graphic-walker
Graphic Walker is an open-source alternative to Tableau. It allows data scientists to analyze data and visualize patterns with simple drag-and-drop operations.
Why is it different?
It is extremely easy to embed in your apps just as a React component
Main features
- A user friendly drag and drop based interaction for exploratory data analysis with visualizations.
- A grammar of graphics based visual analytic user interface where users can build visualizations from low-level visual channel encodings. (based on vega-lite)
- A Data Explainer which explains why some patterns occur / what may cause them (like salesforce einstein).
- Using web workers to handle computational tasks which allow you to use it as a pure front-end app.
- Graphic Walker now supports Dark Theme!
🤩
Graphic Walker is a lite visual analytic component. If you are interested in more advanced data analysis software, check our related project RATH, an augmented analytic BI with automated insight discovery, causal analysis and visualization auto generation based on human's visual perception.
Usage
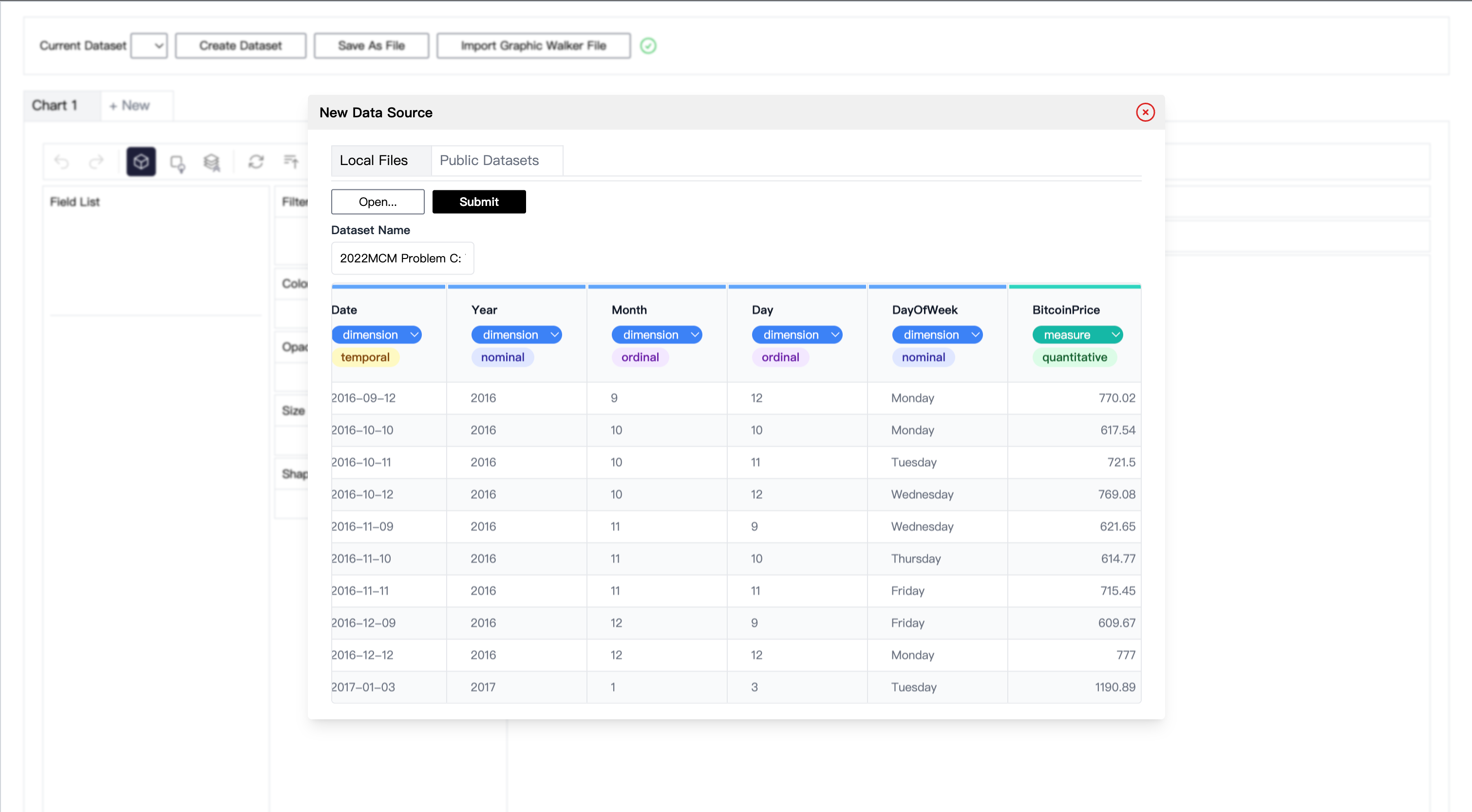
First, upload your CSV file, preview your data, and define the analytic type of columns (dimension or measure).
