Disappearing-People - Person removal from complex backgrounds over time.
Removing people from complex backgrounds in real time using TensorFlow.js in the web browser using JavaScript.
What can this do?
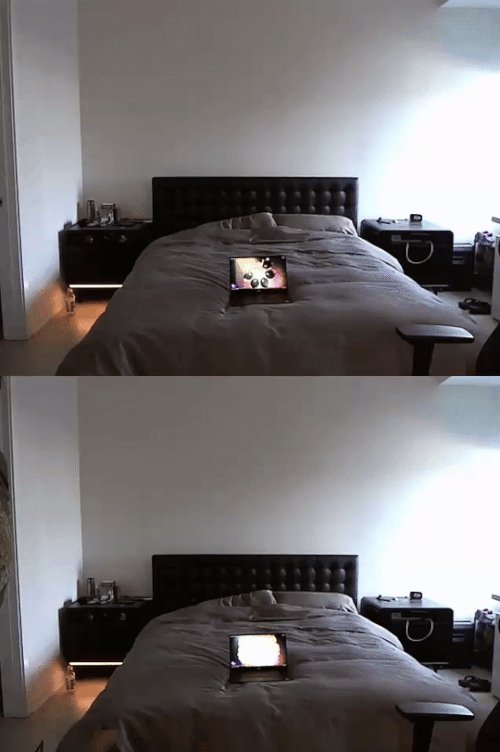
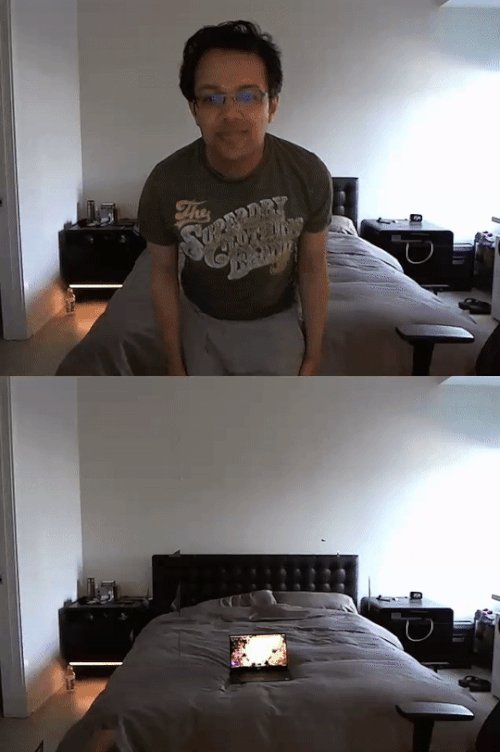
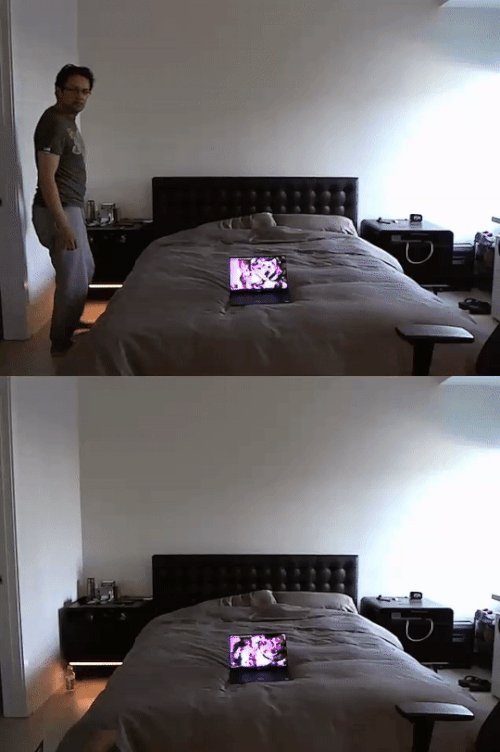
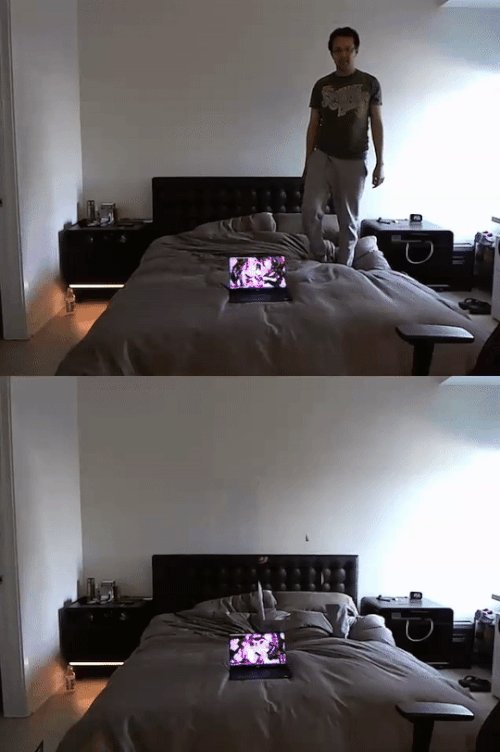
This code attempts to learn over time the makeup of the background of a video such that I can attempt to remove any humans from the scene. This is all happening in real time, in the browser, using TensorFlow.js. #MadeWithTFJS
This is an experiment. It may not be perfect in all situations.
Live Demos
Go ahead and try it right now in your own web browser. Pick your preference and give me a fork / like :-)
Codepen.io: https://codepen.io/jasonmayes/pen/GRJqgma
Glitch.com: https://glitch.com/~disappearing-people
Usage
Feel free to use in your own projects. Code is released under Apache licence. If you decide to use my code please consider giving me a shout out! Would love to see what others create with it :-) Thanks.