axios-logger
Beautify Axios Logging Messages.
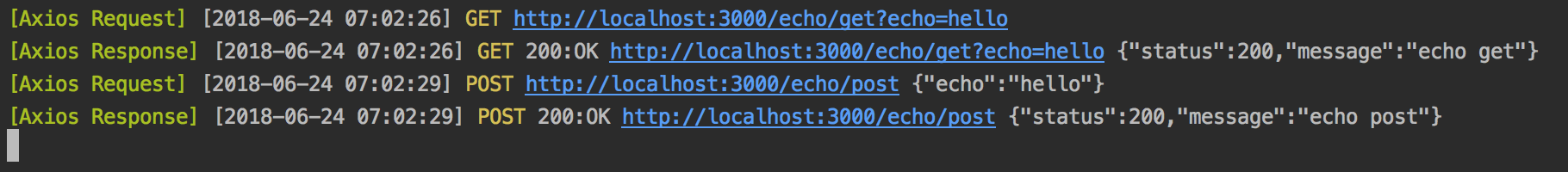
When you send a request in nodejs, you need to show the log to the console. This library display the necessary information while communicating with the server.
Basically This package is working as Axios's interceptors.
Install
$ npm install axios-logger --save-dev
How to use
You can use various loggers through the axios's interceptor API.
Logging Request
import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.request.use(AxiosLogger.requestLogger);If you want to use your own interceptor, you can compose(mixin) with requestLogger.
instance.interceptors.request.use((request) => {
// write down your request intercept.
return AxiosLogger.requestLogger(request);
});Logging Response
import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.response.use(AxiosLogger.responseLogger);Also if you want to use your own interceptor, you can compose(mixin) with responseLogger.
instance.interceptors.response.use((response) => {
// write down your response intercept.
return AxiosLogger.responseLogger(response);
});Error
You can inject errorLogger right after requestLogger or responseLogger.
import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.request.use(AxiosLogger.requestLogger, AxiosLogger.errorLogger);
instance.interceptors.response.use(AxiosLogger.responseLogger, AxiosLogger.errorLogger);Also if you want to use your own interceptor, you can compose(mixin) with errorLogger.
instance.interceptors.response.use(AxiosLogger.responseLogger, (err) => {
// write down your error intercept.
return AxiosLogger.errorLogger(err);
});Configuration Settings
You can adjust several features as desired through configuration file.
If you want to set config globally, using setGlobalConfig method.
setGlobalConfig({
prefixText: 'your prefix',
dateFormat: 'HH:MM:ss',
status: false,
headers: true,
logger: someLogger.info.bind(this),
});Or it can also be passed on as a second argument and applied locally. In this case, any property explicitly defined will override the global configuration.
instance.interceptors.request.use((request) => {
// write down your request intercept.
return AxiosLogger.requestLogger(request, {
prefixText: 'your prefix',
dateFormat: 'HH:MM:ss',
status: false,
headers: true,
logger: someLogger.error.bind(this),
});
});Enable config list
| Property | Type | Default | Description |
|---|---|---|---|
method |
boolean | true |
Whether to include HTTP method or not. |
url |
boolean | true |
Whether to include the URL or not. |
params |
boolean | false |
Whether to include the URL params or not. |
data |
boolean | true |
Whether to include request/response data or not. |
status |
boolean | true |
Whether to include response statuses or not. |
statusText |
boolean | true |
Whether to include response status text or not. |
headers |
boolean | false |
Whether to include HTTP headers or not. |
prefixText |
string | false |
'Axios' |
false => no prefix, otherwise, customize the prefix wanted. |
dateFormat |
dateformat | false |
false |
false => no timestamp, otherwise, customize its format |
logger |
function<string, any> | console.log |
Allows users to customize the logger function to be used. e.g. Winston's logger.info could be leveraged, like this: logger.info.bind(this) |
CONTRIBUTE
I always welcome Feedback and Pull Request :)