We are developing more types of data sources. You are welcome to raise an issue telling us the types of sources you are using. If you are a developer, graphic-walker can be used as an embedding component, and you can pass your parsed data source to it. For example, Rath uses graphic-walker as an embedding components, and it supports many common data sources. You can load your data in Rath and bring the data into graphic-walker. In this way, users can also benefit from data cleaning and transformation features in Rath.
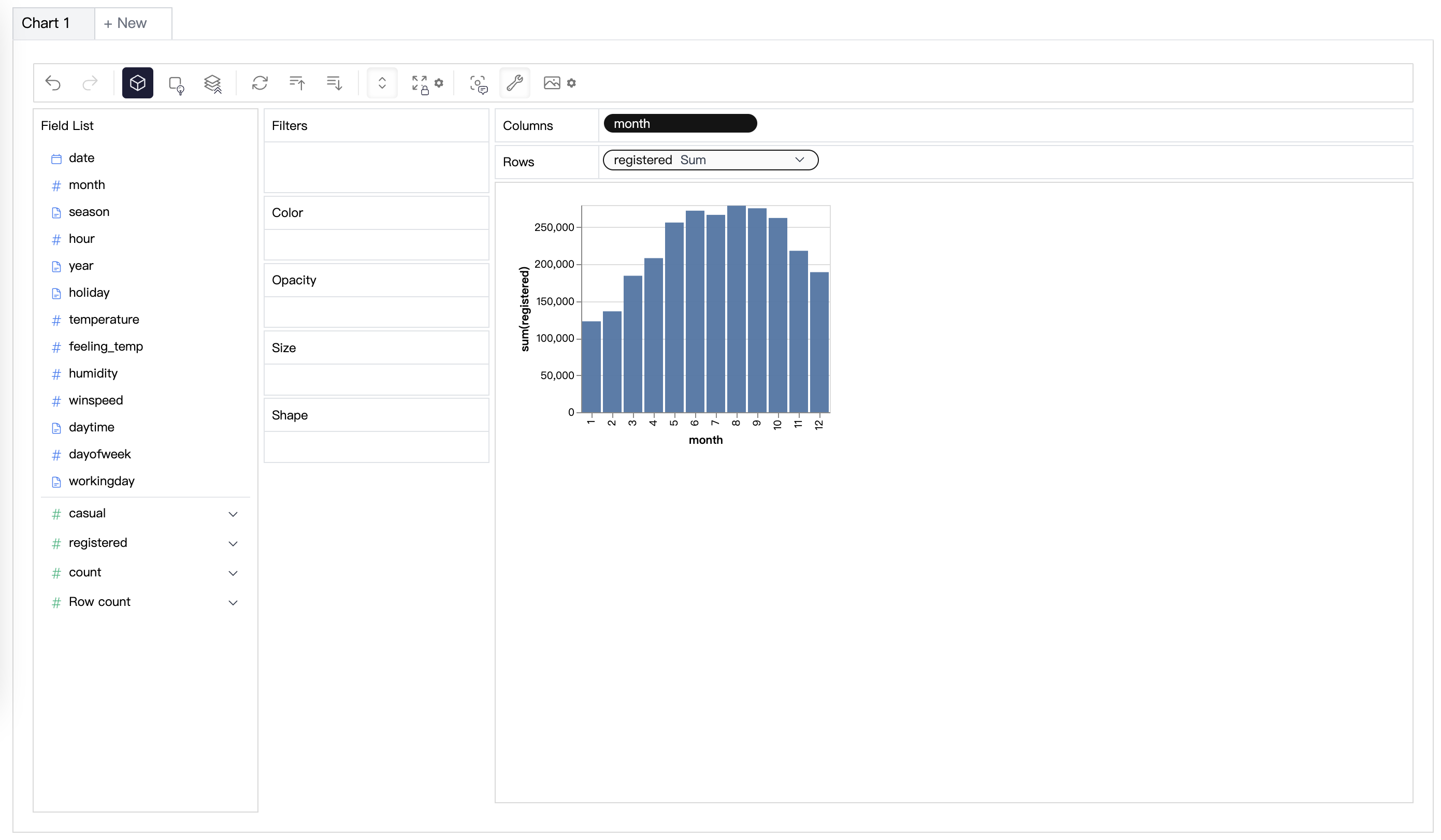
When the data is ready, click the 'Submit' button to use the data. On the left-hand side, Field List is all of your original columns in the table. You can drag them into visual channels (rows, columns, color, opacity, etc.) and make visualizations.
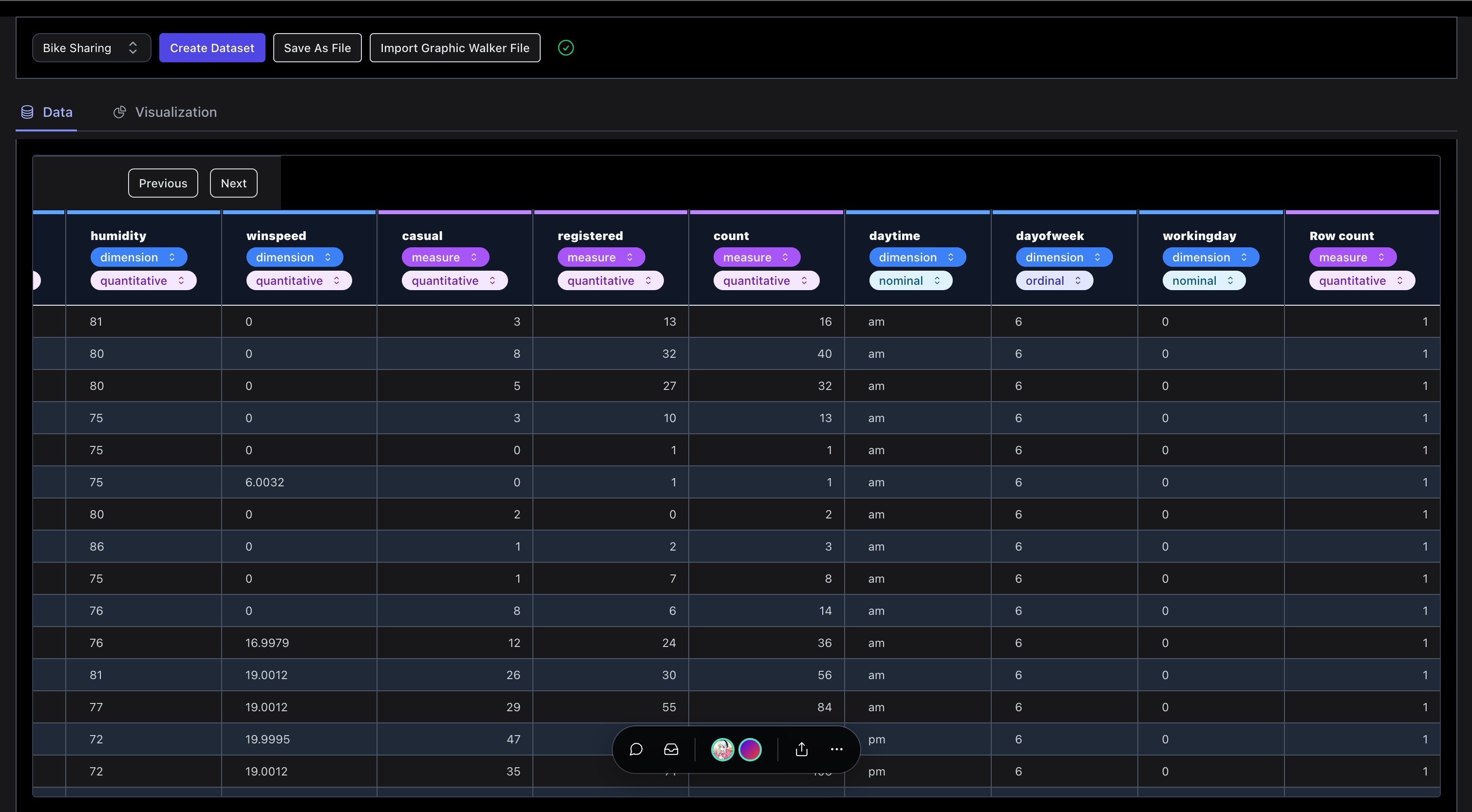
You can also view raw data any time or edit the meta data.
