile to aid setting up a development environment using python3, venv,
and pip. You must also install the latest Node LTS release as a prerequisite.
# Create a dev environment
make venv
# Activate the dev environment
`make shell`
# In one terminal, watch the frontend source for changes and rebuild the extension
make watch
# In a second terminal, run JupyterLab.
`make shell`
make labKeep an eye on the terminal running make watch for TypeScript build errors. Quit and re-run the
make lab command any time you make changes to the server extension.
Make a commit with version number bumps in package.json. Then do the following.
# Tag the release commit
git tag -a -m "0.4.0" 0.4.0
# Activate the dev environment
`make shell`
# Build, sign, and push release to test.pypi.org
make release
# Build, sign and push releases to pypi.org
make release PYPI_URI=pypiDoes this belong in JupyterLab?
Maybe. To start, I wanted to do some hacking and it's easiest to do that in a small, independent
repo. Putting this feature into JupyterLab-proper requires making the server-side portion work with
ContentManagers that are not based on the local filesystem. That change might require a new
ContentManager API since walking the file hierarchy via HTTP calls is pretty heavyweight.
Python/TypeScript tests are also required.
Will this extension work with JupyterLab 2.x?
Not since [version 0.5.0(https://github.com/parente/jupyterlab-quickopen/tree/0.5.0).