Bauble
Bauble is a toy for composing signed distance functions in a high-level language (Janet), compiling them to GLSL, and rendering them via WebGL.
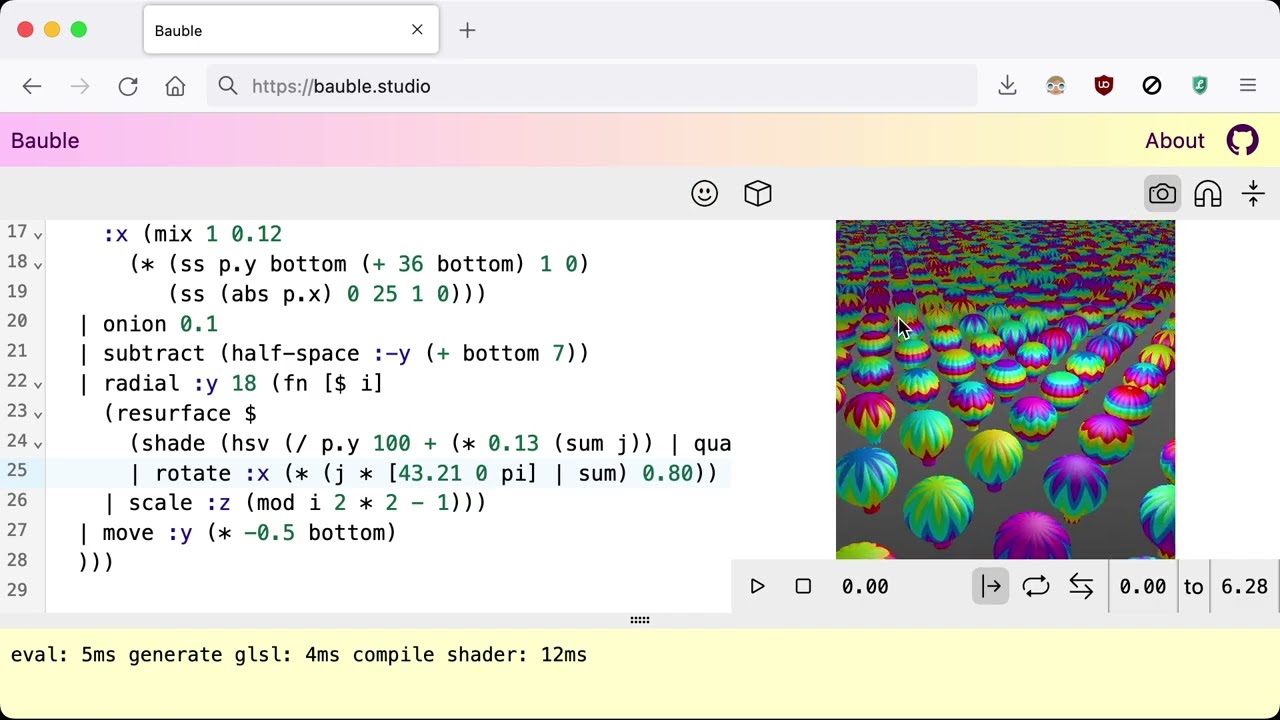
Bauble is still in its early days, but it's progressed to the point that you can do some pretty neat stuff with it. Try it out at https://bauble.studio/, or watch this video introduction where I model an infinite number of hot air balloons:
For more examples, I sometimes tweet videos of Bauble's development:
- bounding surfaces
- instanced repetition
- animation
- procedural distortion
- non-rigid deformations
- announcement
- surfaces
- shapes
- first ever demo
Dependencies
Bauble requires at least Janet 1.28.0. It may work with newer versions of Janet, assuming that the image format is compatible, but it's better to update the version of Janet that Bauble includes to match your local version.
Afterwards, install JavaScript dependencies with:
$ yarn
$ (cd ui && yarn)
bauble is being developed alongside codemirror-lang-janet. If you want to make changes to the grammar, clone that repo and run yalc publish from the root of it. Then run yalc link codemirror-lang-janet in this repository, and you'll be able to see your changes locally.
Development
To build Bauble, all you have to do is run:
$ redo
To create a minified, optimized build, use:
$ BUILD_MODE=prod redo
Lint the JS with:
(cd ui/; yarn eslint .)
You can serve a local Bauble like this:
$ node_modules/.bin/alive-server public
Known bugs
- Bauble will cast and calculate lights even for shaders that don't need lights, making it slower than it needs to be in the default RGB-normal shading view.