Visualize your data with drag and drop operation. For measures, you can define the aggregation methods (sum, mean, count etc.)
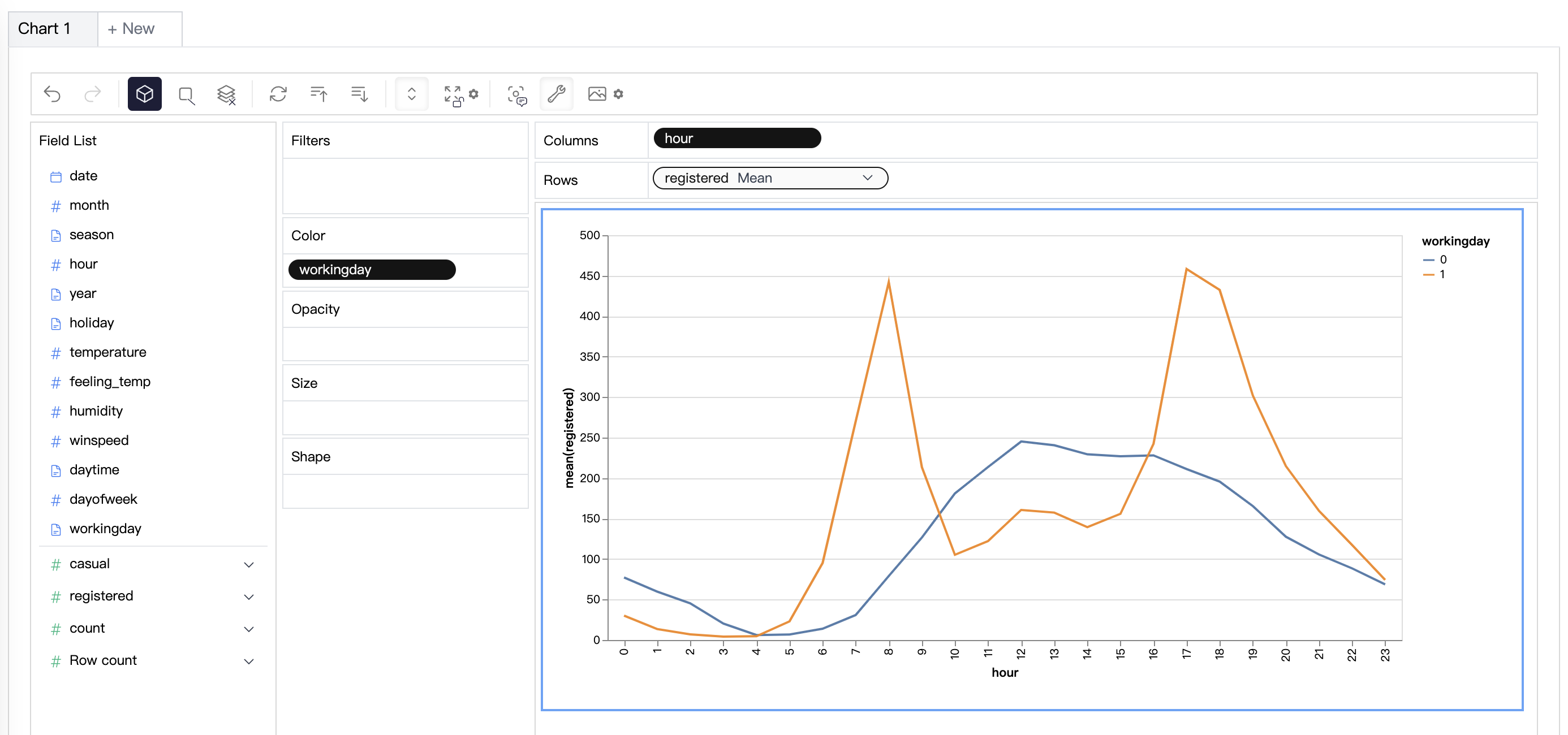
You can change the mark type into others to make different charts, for example a line chart.
