Adds suggestions and autocomplete for emoji to VS Code.
Inspired by the Atom autocomplete+ emojis suggestions plugin.
Features
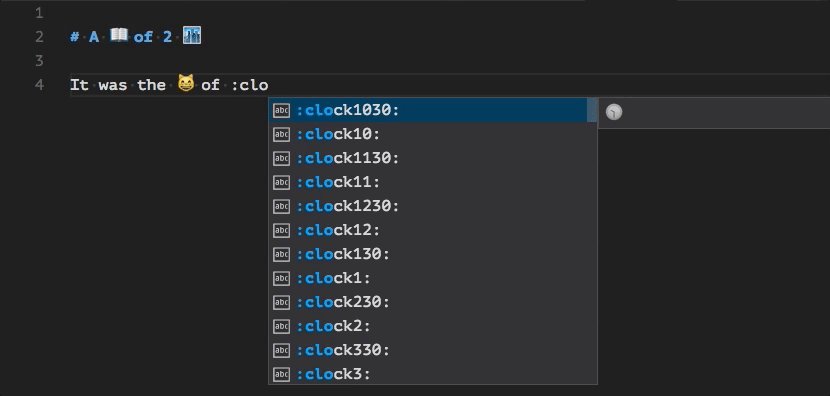
- Quickly insert emoji using the
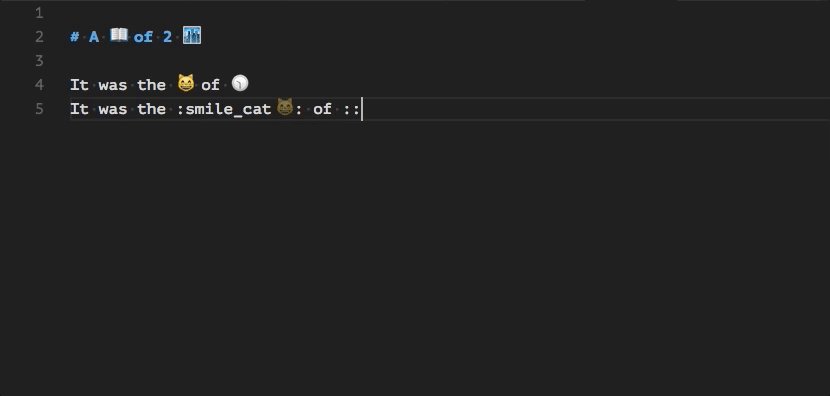
:smile:syntax supported by Github and many other sites - Insert emoji markup by typing
:: - Enable and control emoji completion settings per language
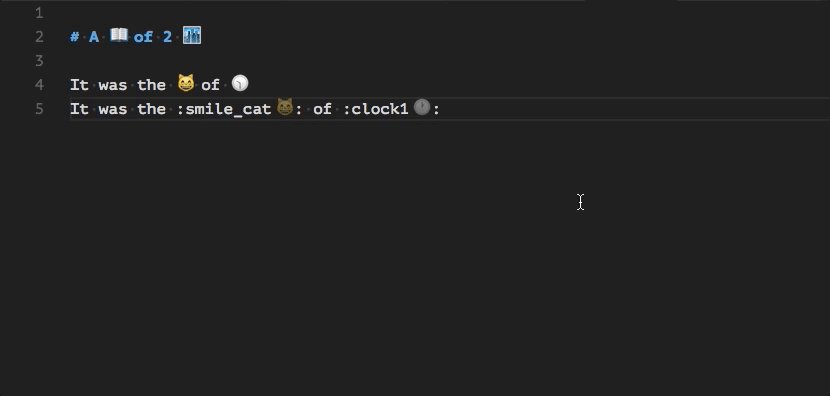
- See emoji previews of
:smile:style markup inline - Can be enabled in VS Code's SCM (git) input box.
- Provide an emoji picker to select and insert an emoji in the editor or terminal. To access the picker, run the
Emojisense: Pick an emojicommand, or use the default keybindings:- Mac: cmd + i
- Linux: ctrl + alt + i
- Windows: ctrl + i
General Configuration
-
emojisense.unicodeCompletionsEnabled: Enable completions that insert emoji as unicode, i.e.:smile_cat:->😸 -
emojisense.markupCompletionsEnabled: Enable completions that insert emoji markup, i.e.::smile_cat->:smile_cat: -
emojisense.showOnColon: Should emoji completions automatically be shown when you type a colon? Enabled by default. If you disableshowOnColon, it is recommended that you havequickSuggestionsenabled. -
emojisense.emojiDecoratorsEnabled: Show emoji decorators inline for:smile_cat:markup in a file? Enabled by default in markdown.
Per Language Configuration
Emojisense is enabled by default in markdown, git commits, and plaintext files. You can enable it in other languages using "emojisense.languages"
"emojisense.languages": {
"markdown": true,
"plaintext": false,
"json": true,
"scminput": true // language used in the source control commit message box
}The language keys here come from VS Code's list of language identifiers.
You can also change the settings for each language. Here's the default emojisense configuration for example:
"emojisense.languages": {
"markdown": true,
"plaintext": {
"markupCompletionsEnabled": false,
"emojiDecoratorsEnabled": false
},
"scminput": true // language used in the source control commit message box
}Whenever a value is left unspecified, the top level setting is used instead. In this case, markdown files will fallback to use the top level emojisense.unicodeCompletionsEnabled and emojisense.markupCompletionsEnabled settings, while plaintext files will have markupCompletionsEnabled disabled and fallback to the emojisense.unicodeCompletionsEnabled setting.
You can enable emojisense for all languages using *:
"emojisense.languages": {
"*scminput*": true
}Credits
- Icon from emojione: https://www.emojione.com
- Atom autocomplete+ emojis suggestions plugin