preview-email
Automatically opens your browser and iOS Simulator to preview Node.js email messages sent with Nodemailer. Made for Forward Email and Lad. Cross-platform and cross-browser email testing.
Table of Contents
- Screenshots
- Install
- Requirements
- Usage
- Custom Preview Template and Stylesheets
- Debugging
- Options
- License
Screenshots
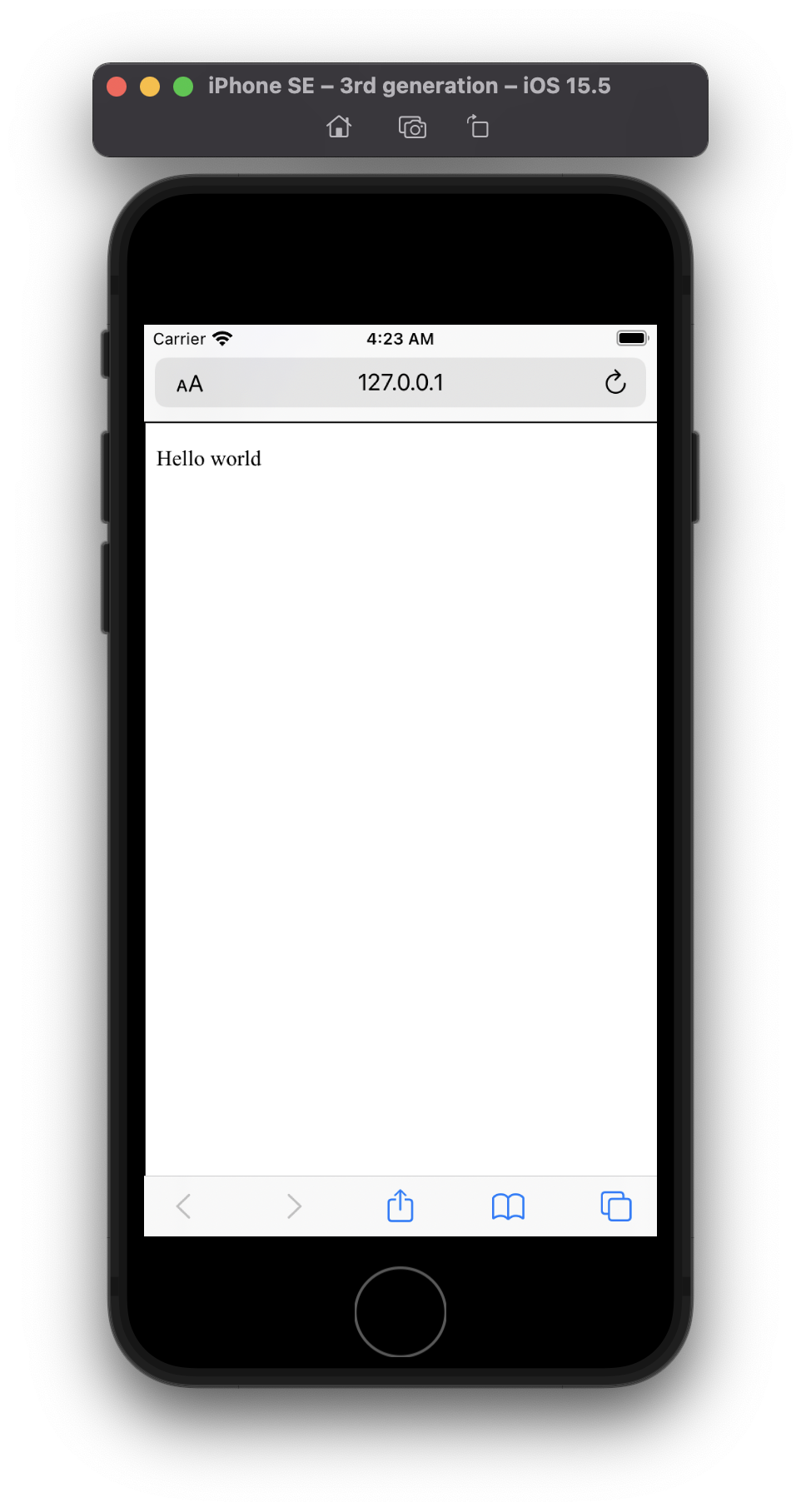
iOS Simulator
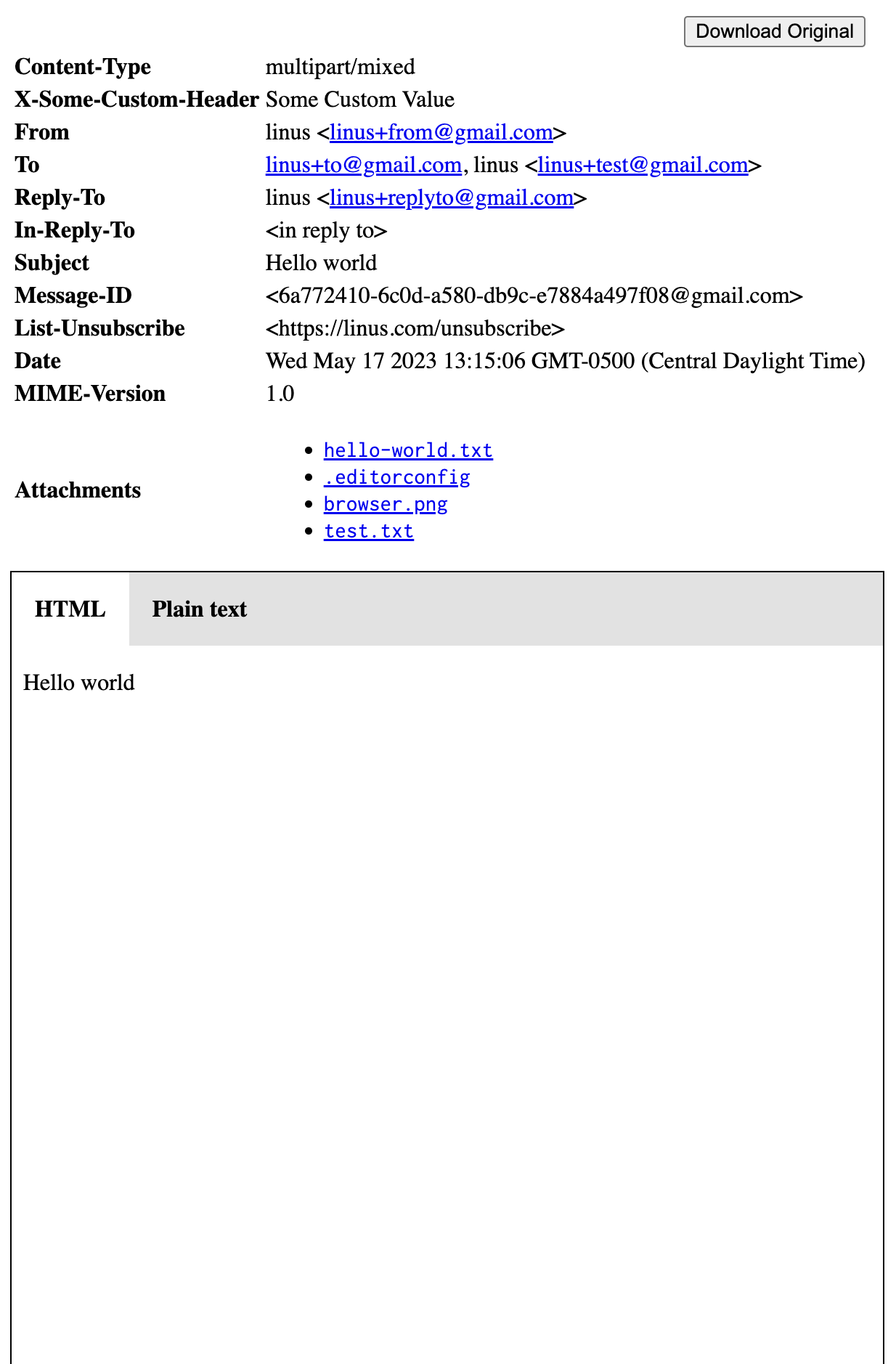
Browser
Install
npm:
npm install preview-emailRequirements
As of v3.0.6 we have built-in support for previewing emails in the iOS Simulator (in addition to rendering them in your default web browser).