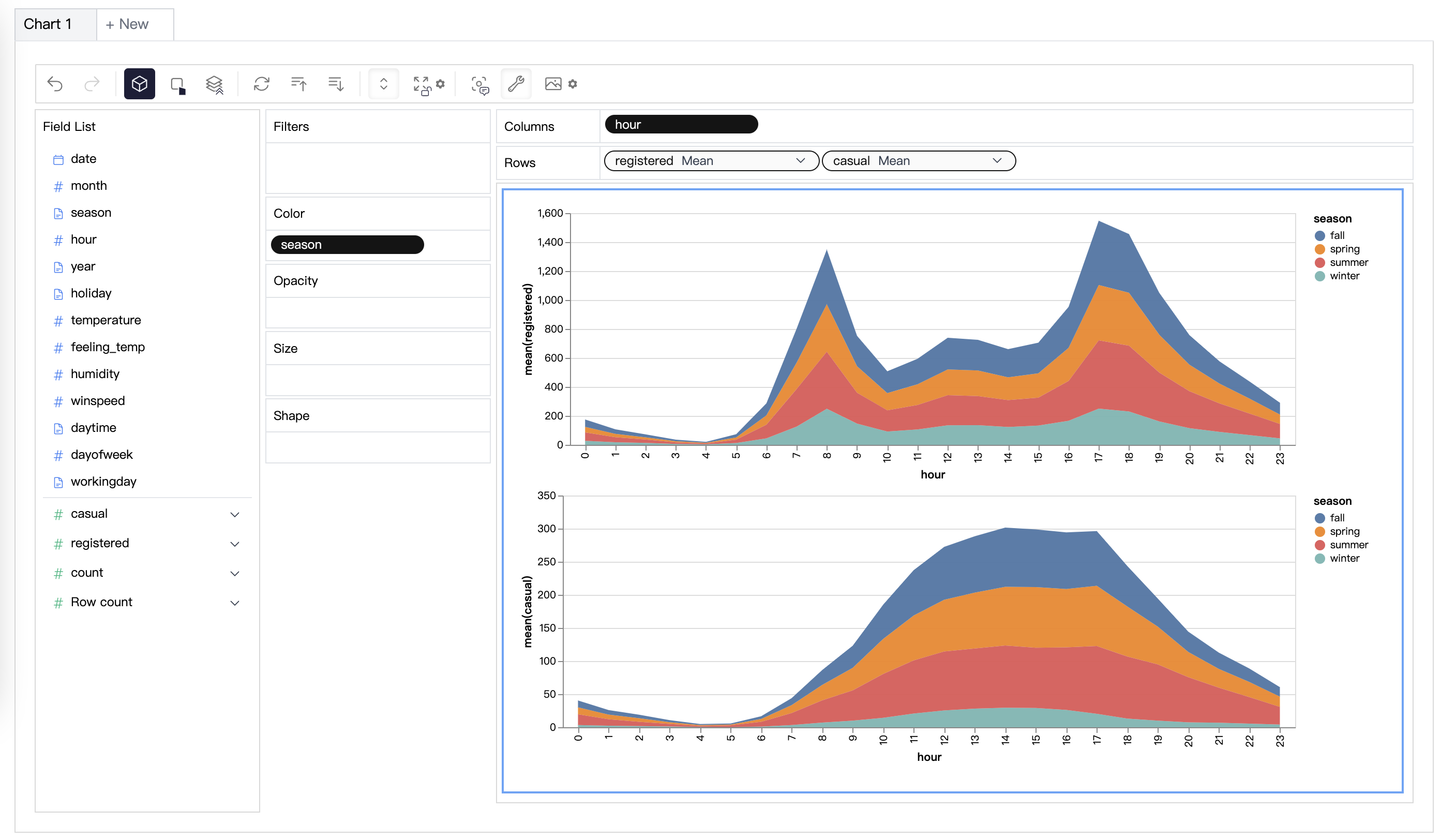
To compare different measures, you can create a concat view by adding more than one measure into rows/columns.
