grunt-pagespeed 


Grunt plugin for running Google PageSpeed Insights
Run mobile and desktop performance tests for your deployed site using Google PageSpeed Insights, uses psi and gpagespeed.
This plugin is developed for Grunt 0.4.1 and is not tested for backward compatibility with Grunt 0.3.x.
Install
Install this grunt plugin with the following command:
npm install grunt-pagespeed --save-dev
Loading the plugin
Add this to your project's Gruntfile.js gruntfile:
grunt.loadNpmTasks('grunt-pagespeed');
Or, add this to your project's Gruntfile.coffee gruntfile:
grunt.loadNpmTasks 'grunt-pagespeed'
Alternatively use load-grunt-tasks to load your plugins.
require('load-grunt-tasks')(grunt);
Google API Key
By default we recommend using the nokey option to test-drive PageSpeed Insights. This doesn't require any extra work on your part nor an API key.
For a production-level build process, registering for an API key is recommended from the Google Developer Console in order to use this module.
Pagespeed task
Run this task with the grunt pagespeed command.
This task is a multi task so any targets, files and options should be specified according to the multi task documentation.
Usage Example
pagespeed: {
options: {
nokey: true,
url: "https://developers.google.com"
},
prod: {
options: {
url: "https://developers.google.com/speed/docs/insights/v1/getting_started",
locale: "en_GB",
strategy: "desktop",
threshold: 80
}
},
paths: {
options: {
paths: ["/speed/docs/insights/v1/getting_started", "/speed/docs/about"],
locale: "en_GB",
strategy: "desktop",
threshold: 80
}
}
}
Options
nokey
Type: Boolean
Use the nokey option to test-drive PageSpeed Insights before acquiring a key for production builds.
key
Type: String
url
Type: String
The URL of the page for which the PageSpeed Insights API should generate results.
Target Properties
url
Type: String
The URL of the page for which the PageSpeed Insights API should generate results.
locale
Type: String
The locale that results should be generated in. This is mandatory.
strategy
Type: String
The strategy to use when analyzing the page. Valid values are desktop and mobile.
threshold
Type: Number
Threshold score that is needed to pass the pagespeed test
paths
Type: Array
An array of URL paths that are appended to the URL
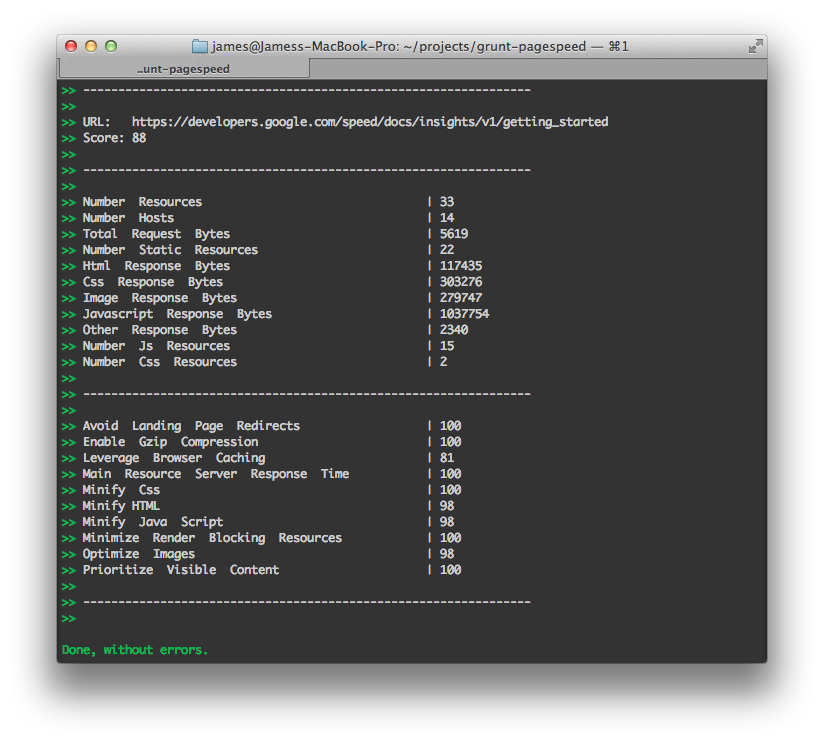
Sample output
The grunt task outputs the results as follows if everything passes:
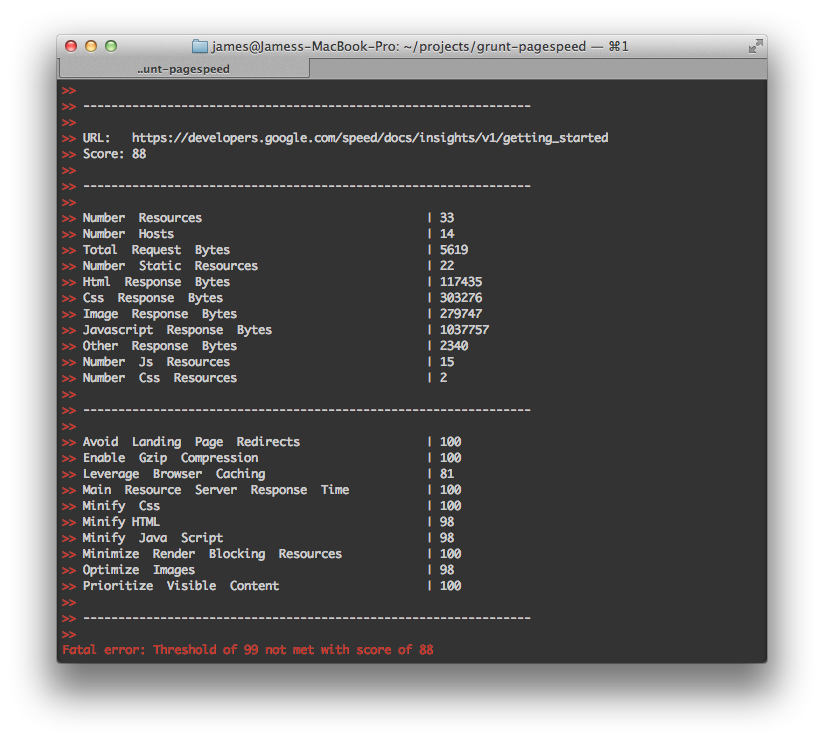
If the task fails to pass the threshold, then it ouputs something similar to the image below: