Whatsapp Clone Tutorial
!(https://www.youtube.com/watch?v=omsHNP4Vjhc)
Whatsapp Clone is a free and open-source tutorial that will guide you step-by-step on how to create a full-stack, mobile, hybrid web application from scratch.
The software world is evolving quickly, and oftentimes people find themselves left behind, even the most experienced ones. The purpose of this tutorial is not only to demonstrate how to create a full application with the latest technologies, but also to keep up to date with the ever-changing development ecosystem.
This tutorial is for anyone who has ever asked themselves one of the following questions:
- How do people build an app today?
- What are the currently leading technologies in the ecosystem?
- What are the best practices for using technology XXX?
- What is the purpose of technology XXX?
- How does technology XXX work?
- How do I use technology XXX?
- How do I migrate to the new version of technology XXX?
- Why should I use technology XXX over technology YYY?
All of the above and more can be answered in the tutorial. Whether you’re a beginner, intermediate or a professional, we will have the answers you’re looking for.
What technologies does Whatsapp Clone uses?
The version of the Whatsapp Clone you are looking at, uses:
- React (with Hooks and Suspense)
- Styled-Components
- Material-UI
- TypeScript
- Apollo GraphQL
- GraphQL Code Generator
- GraphQL Modules
- PostgreSQL
- GraphQL Inspector
The point of this tutorial is not to be bound to a certain technology, but rather keep itself aligned with the ecosystem. When a new technology comes out, and it’s better and more popular, Whatsapp Clone will upgrade to use it (together with full migration instructions).
P2P tutorial for the community by the community
Keeping tutorials up to date is not an easy task. That's why we've created the Tortilla Tutorial Framework that makes it easy to write and update tutorials. Also, the WhatsApp clone is completely open source in order for the community to give its feedback, help and fork ideas. Here are the repositories the tutorial is made of:
We’ve also made sure to publish some important documents so you can get more involved. You can track our progress and comment your suggestions, since everything is based on Google Docs and is updated live:
Cloning the finished app
If you want to simply clone and run the app locally in it's finished, first clone the Server repository and follow the instructions on the README there.
Then clone the React Client repository and follow the instructions there carefully.
Migration instructions included
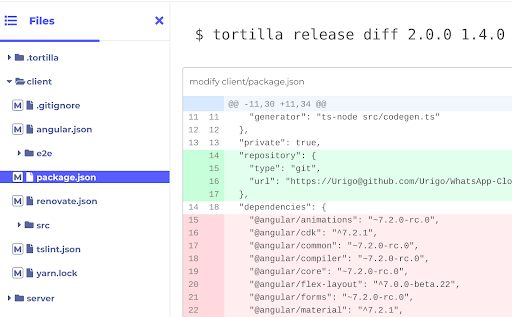
There are many great tutorials out there, but almost none of them shows you what changes you should make in your app in order to be aligned with a new version of a certain technology. As technologies are being updated by the minute, some changes are minor and insignificant, but often times a breaking change will be made in which case we need to know how we can adapt to that change. Thanks to the Tortilla platform, we can provide you with a git-diff that will show you what changes were made between each and every released version of the Whatsapp Clone tutorial since the beginning of history. This way you can easily notice the changes in APIs and migrate your app in no time.
Prerequisites for WhatsApp Clone
Even if you don't have experience with the technologies below you might still be able to start the tutorial and pick things along the way. If you struggle with anything during the tutorial, contact us on our forum or on Github with your questions. It will help us make sure that the tutorial is good for beginners as well
- JavaScript - https://javascript.info/
- TypeScript
- JSX
- HTML
- CSS
- Node.JS
- npm & Yarn
- React
- SQL
OS operations such as navigating to a folder, or creating a folder, are all gonna be written in Bash, but the instructions are OS agnostic and can be applied on any machine that is web-compatible.
Make sure you have the latest global dependencies on your computer before starting the tutorial:
Install nvm by running the following command in your command line:
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
Then install the latest version of Node by running the following:
$ nvm install node
Follow the instructions here.
What’s on the tutorial?
Whatsapp Clone is built chronologically, from the most basic, to more higher level features, so we recommend you to follow the tutorial in the right order. Each step is focused on a different subject, so by the end of it you’ll have a new feature and a new set of knowledge that you can start implementing in your everyday scenario immediately.
If you feel like you want to skip or focus on a specific subject, on each step you can download the full app code till that point in time.
That is also useful in case you get stuck.
Currently, Whatsapp Clone includes the following chapters:
- Step 1: Creating a basic React APP with a basic view.
- Step 2: Styling with Material-UI and Styled-Components.
- Step 3: Setting a basic Node.JS server with basic a basic REST endpoint.
- Step 4: Transition to GraphQL.
- Step 5: Testing.
- Step 6: Creating an app router and implementing a chat room.
- Step 7: Caching with Apollo-Client.
- Step 8: Sending messages with GraphQL mutations.
- Step 9: Type safety with GraphQL Code Generator.
- Step 10: Live updates with GraphQL subscriptions.
- Step 11: Users.
- Step 12: Adding and removing chats.
- Step 13: Authentication.
- Step 14: Migrating to PostgreSQL.
- Step 15: Using a REST API.
- Step 16: Modularity.
- Step 17: Performance.
- Step 18: Your choice! Submit a request here
Whatsapp Clone is updated on a regular basis, so you should expect more steps and extensions with time. You can keep track of our road map to see what’s upcoming.
External contributors
| Begin Tutorial > |
|---|