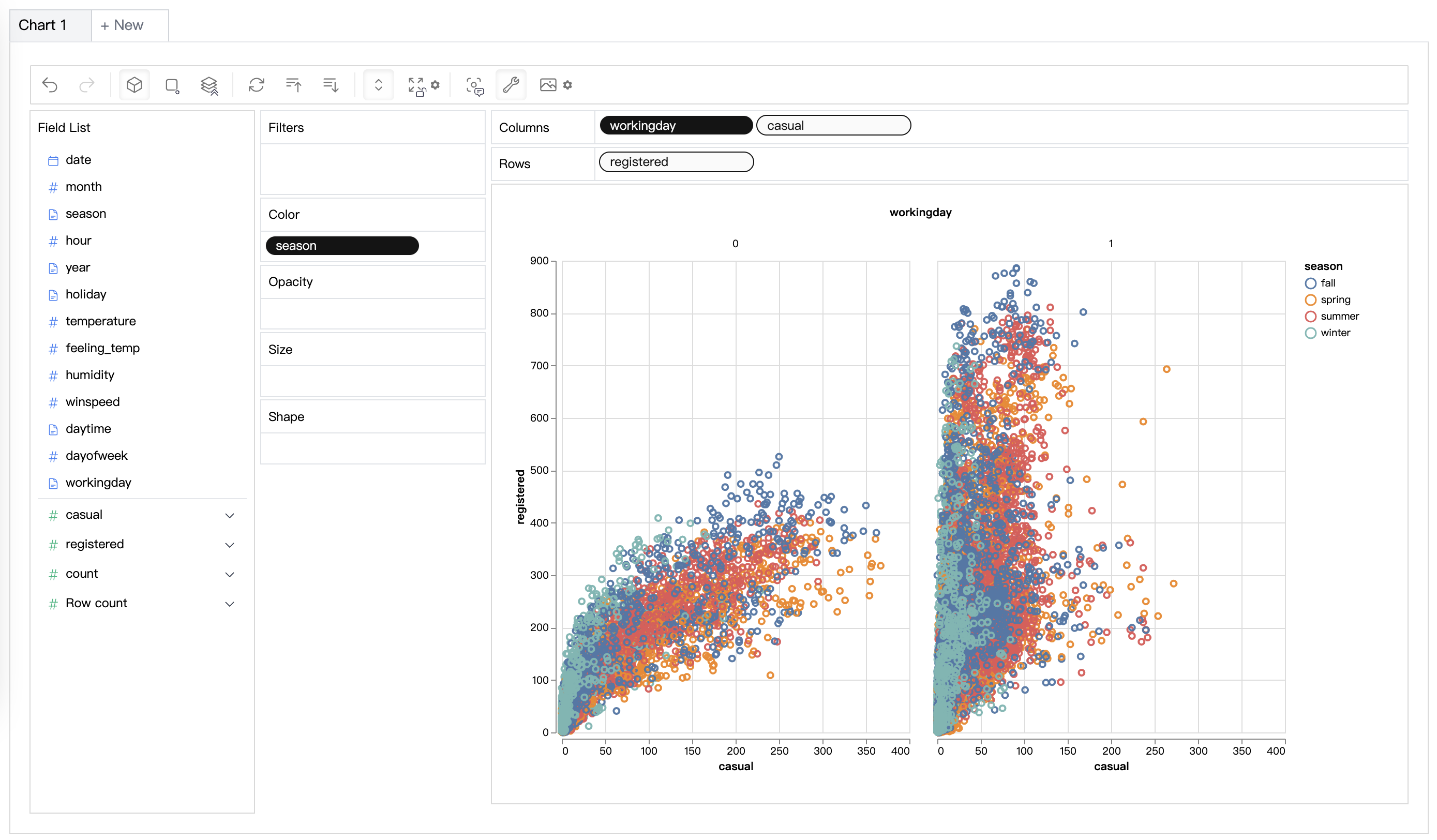
To make a facet view of several subviews divided by the value in dimension, put dimensions into rows or columns to make a facets view. The rules are similar to Tableau.