This is only applicable if you are using macOS and if not running in a CI environment. If you wish to disable this default behavior, then set openSimulator to false in the options.
Otherwise you will need to install XCode from the App Store or Apple Developer Website. We have built-in friendly macOS notifications that will alert you if there are any issues while attempting to load the iOS Simulator.
After installing XCode, you will need to open it and agree to the terms and conditions. Then you will need to assign Command Line Tools.
Once the Simulator is opened – if you need to inspect the rendered email, then you can use the Web Inspector in Safari Developer Tools.
Usage
NOTE: You should probably just use email-templates directly instead of using this package.
The function previewEmail accepts two arguments message and options, and it returns a Promise which resolves with a URL (unless you specify returnHTML: true in options argument). We automatically open the browser to this URL unless you specify options.open as false (see Options for more info).
- The argument
messagecan be one of the following:Object– A Nodemailer message configuration object.StringorBuffer– A custom generated RFC822 formatted message to use (instead of one that is generated by Nodemailer – see Nodemailer's custom source).
- The argument
optionsis documented under Options below.
const previewEmail = require('preview-email');
const nodemailer = require('nodemailer');
const transport = nodemailer.createTransport({
jsonTransport: true
});
// <https://nodemailer.com/message/>
const message = {
from: '[email protected]',
to: '[email protected]',
subject: 'Hello world',
html: '<p>Hello world</p>',
text: 'Hello world',
attachments: [{ filename: 'hello-world.txt', content: 'Hello world' }]
};
// note that `attachments` will not be parsed unless you use
// `previewEmail` with the results of `transport.sendMail`
// e.g. `previewEmail(JSON.parse(res.message));` where `res`
// is `const res = await transport.sendMail(message);`
previewEmail(message).then(console.log).catch(console.error);
transport.sendMail(message).then(console.log).catch(console.error);Custom Preview Template and Stylesheets
Using the options.template object, you can define your own template for rendering (e.g. get inspiration from template.pug and write your own!):
const path = require('path');
// ...
previewEmail(message, {
template: path.join(__dirname, 'my-custom-preview-template.pug')
})
.then(console.log)
.catch(console.error);Debugging
You can easily debug output from preview-email:
NODE_DEBUG=preview-email node app.jsOptions
message(Object) - a Nodemailer message configuration objectoptions(Object) - an object with the following two properties:id(String) - a unique ID for the file name created for the preview indir(defaults touuid.v4()from uuid)dir(String) - a path to a directory for saving the generated email previews (defaults toos.tmpdir(), see os docs for more insight)open(Object or Boolean) - an options object that is passed to open (defaults to{ wait: false }) - if set tofalsethen it will not open the email automatically in the browser using open, and if set totruethen it will default to{ wait: false }template(String) - a file path to apugtemplate file (defaults to preview-email's template.pug by default) - this is where you can pass a custom template for rendering email previews, e.g. your own stylesheeturlTransform(Function (path) => url) - a function to build preview url from file path (defaults to(path) => 'file://[file path]') - this is where you can customize the opened path to handle WSL to Windows transformation or build a http url ifdiris served.openSimulator(Boolean) - whether or not to open the iOS Simulator with the preview url file path (defaults totrueviaprocess.env.NODE_ENV !== 'test'and will only run if macOS detected and not in a CI environment)simpleParser(Object) - an options Object to pass tomailparser'ssimpleParsermethod (see mailparser docs for available options – note thatIconvoption is always overridden for safeguard)returnHTML(Boolean) - whether or not to return HTML only – and subsequently not write nor open the file preview file (defaults tofalse)hasDownloadOriginalButton(Boolean) - whether or not to render a "Download Original" button to download via base64 inline onclick JavaScript (defaults totrue)