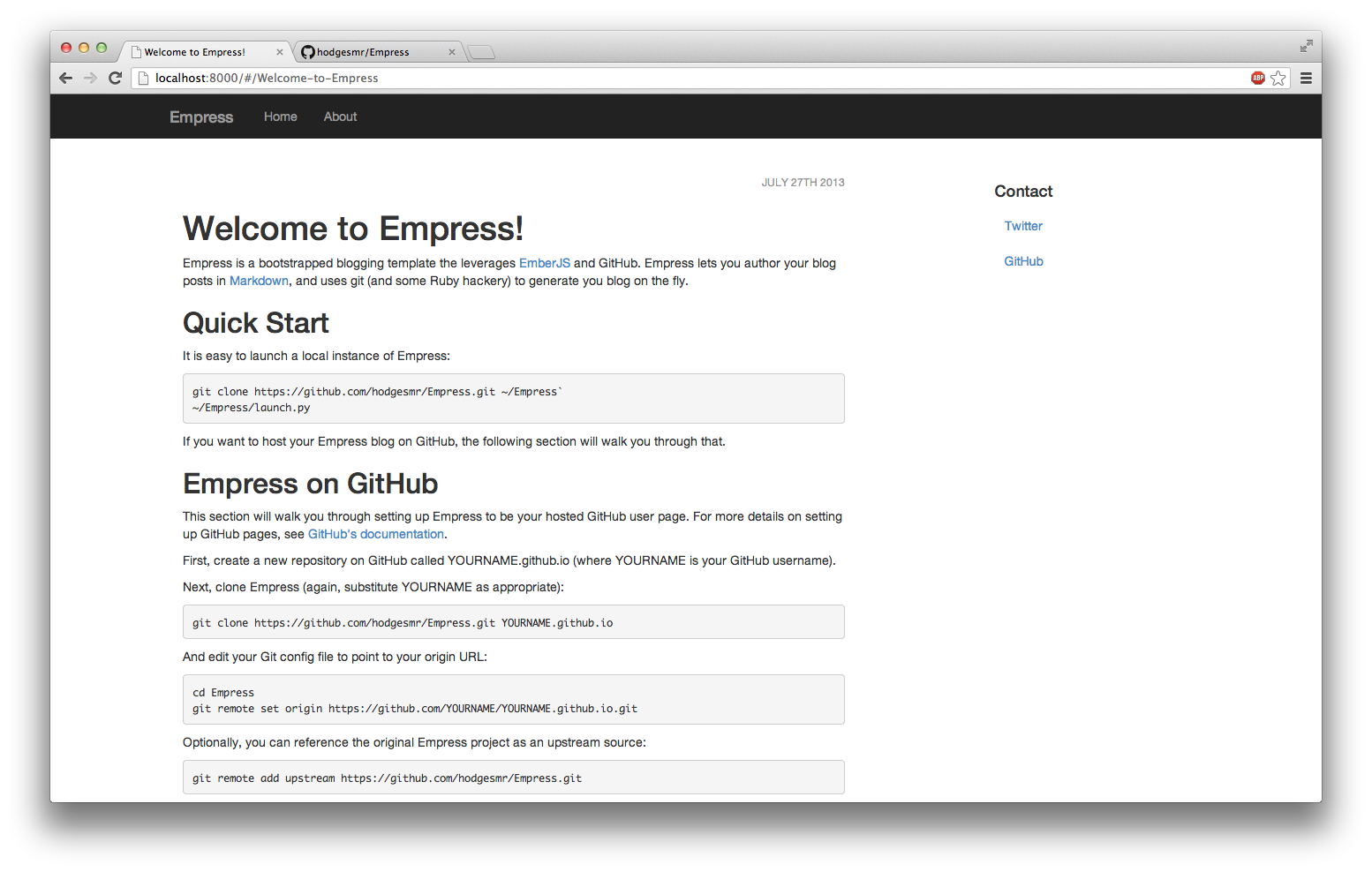
Empress
Empress is a bootstrapped blogging template that leverages EmberJS and GitHub. Empress lets you author your blog posts in Markdown, and uses git (and some Ruby hackery) to generate your blog on the fly. Empress leverages Twitter Bootstrap to allow for easy styling.
Quick Start
It is easy to start a local instance of Empress:
git clone https://github.com/hodgesmr/Empress.git ~/Empress
~/Empress/start.rbIf you want to host your Empress blog on GitHub, the following section will walk you through that.
Empress on GitHub
This section will walk you through setting up Empress to be your hosted GitHub user page. For more details on setting up GitHub pages, see GitHub's documentation.
First, create a new repository on GitHub called YOURNAME.github.io (where YOURNAME is your GitHub username).
Next, clone Empress (again, substitute YOURNAME as appropriate):
git clone https://github.com/hodgesmr/Empress.git YOURNAME.github.ioAnd edit your Git config file to point to your origin URL:
cd YOURNAME.github.io
git remote rm origin
git remote add origin https://github.com/YOURNAME/YOURNAME.github.io.gitOptionally, you can reference the original Empress project as an upstream source:
git remote add upstream https://github.com/hodgesmr/Empress.gitFinally, push:
git push -u origin masterYour Empress blog should now be live at http://YOURNAME.github.io
At this point, you will be able to push/pull from your GitHub repository. If you chose to reference the Empress project as an upstream, you can bring down project changes:
git fetch upstream
git merge upstream/masterAuthoring posts
Use Markdown to author your blog posts. All posts should be placed in /content/posts/.
The Empress build process works by referencing files that have a commit in your git tree. While authoring a post (or changing any file), git commit as usual to track your changes. Once you are ready to publish your blog, add, commit, and then run /build.rb. Important: the build will fail if you have untracked files in /content/posts/. You can see your changes locally by running /start.rb and pointing your browser to localhost, before pushing.
Conventions
A post's slug is determined by its filename. All post files should be named accordingly: My-Blog-Post.md. This tells Empress not only the resource location for your post, but also that the post slug will be My-Blog-Post.
The post's title is defined by the first line in its Markdown file. This should be denoted using Markdown's H1 atx syntax. So, the first line of your post file should be #My Blog Post.
Other files
By default, Empress references two other files when rendering its template: /content/about.md and /content/externalLinks.json. Update these as necessary. Also, update your blog's title in app.js.
A Matt Hodges project
This project is maintained by @hodgesmr