When you finish exploration, you can save the result into a local file, which can be imported next time.
Sometimes you may have further questions, such as why sales in Dec. is high. Graphic Walker provides a data explainer for these cases.
For example, in bike sharing dataset, ask why registered rents in Jan. is lower than expectation, the explainer will try to find some potential explanations:
(percent of number of working days is less than average)
Deploy
If you want to use Graphic Walker as a data exploration tool without thinking about deployment details, you can use our online out-of-the-box version.
Use it here: Graphic Walker Online
Method 1: use as an independent app.
yarn install
yarn workspace @kanaries/graphic-walker buildMethod 2: Use as an embedding component module 🔥
Using graphic walker can be extremely easy. It provides a single React component which allows you to easily embed it in your app.
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerIn your app:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingApp: React.FC = props => {
const { dataSource, fields } = props;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingApp;If you have a configuration of GraphicWalker chart, you can use the PureRenderer component to make a single chart without controls UI.
import { PureRenderer } from '@kanaries/graphic-walker';
const YourChart: React.FC = props => {
const { rawData, visualState, visualConfig } = props;
return <GraphicWalker
rawData={rawData}
visualState={visualState}
visualConfig={visualConfig}
/>
}
export default YourChart;try local (dev mode)
# packages/graphic-walker
npm run devShare with Open Source Community
Please consider sharing your experience or thoughts about graphic walker with the border Open Source community If you like this project.
I18n Support
Graphic Walker now support English (as "en" or "en-US") , Japanese (as "ja" or "ja-JP") , Chinese (as "zh" or "zh-CN") with built-in locale resources. You can simply provide a valid string value (enumerated above) as props.i18nLang to set a language or synchronize your global i18n language with the component like the following example:
const YourApp = props => {
// ...
const curLang = /* get your i18n language */;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
i18nLang={curLang}
/>
}Customize I18n
If you need i18n support to cover languages not supported currently, or to totally rewrite the content of any built-in resource(s), you can also provide your resource(s) as props.i18nResources to Graphic Walker like this.
const yourResources = {
'de-DE': {
'key': 'value',
...
},
'fr-FR': {
...
},
};
const YourApp = props => {
// ...
const curLang = /* get your i18n language */;
return <GraphicWalker
dataSource={dataSource}
rawFields={fields}
i18nLang={curLang}
i18nResources={yourResources}
/>
}Graphic Walker uses react-i18next to support i18n, which is based on i18next, so your translation resources should follow this format. You can simply fork and edit /locales/en-US.json to start your translation.
It is recommended to use chatGPT-i18n to translate to your target languages.
API
Graphic Walker Props interface
export interface IGWProps {
dataSource?: IRow[];
rawFields?: IMutField[];
spec?: Specification;
hideDataSourceConfig?: boolean;
i18nLang?: string;
i18nResources?: { [lang: string]: Record<string, string | any> };
keepAlive?: boolean;
}property description
dataSource, typeArray<{[key: string]: any}>, array of key-value object data.rawFields, type IMutField. array of fields(columns) of the data.spec, type Specification. visualization specificationhideDataSourceConfigat the top of graphic walker, you can import or upload dataset files. If you want to use graphic-walker as a controlled component, you can hide those component by setting this prop totruei18nLang, typestring. lang labeli18nResourcescustom lang configkeepAlive, typeboolean. whether to keep the component state when it is unmounted. Iftrue, after you unmount the graphic-walker component, the state will still be store, and will be restore when the component is mount again.
What's next
Graphic Walker is basically manual data exploration software. When facing more complex datasets, manual exploration can cost a lot of time, Rath is software providing a different data analysis experience with automation enhancement.
LICENSE
Please refer to LICENSE file.